- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Контактная форма: возможные проблемы и их решения
Октябрь 5, 2015
Иногда может случиться так, что Вы изменили все необходимые файлы, и видите сообщение «Ваше сообщение отправлено» («Your message was sent») или наоборот «Извините, сообщение не может быть отправлено» («Sorry, the message couldn’t be sent») и Вы не получаете письмо. В этом уроке мы Вам покажем, как решать проблемы с контактной формой.
JS Animated. Контактная форма: возможные проблемы и их решенияПрежде всего Вам понадобится Firefox и Firebug плагин, мы будем его использовать во время инструкции. Вы можете использовать следующую ссылку, чтобы увидеть инструкцию по установке Firebug: нажмите, чтобы посмотреть урок.
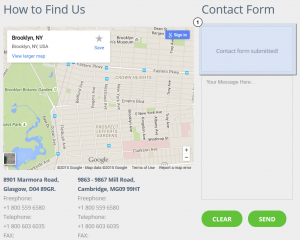
Вы загрузили шаблон на сервер и добавили контактную форму. Появилось следующее сообщение: Контактная форма добавлена! (Contact form submitted!), но вы не получаете письма на ваш электронный адрес:

Решение 1
Вначале, проверьте папку со спамом или попробуйте изменить электронный адрес на другой, чтобы убедиться, что письмо действительно не отправляется.
Решение 2
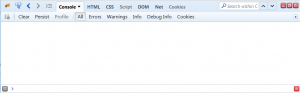
Если Вы уверенны, что письмо отправлено, то Вы должны проверить куда именно. В этом Вам поможет Firebug. Откройте Firefox браузер и нажмите F12, чтобы открыть Firebug консоль:

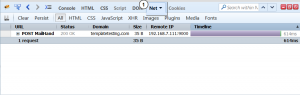
После этого Вы должны открыть вкладку «Интернет» (Net) в Firebug консоле и просмотреть список файлов:

При нажатии кнопки отправки, Вы получите следующий файл в списке: «MailHandler.php».
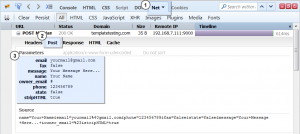
Теперь нужно, просмотреть всё содержимое этого файла в Firebug, а также проверить вкладку в файловом меню «Пост» (Post) :

Посмотрите поданную ниже информацию — здесь Вы можете проверить, что опубликовано по поводу контактной формы, например:
-
электронный адрес — (email) yourmail@gmail.com (поле электронный адрес и его содержимое, которое добавляет пользователь);
-
факс — (fax) неправильно (false) (поле факс и его содержимое, которое добавляет пользователь, как Вы видите отключено в этом шаблоне);
-
сообщение — (message) Ваше сообщение здесь… (поле сообщение и его содержимое, которое добавляет пользователь);
-
имя — (name) Ваше Имя (поле имя и содержимое, которое добавляет пользователь);
-
номер телефона — (phone) 123456789 (поле номер телефона и его содержимое, которое добавляет пользователь);
-
страна — (state) неправильно (false) (поле страна и его содержимое, которое добавляет пользователь);
-
stripHTML — правильно (true) (это опция электронного адреса, мы не будем обсуждать это, поскольку это не связано с нашим уроком);
-
owner_email — # (Это самое важное сообщение, которое мы должны проверить. Это показывает нам, куда письма отправляются, а в некоторых случаях Вы можете получить электронный адрес.‘support@guardlex.com’ вместо знака #)
# — это знак по умолчанию и Вы должны изменить его своим электронным адресом, сейчас, когда Вы знаете какой электронный адрес изменить, Вы можете открыть файлы, найти его и изменить на любой удобный для Вас.
Иногда Вы можете увидеть ‘support@guardlex.com’ впесто знака # — это значит, что Вы должны заменить его своим электронным адресом.
В зависимости от структуры шаблона, электронная почта может быть установлена в следующих файлах:
forms.js
index.html (или соответствующая страница с контакт формой)
scripts.js
contact.js
TMForms.js
bat/MailHandler.php
Вы должны понимать, что Вам нужно изменить электронный адрес только один раз и в одном файле. Если Вы его обновили, но в Firebug консоле ничего не поменялось, это значит, что Вы обновили не тот электронный адрес — отмените изменения и ищите правильный электронный адрес.
Самое главное, что Вы должны знать это то, что Вы НЕ должны редактировать файлы PHP, для этого у Вас есть папка «bin»/»bat» в папке «site»/»site_pro».
Решение 3
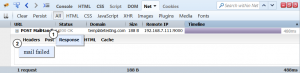
Если электронный адрес задан правильно, но когда Вы открываете firebug console и видите следующее сообщение на вкладке «Ответ»: отправка сообщения не удалась (mail failed):

Обычно, это означает, что ваша версия PHP является устаревшей и не поддерживает «headers». Вам нужно открыть свой PHP файл, расположенный в папке «bin» или «bat» и найти следующую строку в конце:
if(!mail($owner_email, $subject, $messageBody, $headers)){
удалите «headers», чтобы выглядело следующим образом:
if(!mail($owner_email, $subject, $messageBody)){
Кроме того, Вы можете связаться с хостинг-провайдером, с просьбой обновить версию PHP.
Решение 4
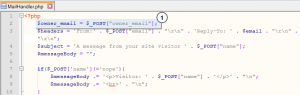
Если Вы используете шаблон начиная с 49000 и Ваша контактная форма не работает по причинам (письмо не было отправлено/доставлено или Вы видите разнообразные ошибки в firebug консоле, тогда откройте файл /bat/MailHandler.php и убедитесь, что первая линия выглядит так же как:
$owner_email = $_POST["owner_email"];
Он должен содержать квадратные скобки перед «owner_email»:

Решение 5
Если Вы получаете другие сообщения в Firebug консоле, например, ошибки или скрипт, это значит, что вы установили неправильный файл (PHP or ASP), Вы должны обратиться к хостинг-провайдеру и выяснить, есть ли у Вас ASP или PHP на сервере, а затем установить соответствующий файл обработки..
Вы также можете ознакомиться с детальным видео-туториалом ниже:
JS Animated. Контактная форма: возможные проблемы и их решения













