- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как добавить и использовать пользовательские шрифты
Декабрь 3, 2015
Из этого туториала Вы узнаете, как добавить и использовать любой пользовательский шрифт в JS-анимированных шаблонах.
JS Animated. Как добавить и использовать пользовательские шрифтыДля того чтобы применить пользовательский рифт к тексту на вашем сайте, следуйте таким инструкциям:
-
Скачайте шрифт в Интернете или просто скопируйте его в вашу системную папку. Например, в Windows шрифты хранятся в папке C:\Windows\Fonts. Убедитесь, что формат шрифта TTF (TrueType Font) или OTF (OpenType Font).
-
Перейдите на сайт Font 2 Web, выберите файл шрифта на вашем компьютере и нажмите на кнопку Конвертировать и скачать (CONVERT&DOWNLOAD):

-
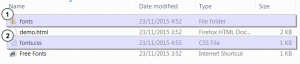
Вы получите zip архив. Вам нужны папка fonts и файл fonts.css, которые находятся в архиве:

-
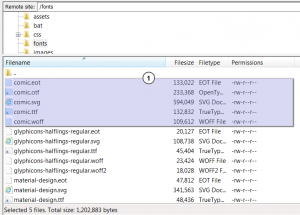
Загрузите содержимое папки fonts в папку /fonts/ на вашем сервере. Убедитесь, что Вы задали разрешения файлов 644:

-
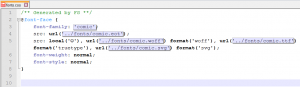
Откройте файл fonts.css, найдите атрибуты url() и измените их ссылки с fonts/XXX.xxx на ../fonts/XXX.xxx (добавьте две точки и косую черту вначале). Также измените атрибут font-family, для того чтобы он совпадал с названиями файлов:

-
Откройте файл /css/bootstrap.css и прокрутите вниз файла. Здесь вставьте код, скопированный из файла fonts.css.
-
Теперь Вы можете применить новый шрифт к любому элементу, указав атрибут font-family. Добавьте следующий код в самый низ файла /css/bootstrap.css
.navbar-nav > li { font-family: comic; }.navbar-nav — это селектор элемента. Иногда атрибут font-family уже упоминается в другом файле. Тогда Вам нужно переопределить его. Найдите это место в коде и введите там название пользовательского шрифта или добавьте уточнение important:
.navbar-nav > li { font-family: comic !important; }В результате, код должен выглядеть следующим образом:

-
Сохраните изменения в файле /css/bootstrap.css и загрузите его на сервер.
Вы можете также ознакомится с детальным видео-туториалом ниже:
JS Animated. Как добавить и использовать пользовательские шрифты













