- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как активировать контактную форму (начиная с шаблона #50000+)
Сентябрь 22, 2014
Добро пожаловать! Данный туториал покажет, как изменить e-mail получателя для контактной формы в новейших шаблонах веб-сайтов.
JS Animated. Как активировать контактную формуДля начала, следует понять различие между новым и старым типами контактной формы.
В данном случае отличие довольно простое, нужно выполнить несколько шагов, чтобы выяснить, какой тип контактной формы используется:
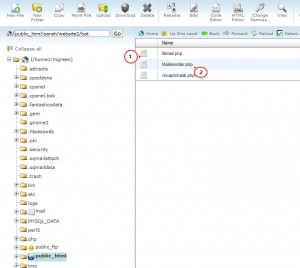
Используйте FTP или cPanel подключение, чтобы перейти к файлам сайта. По умолчанию, файлы шаблона находятся в папке site.
Откройте папку bat.
Если там находится файл libmail.php, значит у вас новый тип контактной формы. Для активации сделайте следующее:

Внутри папки bat откройте файл MailHandler.php .
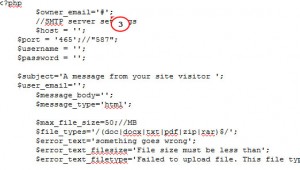
Найдите строку $owner_email=’#’.
Поменяйте знак «#» на нужный e-mail.

Сохраните изменения и перезагрузите страницу.
Чтобы протестировать форму, сделайте следующее:
Открой сайт и перейдите на страницу контактов.
Введите любую информацию во все поля.
Нажмите кнопку submit (send) (Отправить).
Вы увидите, как работает контактная форма.
Благодарим за внимание! Если нужно более детальное руководство, воспользуйтесь видео!
Вы можете посмотреть детальный видео туториал:
JS Animated. Как активировать контактную форму













