- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как изменить фоновое видео RD
Сентябрь 8, 2016
Из этого туториала Вы узнаете, как изменить фоновое видео RD в Адаптивных Веб-шаблонах.
Если ваш шаблон использует расширение RD Video Player для видео-плеера, следуйте таким инструкциям для того чтобы изменить фоновое видео RD:
Подключитесь к вашему FTP или откройте Файловый менеджер Панели управления хостингом, для того чтобы получить доступ к файлам шаблона.
Во первых, нужно загрузить видео-файлы на сервер. Вы можете создать новую папку или просто загрузить видео-файлы в папку video на вашем сервере.
Подготовьте 5 вариантов видео в формате .mp4 в разных разрешениях для правильного функционирования скрипта. Более того, подготовьте 5 версий изображения в формате .jpg для отображения изображения на мобильных устройствах и компьютерах с низкой скоростью Интернета.
ВАЖНО: Назовите файлы следующим образом:
video-(suffix).mp4
video-image-(suffix).jpg
Вот список расширений, которые Вы должны подготовить, и их суффиксов:
xs — для очень маленьких устройств, Телефонов (380x240px); — video-xs.mp4
sm — для маленьких устройств, Планшетов (640x360px); — video-sm.mp4
md — для средних устройств, Экранов компьютеров (854x480px); — video-md.mp4
lg — для больших устройств, Больших экранов (1280x720px); — video-lg.mp4
xlg — Для очень больших устройств, Очень широких экранов (1920x1080px); — video-xlg.mp4
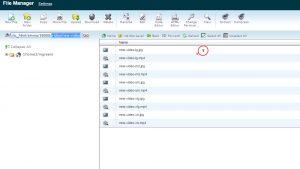
В результате, у Вас будет 10 файлов: 5 видео-файлов и 5 изображений. Ознакомьтесь с примером на скриншоте ниже:

Вы можете использовать различные видео-конвертеры, для того чтобы легко конвертировать видео в нужные расширения. Вы можете найти полезную информацию о популярных видео-конвертерах на этом сайте. Вы можете также ознакомиться с этими инструкциями.
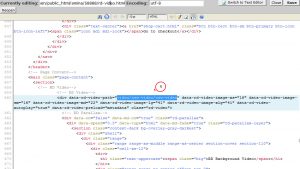
Когда все необходимые видео-файлы загружены на сервер, откройте файл .html, который управляет вашей страницей с фоновым видео RD, и найдите похожие файлы на сервере:
<div data-rd-video-path="video/bg-video-3/bg-video-3" data-rd-video-image-xs="16" data-rd-video-image-sm="16" data-rd-video-image-md="22" data-rd-video-image-lg="41" data-rd-video-image-xlg="41" data-rd-video-autoplay="true" data-rd-video-preload="metadata" class="rd-video">

Вы можете изменить путь к вашим видео-файлам в этом коде. Внесите изменения в фрагмент data-rd-video-path="video/bg-video-3/bg-video-3", где video/bg-video-3/ — это путь к вашим видео-файлам на сервере, а последнее bg-video-3 — это названия файлов видео/изображений.
Сохраните изменения в файле и обновите ваш сайт, для того чтобы проверить внесённые изменения.
Вы можете найти больше информации о расширении RD Video Player, которое управляет фоновым видео RD по этой ссылке.
Это конец туториала. Теперь Вы знаете, как изменить фоновое видео RD в Адаптивных Веб-шаблонах.
Вы можете также ознакомиться с детальным видео-туторилом ниже:
JS Animated. Как изменить фоновое видео RD













