- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как активировать контактную форму (на основе плагина rd-mailform)
Октябрь 12, 2015
Из этого туториала Вы узнаете, как активировать контактную форму (на основе плагина RD Mailform) в JS-анимированном шаблоне.
JS Animated. Как активировать контактную форму (на основе плагина rd-mailform)По-первых, войдите в вашу Панель управления хостингом (cPanel dashboard).
От туда Вы можете перейти в основную область панели управления. Найдите и войдите в Файловый менеджер (File Manager).
После того как Вы зашли в Файловый менеджер (File Manager), перейдите в корневую папку вашего сайта. Большинство интернет-магазинов используют основной домен, поэтому корневой папкой сайта будет public_html. Если Вы используете подпапку (например, example.com/site), тогда найдите папку public_html/site.
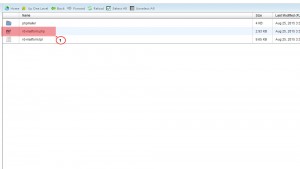
Затем, откройте файл rd-mailform.php из папки bat:

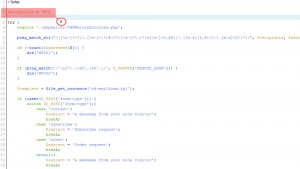
Найдите следующую строку кода:
$recipients = '#';

и замените знак “#” на ваш текущий адрес электронной почты.
После этого, нажмите на кнопку Сохранить изменения (Save Changes) в верхнем правом углу экрана. Затем протестируйте, приходит ли письмо на ваш адрес электронной почты, используя контактную форму сайта.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
JS Animated. Как активировать контактную форму (на основе плагина rd-mailform)













