- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как добавить логотип-изображение в шаблон HTML с текстовым логотипом (сохранив текстовый логотип)
Сентябрь 27, 2016
Из этого туториала Вы узнаете, как добавить логотип-изображение в сайт с текстовым логотипом в JS-анимированных шаблонах.
-
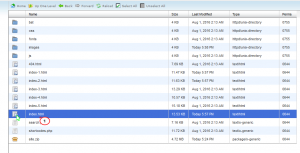
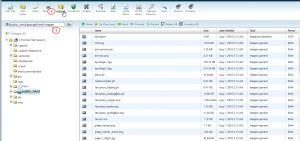
Используйте FTP или Файловый менеджер, для того чтобы получить доступ к файлам сайта, и откройте соответствующий файл index.html для редактирования (в нашем случае это файл index.html).

-
Найдите комментарий <!— RD Navbar Brand —> в содержимом файла, затем добавьте следующий код над текстовым логотипом:
<div class="rd-navbar-brand"><a href="index.html" class="brand-name"><img src="images/brand.png" alt=""></a></div>
Закончив внесение изменений, нажмите на кнопку Сохранить изменения (Save changes).

-
Вы должны также загрузить изображение логотипа с вашего компьютера в папку ‘images’ на сервере.

-
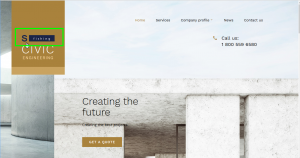
Обновите страницу index.html для просмотра изменений.
Обратите внимание на нашу обширную коллекцию профессиональных Веб-шаблонов, если Вам нужно больше шаблонов!
Вы можете также ознакомиться с детальным видео-туториалом ниже:
JS Animated. Как добавить логотип-изображение в шаблон HTML с текстовым логотипом (сохранив текстовый логотип)