- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Joomla 3.x. Обзор настроек модуля «Image Swoop»
Февраль 2, 2015
Из этого туториала вы узнаете, как управлять настройками модуля «Image Swoop» в Joomla 3.x.
Модуль Image Swoop является комбинацией базового модуля движка Joomla Articles newsflash и плагина Camera Slideshow jQuery. Он автоматически обновляется вместе с движком Joomla, сохраняя вашу конфигурацию. У этого модуля есть множество полезных настроек, о которых мы расскажем подробнее:
-
32 цветовых схемы;
-
больше 30 параметров конфигурации;
-
10 эффектов, накладываемых на изображения;
-
32 эффекта затухания;
-
24 типа анимации;
-
неограниченное количество слайдов;
-
возможность указать ссылки для слайдов;
-
возможность отдельно указывать типы анимации для полноформатного сайта и мобильной версии;
-
возможность указывать размеры слайдера в пикселях или процентах;
-
отображение и анимация подписи слайдов.
Пожалуйста, выполните следующее для изменения настроек слайдера:
-
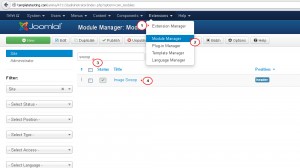
Перейдите в раздел Расширения (Extensions) -> Менеджер Модулей (Module Manager) в панели управления Joomla . Найдите Image Swoop в списке модулей и откройте его:
-
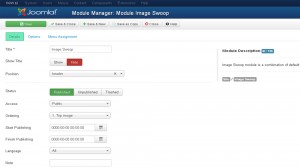
Во вкладке Детали (Details) вы можете указать заголовок модуля (title), позицию (position), статус (status), порядок отображения (ordering), язык (language) и т.д. (общие настройки модулей):
-
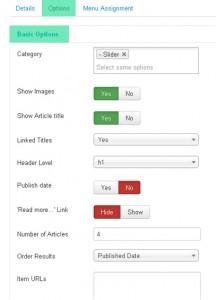
Во вкладке Опции (Options) есть 3 раздела:
-
В разделе Основные опции (Basic options) доступны настройки категорий слайдера и статей из этих категорий. Здесь вы можете выбрать любую категорию, содержащую статьи с изображениями для отображения в слайдере, отобразить/спрятать кнопки "Детали", выбрать количество отображаемых статей (изображений) и их порядок, добавить ссылки в заголовки слайдера и т. д.:
-
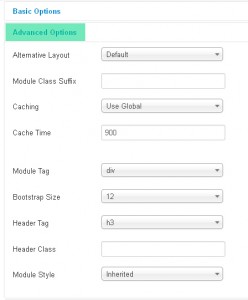
В разделе Расширенные Опции (Advanced Options) доступны настройки макета модуля. Здесь вы можете указать суффикс CSS класса для индивидуального оформления модуля, управлять уровнем кеширования в модуле, изменить размер bootstrap (количество колонок, занимаемых модулем), изменить теги HTML для заголовка/подписей, классы CSS и т.д.:
-
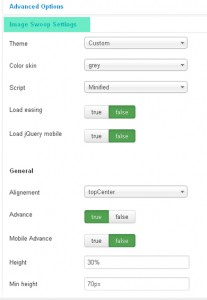
В разделе Настройки Image Swoop (Image Swoop Settings) доступны настройки модуля. Давайте рассмотрим их подробнее.
-
Настройки Макеты (Layout):
-
Тема (Theme). Выберите оформление Image Swoop. Для использования параметра "Custom" вам надо будет загрузить файл camera.css в каталог CSS на сервере.
-
Цветовая схема (Color skin). Выберите нужный цвет элементов слайдера из выпадающего списка.
-
Скрипт (Script). Выберите загружаемый скрипт. Для того, чтобы использовать параметр "Custom" вам надо будет загрузить файл camera.js в каталог templates/your_template/js на сервере.
-
Библиотека Загрузки Эффектов Затухания (Load easing). Установите значение false, если эта библиотека загружается из файлов шаблона.
-
Загрузка jQuery для мобильных устройств (Load jQuery mobile). Установите значение false, если эта библиотека загружается из файлов шаблона.
На тестовом сайте мы изменили некоторые настройки модуля «Image Swoop». Вы можете увидеть результаты на скриншоте ниже:
1) Тема (Theme) — По умолчанию (Default); 2) Цветовая схема (Color Skin) — magenta.
1) Тема (Theme) — Пользовательская (Custom).
-
-
Общие (General) настройки:
-
Выравнивание (Alignment). Выберите выравнивание слайдера на странице.
-
Автозапуск (Advance). Выберите эту настройку, чтобы включить или отключить автоматическое изменение слайдов (функция автозапуска слайдера).
-
Автозапуск для мобильных устройств (Mobile Advance). Функция автоматической прокрутки слайдера на мобильных устройствах.
-
Высота (Height). Укажите желаемое значение высоты слайдов (можно использовать пиксели (px) или процентное (%) значение).
-
Минимальная высота (Min height). Укажите желаемое минимальное значение высоты слайдов (в px или %).
-
Накладка (Overlayer). Накладывает защитный слой на изображения в слайдере, чтобы пользователи сайта не могли захватывать их нажатием правой кнопки мыши.
-
Изображение-накладка (Overlay image). Выберите изображение-накладку из выпадающего списка.
-
Портретный формат (Portrait). Выберите, если ваш слайдер в портретном формате.
На тестовом сайте мы изменили некоторые общие настройки модуля «Image Swoop». Вы можете увидеть результаты на скриншоте ниже:
1) Выравнивание (Alignment) — topCenter; 2) Высота (Height) — 30%; 3) Накладка (Overlayer) — применить (true); 4) Изображение-накладка (Overlay image) — pattern_7; 5) Портретный формат (Portrait) — применить (true) (повлияет на ширину изображения).
