- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как добавить другие изображения логотипа для определённых страниц
Сентябрь 29, 2016
Из этого туториала Вы узнаете, как добавить другие изображения логотипа для определённых страниц в JS-анимированных шаблонах.
-
Используйте FTP или Файловый менеджер, для того чтобы получить доступ к файлам, затем откройте соответствующий файл .html для редактирования (в нашем случае это файл index.html).

-
Найдите комментарий <!— RD Navbar Brand —> в содержимом файла, затем добавьте следующий фрагмент кода над текстовым логотипом:
<div class="rd-navbar-brand"><a href="index.html" class="brand-name"><img src="images/brand.png" alt=""></a></div>
Закончив внесение изменений, нажмите на кнопку Сохранить изменения (Save changes).

-
Затем нужно загрузить «logo.png» с вашего компьютера в папку images вашего сервера.

-
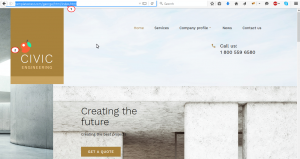
Вернитесь на ваш сайт и обновите страницу index.html для просмотра изменений.

-
Выполните те же действия для страниц «Услуги» и «О компании».
Вы можете также ознакомиться с детальным видео-туториалом ниже:
JS Animated. Как добавить другие изображения логотипа для определённых страниц













