- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Joomla. Как скопировать подшаблон K2 модуля и отредактировать его
Август 3, 2012
Этот туториал покажет, как скопировать подшаблон (подстраницу) K2 модуля и отредактировать его, в шаблонах Joomla.
- Откройте админ-панель и найдите соответствующий модуль (Вы можете найти его включая/выключая соответствующий блок).
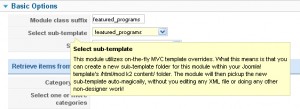
- Откройте модуль и проверьте какой шаблон используется для этого модуля — «Select sub-template» в верхнем правом углу.
- С помощью FTP клиента или файлового менеджера, откройте папку с инсталляцией Joomla
- Найдите директорию: /templates/YOUR_THEME/html/mod_k2_content
где «YOUR_THEME» — название папки с темой Вашего шаблона «themeXXX» (XXX — номер самой темы)
Папка для этого модуля находится в директории «mod_k2_content», Вы можете проверить его в админ-панели: Extensions >> Modules (Расширения — модули):
- Для создание нового подшаблона (подстраницы), нужно скопировать уже существующий подшаблон. Для этого скопируйте существующую папку и переименуйте ее (важно, чтобы в названии не было пробелов и символов, отличных от латиницы). Убедитесь, что содержание папки, название файлов в точности сохранено. Ново созданная папка должна находится в той же директории, что и остальные подшаблоны.
- В новой папке откройте файл «default.php». Это файл, который необходимо изменить. Откройте его в любом текстовом/PHP редакторе. Все скрипты разделены на логические блоки, поэтому их легко найти, к примеру: (для отображения картинок)
<?php if($params->get('itemImage') && isset($item->image)): ?> <a class="moduleItemImage" href="" title="<?php echo JText::_('K2_CONTINUE_READING'); ?> "<?php echo K2HelperUtilities::cleanHtml($item->title); ?>""> <img src="<?php echo $item->image; ?>" alt="v?php echo K2HelperUtilities::cleanHtml($item->title); ?>"/> </a> <?php endif; ?>Название «itemImage» в данном случае является самоопределяющимся и относится именно к изображениям.
- Чтобы убрать ссылку с соответствующего изображения, нужно найти правильный блок (тот, что мы указали ранее) и удалить тег ссылки (якоря), чтобы скрипт принял такой вид:
<?php if($params->get('itemImage') && isset($item->image)): ?> <img src="<?php echo $item->image; ?>" alt="<?php echo K2HelperUtilities::cleanHtml($item->title); ?>"/> <?php endif; ?> - Последнее, что нужно сделать, это в Extensions >> Modules >> открыть шаблон, для которого Вы хотите использовать K2 подстраницу (подшаблон) и назначить его в поле «Select sub-template» — в правом верхнем углу. Сохраните изменения, обновите сайт.
Этот метод будет работать для любого элемента контента модуля K2, даже если у Вас нет такой опции в админ-панели.
После того, как Вы создали новый подшаблон, Вы сможете создать новый модуль, с новым контентом.
Пожалуйста, ознакомьтесь с детальным, обучающим видео ниже:
Joomla. Как скопировать подшаблон K2 модуля и отредактировать его