Обратите внимание: Общие настройки (General settings) (кроме параметров автозапуска и высоты) сработают только с темой модуля Image Swoop по умолчанию.
-
-
Настройки Загрузки (Loading):
-
Загрузочная иконка (Loader). Если вы хотите добавить анимированный значок загрузки (loader) в слайдшоу, выберите тип загрузочной иконки слайдера из выпадающего списка (Диск (Pie) или Полоска (Bar)).
-
Диаметр диска (Pie diameter). Укажите желаемый диаметр загрузочной иконки-диска.
-
Положение диска (Pie position). Укажите расположение загрузочной иконки-диска.
-
Направление полоски (Bar direction). Укажите направление анимации загрузочной иконки-полоски.
-
Положение полоски (Bar position). Укажите расположение загрузочной иконки-полоски.
-
Цвет загрузочной иконки (Loader color). Укажите желаемый цвет загрузочной иконки.
-
Цвет фона загрузочной иконки (Loader BG color). Укажите желаемый цвет для фона загрузочной иконки.
-
Уровень прозрачности загрузочной иконки (Loader opacity). Укажите уровень прозрачности загрузочной иконки.
-
Отступ загрузочной иконки (Loader padding). Укажите размер пустой области вокруг загрузочной иконки, в пикселях (между иконкой и ее фоном).
-
Анимированная часть загрузочной иконки (Loader stroke). Толщина загрузочной иконки — диска или полоски. Пожалуйста, имейте в виду, что для дисковой иконки толщина анимированной части должна быть меньше половины диаметра диска.
На тестовом сайте мы изменили некоторые настройки загрузки модуля «Image Swoop». Вы можете увидеть результаты на скриншоте ниже:
1) Загрузочная иконка (Loader) — диск (pie); 2) Диаметр диска (Pie diameter) — 50; 3) Положение диска (Pie position) — внизу справа (rightBottom); 4) Цвет загрузочной иконки (Loader color) — #00F5B8; 5) Цвет фона загрузочной иконки (Loader BG color) — #FF7094; 6) Уровень прозрачности загрузочной иконки (Loader opacity) — .6; 7) Отступ загрузочной иконки (Loader padding) — 2; 8) Анимированная часть загрузочной иконки (Loader stroke) — 7.
-
-
Настройки Анимации (Animation):
-
Колонки (Cols). Укажите количество колонок в анимации.
-
Ряды (Rows). Укажите количество рядов в анимации.
-
Колонки слайсов (Sliced cols). Укажите число колонок анимированных слайсов. Если вы укажете значение 0, будет использовано значение, указанное в поле Колонки (Cols).
-
Ряды слайсов (Sliced rows). Укажите число рядов анимированных слайсов. Если вы укажете значение 0, будет использовано значение, указанное в поле Ряды (Rows).
-
Затухание (Easing). Выберите эффект затухания анимации.
-
Затухание на мобильных устройствах (Mobile Easing). Выберите анимационный эффект затухания на мобильных устройствах.
-
FX. Выберите эффект FX. Вы можете использовать больше одного эффекта, если разделите их коммами, например, "simpleFade, scrollRight, scrollBottom".
-
FX для мобильных устройств. Выберите эффект FX для мобильных устройств. Если вы хотите использовать одинаковые эффекты на полноформатной и мобильной версиях сайта, просто оставьте это поле пустым.
-
Отличие от сетки (Grid difference). Это значение должно быть меньше периода перехода (Transition) для того, чтобы блоки сетки отображались медленнее, чем слайсы.
-
Непрозрачность блоков сетки (Opacity on grid). Выберите, надо ли применять эффект затухания к блокам и слайсам: если ваше слайдшоу отображается на весь экран или просто больших размеров, рекомендуется установить значение False для более плавного отображения эффектов.
-
Время (Time). Значение в миллисекундах между окончанием одного эффекта перехода и начала следующего.
-
Период перехода (Transition period). Определяет продолжительность эффекта перехода в миллисекундах.
-
-
Настройки Навигации и управления (Navigation and controls):
-
Пауза при наведении курсора (Pause on Hover). Приостановление слайдера во время наведения курсора. Настройка недоступна при просмотре сайта на мобильном устройстве.
-
Навигация и управления (Navigation and controls). Выберите, если вы хотите отобразить на слайдере кнопки навигации.
-
Навигация при наведении курсора (Navigation on hover). Выберите, если вы хотите отобразить кнопки навигации только при наведении курсора на слайды.
-
Навигация при наведении курсора на мобильных устройствах (Navigation on hover (Mobile)). Выберите, если вы хотите отобразить кнопки навигации только при наведении курсора на слайды на мобильной версии сайта.
-
Пагинация (Pagination). Выберите, если вы хотите отобразить количество (нумерацию) слайдов.
-
Воспроизведение / пауза (Play/pause). Выберите, если вы хотите отобразить кнопки воспроизведения и паузы.
-
Пауза при нажатии (Pause on click). Выберите, если вы хотите останавливать слайдер щелчком мыши.
-
Миниатюры (Thumbnails). Выберите эту настройку, чтобы отображать миниатюры слайдов. В качестве миниатюр будут отображаться изображения, загруженные в размере XSmall.
-
-
Настройки Подписи (Caption) слайдов:
-
Отображать подписи (Display Caption). Выберите эту настройку, чтобы отображать подписи слайдов.
-
Анимация подписи (Caption Animation). Выберите тип анимации подписи.
-
-
-
На этом туториал подходит к концу. Теперь вы знаете, как управлять настройками модуля «Image Swoop» в Joomla 3.x.