- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Joomla 3.x. Как работать с модулем «Bootstrap tabs»
Май 20, 2015
Из этого туториала Вы узнаете, как работать с модулем Bootstrap tabs в Joomla 3.x.
Модуль Bootstrap Tabs отображает фиксированное количество записей из определённой категории или из нескольких категорий в виде вкладок.
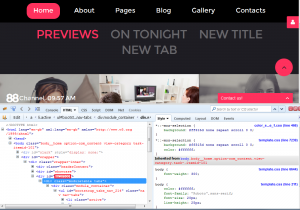
Используйте Инструмент исследования (Firebug), для того чтобы узнать позицию модуля.

-
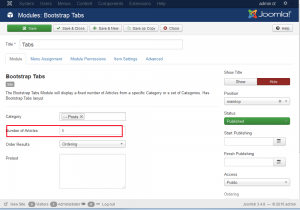
Далее, перейдите на вкладку Расширения -> Менеджер модулей (Extensions -> Module manager) и отфильтруйте модули из этой позиции. Откройте модуль Bootstrap tabs и узнайте, какая категория закреплена за ним в поле модуля Категория (Category).
-
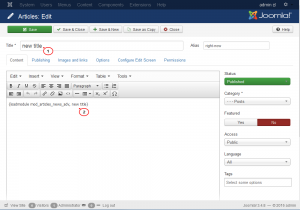
Перейдите на вкладку Содержимое -> Менеджер записей (Content -> Articles manager) и отфильтруйте записи, закреплённые за соответствующей категорией. Измените название модуля, загружаемого в запись, и название записи.

-
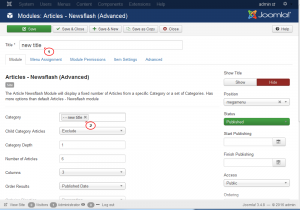
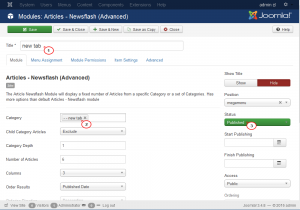
Затем, измените название модуля и название категории в модуле Articles — Newsflash (Advanced). Например, это — Articles -> Newsflash (Advanced), который отображает записи в колонках в модуле Bootstrap Tab.

Для того чтобы добавить новую вкладку в модуль, нужно дублировать категорию записей, запись, модуль Articles -> Newsflash (Advanced) и изменить количество колонок в модуле Bootstrap Tab:
-
Перейдите на вкладку Содержимое -> Менеджер категорий -> Новая(Content -> Categories manager -> New). Создайте и опубликуйте новую категорию в категории, которая закреплена за модулем Bootstrap tabs. Создайте записи в этой подкатегории с таким содержимым: вступительное изображение, заголовок или вступительный текст HTML.
-
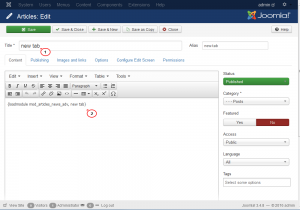
Скопируйте код записи, который вызывает записи во вкладке, и создайте новую запись в категории, закреплённой за модулем Bootstrap Tab. Убедитесь, что Вы указали название новой категории/модуля в содержимом новой записи:

-
Обратите внимание, что для того чтобы отобразить новую вкладку, Вам нужно также увеличить количество записей в модуле Bootstrap Tabs:

-
Далее, дублируйте модуль Articles -> Newsflash (Advanced), который отображается во вкладках Bootstrap. Измените название модуля и категории записей в модуле на созданные Вами. Опубликуйте модуль.

Вы можете также ознакомиться с детальным видео-туториалом ниже:
Joomla 3.x. Как работать с модулем «Bootstrap tabs»













