- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Решение ошибок в Joomla 3.x. Изображения отсутствуют после обновления Joomla до версии 3.3.4+
Январь 27, 2015
Этот туториал покажет, как решить проблему отсутсвия изображений после обновления Joomla до версии 3.3.4+.
В общем, проблемы с изображениями после обновления Joomla до версии 3.3.4+ могут быть решены обновлением путей к изображениям в соответствующих модулях. Вам необходимо добавить константу JURI::base() в путь к изображениям. Это решит проблему с изображениями.
Пожалуйста, не забывайте, что в некоторых шаблонах есть переопределения (overrides) для некоторых модулей. Например, модуль Image Swoop может быть размещён как в папке modules\mod_image_swoop так и в папке \templates\themeXXXX\html\mod_image_swoop (где XXXX – номер вашей темы). В этом случае мы рекомендуем выполнять изменения в обеих папках (если необходимый файл также доступен в переопределениях к шаблону).
-
Внесите изменения в modules\mod_articles_news_adv\tmpl\_item.php и/или templates\themeXXX\html\mod_articles_news_adv\_item.php, приблизительно на линии 26 (Вы можете использовать функцию поиска для того, чтобы найти необходимую строку кода, так как ваш редактор кода может показывать нужный код на другой строке).
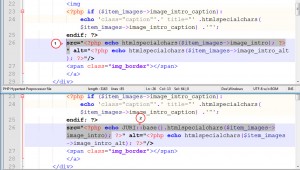
Замените src="<?php echo htmlspecialchars($item_images->image_intro); ?>"
следующим кодом:
src="<?php echo JURI::base().htmlspecialchars($item_images->image_intro); ?>"
-
Внесите изменения в modules\mod_articles_single\tmpl\default.php и/или templates\themeXXX\html\mod_articles_single\default.php, приблизительно на линии 37 (Вы можете использовать функцию поиска для того, чтобы найти необходимую строку кода, так как ваш редактор кода может показывать нужный код на другой строке).
Замените src="<?php echo htmlspecialchars($item_images->image_intro); ?>"
следующим кодом:
src="<?php echo JURI::base().htmlspecialchars($item_images->image_intro); ?>"
-
Внесите изменения в modules\mod_caroufredsel\tmpl\_item.php и/или templates\themeXXX\html\mod_caroufredsel\_item.php, приблизительно на линии 55 (Вы можете использовать функцию поиска для того, чтобы найти необходимую строку кода, так как ваш редактор кода может показывать нужный код на другой строке).
Замените src="<?php echo htmlspecialchars($item_images->image_intro); ?>"
следующим кодом:
src="<?php echo JURI::base().htmlspecialchars($item_images->image_intro); ?>"
-
Внесите изменения в modules\mod_image_swoop\tmpl\_item.php и/или templates\themeXXX\html\mod_image_swoop\_item.php, приблизительно на линии 22 (Вы можете использовать функцию поиска для того, чтобы найти необходимую строку кода, так как ваш редактор кода может показывать нужный код на другой строке).
Замените data-src="<?php echo htmlspecialchars($images->image_fulltext); ?>"
следующим кодом:
data-src="<?php echo JURI::base().htmlspecialchars($images->image_fulltext); ?>"
-
Внесите изменения в файл templates\themeXXX\html\com_content\category\blog_item.php, где XXX — номер вашей темы, приблизительно на линии 52 (Вы можете использовать функцию поиска для того, чтобы найти необходимую строку кода, так как ваш редактор кода может показывать нужный код на другой строке).
Замените src="<?php echo htmlspecialchars($images->image_intro); ?>
следующим кодом:
src="<?php echo JURI::base().htmlspecialchars($item_images->image_intro); ?>"
-
Внесите изменения в файл templates\themeXXX\html\com_content\category\category_item.php, где XXX – номер вашей темы, приблизительно на линии 52 (Вы можете использовать функцию поиска для того, чтобы найти необходимую строку кода, так как ваш редактор кода может показывать нужный код на другой строке).
Замените src="<?php echo htmlspecialchars($images->image_intro); ?>"
следующим кодом:
src="<?php echo JURI::base().htmlspecialchars($item_images->image_intro); ?>"
-
Внесите изменения в файл templates\themeXXX\html\com_content\category\gallery_item.php, где XXX – номер вашей темы, приблизительно на линии 69 и 76 (Вы можете использовать функцию поиска для того, чтобы найти необходимую строку кода, так как ваш редактор кода может показывать нужный код на другой строке).
Замените src="<?php echo htmlspecialchars($images->image_intro); ?>"
следующим кодом:
src="<?php echo JURI::base().htmlspecialchars($item_images->image_intro); ?>"
-
Внесите изменения в файл templates\themeXXX\html\com_content\archive\default_items.php, где XXX – номер вашей темы, приблизительно на линии 130 (Вы можете использовать функцию поиска для того, чтобы найти необходимую строку кода, так как ваш редактор кода может показывать нужный код на другой строке).
Замените src="<?php echo htmlspecialchars($images->image_intro); ?>"
следующим кодом:
src="<?php echo JURI::base().htmlspecialchars($item_images->image_intro); ?>"
-
Внесите изменения в файл templates\themeXXX\html\com_content\article\blog.php, где XXX – номер вашей темы, приблизительно на линии 74 (Вы можете использовать функцию поиска для того, чтобы найти необходимую строку кода, так как ваш редактор кода может показывать нужный код на другой строке).
Замените "<?php echo htmlspecialchars($images->image_fulltext); ?>"
следующим кодом:
src="<?php echo JURI::base().htmlspecialchars($images->image_fulltext); ?>"
-
Внесите изменения в файл templates\themeXXX\html\com_content\article\default.php, где XXX – номер вашей темы, приблизительно на линии 182 (Вы можете использовать функцию поиска для того, чтобы найти необходимую строку кода, так как ваш редактор кода может показывать нужный код на другой строке).
Замените src="<?php echo htmlspecialchars($images->image_fulltext); ?>"
следующим кодом:
src="<?php echo JURI::base().htmlspecialchars($images->image_fulltext); ?>"
-
Внесите изменения в файл emplates\themeXXX\html\com_content\article\gallery.php >, где XXX – номер вашей темы, приблизительно на линии 183 (Вы можете использовать функцию поиска для того, чтобы найти необходимую строку кода, так как ваш редактор кода может показывать нужный код на другой строке).
Замените src="<?php echo htmlspecialchars($images->image_fulltext); ?>"
следующим кодом:
src="<?php echo JURI::base().htmlspecialchars($images->image_fulltext); ?>"
-
Внесите изменения в файл templates\themeXXX\html\com_content\featured\default_item.php >, где XXX – номер вашей темы, приблизительно на линии 147 (Вы можете использовать функцию поиска для того, чтобы найти необходимую строку кода, так как ваш редактор кода может показывать нужный код на другой строке).
Замените src="<?php echo htmlspecialchars($images->image_intro); ?>"
следующим кодом:
src="<?php echo JURI::base().htmlspecialchars($item_images->image_intro); ?>"
Пожалуйста, не забывайте, что в некоторых шаблонах есть переопределения (overrides) для некоторых модулей. Например, модуль Image Swoop может быть размещён как в папке modules\mod_image_swoop так и в папке \templates\themeXXXX\html\mod_image_swoop (где XXXX – номер вашей темы). В этом случае мы рекомендуем выполнять изменения в обеих папках (если необходимый файл также доступен в переопределениях к шаблону).