- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как изменить расположение на карте Google (на основании JS API)
Январь 23, 2015
JS Animated. Как изменить расположение на карте Google (на основании JS API)

Из этого туториала Вы узнаете, как изменить расположение на карте Google в JS-анимированном шаблоне.

-
Отройте файл, который содержит расположение на карте Google. Это файл google-map.js, который находится в папке js/.
Найдите строку:
var coordData = new google.maps.LatLng(parseFloat(51.506637), parseFloat(-0.128378));
Вам нужно изменить значения ширины и долготы:
(parseFloat(51.506637), parseFloat(-0.128378)

-
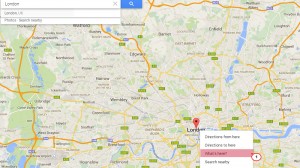
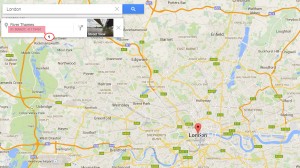
Теперь Вам нужно узнать значения широты и долготы на сайте Картах Google (Google Maps).
-
Введите новые данные широты и долготы в файл google-map.js и сохраните изменения.
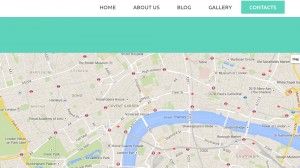
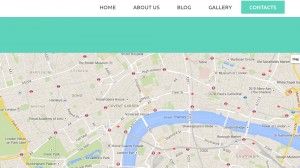
Обновите страницу Контакты (Contact us) вашего сайта для того, чтобы увидеть изменения.
Вы можете также ознакомиться с детальной видео-инструкцией:
JS Animated. Как изменить расположение на карте Google (на основании JS API)