- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Joomla 3.x. Как установить и настроить модуль TM Instagram
Апрель 7, 2015
Joomla 3.x.Как установить и настроить модуль TM Instagram
Из этого туториала вы узнаете, как установить и настроить модуль TM Instagram в шаблонах Joomla 3.x.
-
Войдите в панель управления Joomla.
-
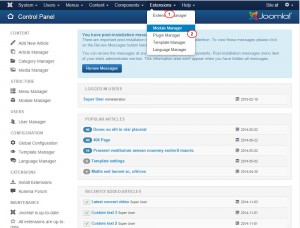
Перейдите во вкладку Расширения (Extensions) > Менеджер расширений (Extension Manager):
-
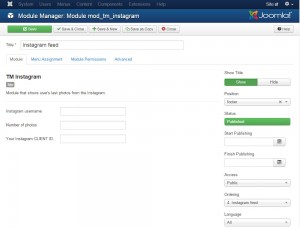
Настройте модуль ‘Instagram feed’. Во вкладке Модуль (Module) укажите такие настройки Instagram, как имя пользователя Instagram (Instagram username) и Идентификатор клиента Instagram (Instagram CLIENT ID). Измените параметр Количество фотографий (Number of photos), указав желаемое количество фотографий, что будет отображаться на сайте:
Пожалуйста, следуйте этой инструкции для того, чтобы определить свой Идентификатор клиента Instagram (Instagram CLIENT ID):
-
Войдите в учетную запись Instagram (если у вас ее еще нет) и перейдите на страницу регистрации разработчика Instagram (Instagram developer register page).
-
Нажмите кнопку Управление клиентами (Manage Clients) в правом верхнем углу.
-
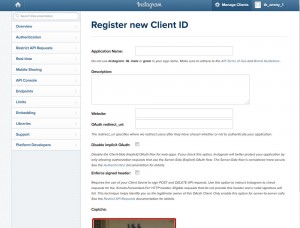
Нажмите Зарегистрировать нового клиента (Register a New Client).
-
Заполните поля формы, как представлено на скриншоте:
-
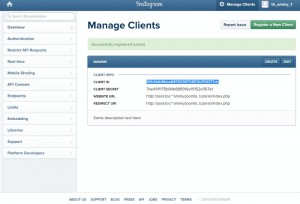
Нажмите кнопку Зарегистрировать (Register) и скопируйте свой Идентификатор клиента (Client ID). Укажите этот идентификатор (Client ID) в настройках модуля:
-
-
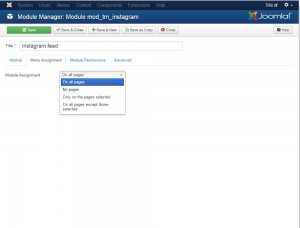
Выберите страницы, на которых будет отображаться модуль «Лента Instagram» (‘Instagram feed’) во вкладке Привязка к пунктам меню (Menu Assignment):
-
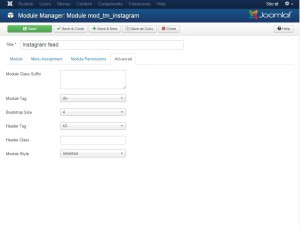
Вы можете определить такие параметры, как: Размер Bootstrap (Bootstrap Size), HTML-тег заголовка (Header Tag), Суффикс CSS-класса модуля (Module Class Suffix), HTML-тег модуля (Module Tag), CSS-класс заголовка (Header Class) во вкладке Дополнительные параметры (Advanced):
На этом наш туториал заканчивается, вы узнали, как установить и настроить модуль TM Instagram в шаблонах Joomla 3.x. Вы также можете воспользоваться детальным видео-туториалом: