- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как активировать Twitter виджет (API 1.1)
Май 20, 2013
В этом уроке Вы узнаете, как активировать виджет Twitter (API 1.1) а JS Animated шаблонах (анимированные с Java скриптом). Если Вы получили шаблон с HTML кодом twitter виджета, похожий на этот: JS Animated. Как активировать виджет twitter (API 1.1)
<div id="twitter" class="twitter"> </div>
Чтобы его активировать,
- Перейдите на https://twitter.com/settings/widgets
- Если понадобится, войдите в аккаунт Twitter.
- Нажмите на “Create New” (Создать новый).
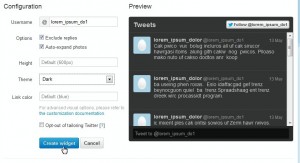
- На следующей странице под надписью Configuration (Конфигурация) Вы можете, если нужно, изменить настройки по умолчанию (например, высоту, тему, цвет ссылки и т.д.). Результаты манипуляций будут видны справа. Если хотите позже внести изменения в этот виджет, то можете просто пропустить данный шаг.
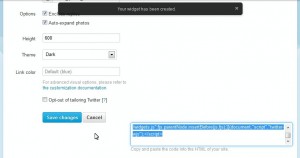
- Нажмите на “Create Widget” (Создать виджет). Это создаст новое поле с выделенным кодом.
- Скопируйте этот код.
- Откройте в Dreamweaver файл .html и вставьте код туда, где хотите видеть виджет Twitter.
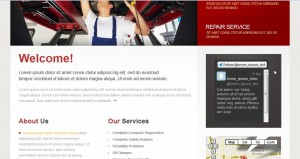
- Сохраните изменения и откройте файл в веб-браузере. Виджет Twitter должет появиться там, куда Вы добавили код.
- С помощью Firebug для Firefox можете изменить параметры высоты/ширины виджета, чтобы макет более подходил для Вашего сайта.






Пожалуйста, ознакомьтесь с детальным, обучающим видео ниже:
JS Animated. Как активировать виджет twitter (API 1.1)













