- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Joomla 3.x. Как работать с модулем «Owl Carousel» (на основе Jumerix)
Апрель 12, 2017
Добрый день! Сегодня Вы узнаете, как работать с настройками «Owl Carousel».
Для того чтобы найти настройки, откройте Расширения – Модули — Owl carousel (Extensions — Modules — Owl carousel).
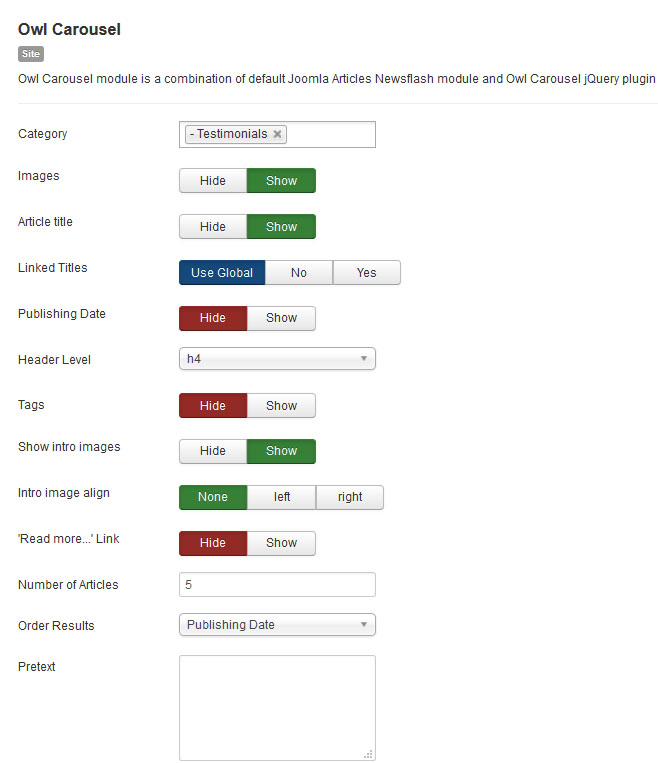
Здесь Вы увидите список различных настроек. Давайте узнаем о доступных параметрах.
Поле Категория (Category) предоставляет возможность добавить (одну или несколько) категорий.

Поле Изображения (Category) позволяет отобразить или скрыть изображения.
Поле Название статьи (Article title) имеет два возможных значения, благодаря которым Вы можете сделать название видимым или скрытым.
Поле Название-ссылка (Linked titles) включает несколько вкладок, где Вы можете выбрать значения: Использовать глобальные настройки, Нет или Да.
Поле Дата публикации (Publishing Data) позволяет отобразить или скрыть дату.
Уровень хедера (Header Level) управляет доступностью изменения тегов.
Поле Теги (Tags) используется, если за статьями закреплены теги, модуль позволяет их отобразить.
Показывать вступительные изображения (Show intro images) позволяет сделать вступительные изображения видимыми или нет.
Выравнивание вступительного изображения (Intro image align) показывает позицию изображения.
Читать далее (Read more) позволяет активировать данный функционал.
Количество записей (Number of articles) позволяет изменить фактическое количество отображаемых записей.
Порядок отображения результатов (Order result) позволяет выбрать порядок, в котором результаты запроса будут использованы.
Предварительный текст (Pretext) позволяет отобразить содержимое перед модулем. Используйте только простой текст.
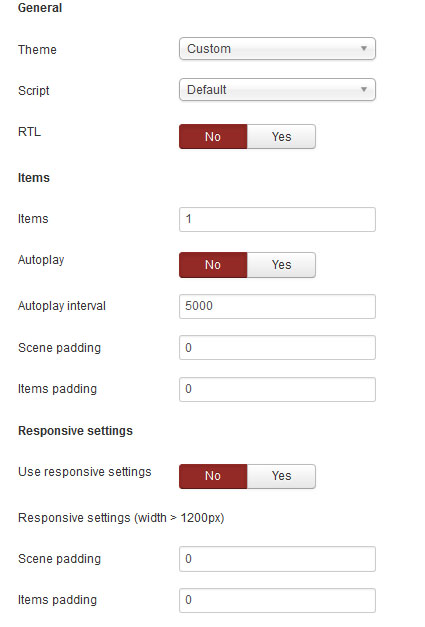
Давайте также ознакомимся с настройками owl carousel. Вы увидите основные настройки, доступные для изменения. Они включают 4 раздела, упомянутые ниже.
Раздел Общие настройки (General) – этот раздел разделён на Тема, Скрипт и раскладка rtl.

Элементы (Items) – этот раздел включает элементы, автоматическое воспроизведение, интервал автоматического воспроизведения, отступ сцены и отступ элементов.
Настройки адаптивности (Responsive settings) позволяют подкорректировать такие настройки как отступ сцены/отступ элементов (scene padding/items padding).
Последним элементом в списке являются Элементы управления (Controls). Эта настройка позволяет выбрать между навигацией и пагинацией.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Joomla 3.x. Как работать с модулем «Owl Carousel» (на основе Jumerix)Также ознакомьтесь с нашей коллекцией шаблонов Joomla!














