- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как добавить в контактную форму сайта дополнительные поля
Июль 15, 2013
В этом уроке мы покажем, как в JS анимированном шаблоне добавить в контакт форму дополнительные поля.
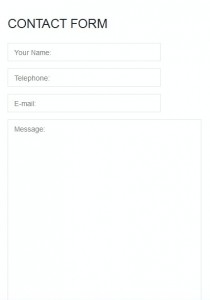
JS Animated. Как добавить в контактную форму сайта дополнительные поляНапример, контактная форма в Вашем JS анимированном шаблоне выглядит так:

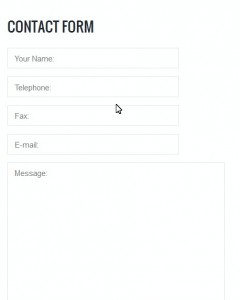
И Вы хотите добавить туда новое поле с названием “Fax” (факс), которое идет прямо после поля “Telephone”(телефон).
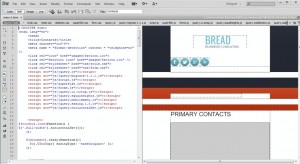
- Прежде всего откройте через Dreamweaver файл .html , где находятся формуляр.
- Нажмите на Split (Разделение).
- Чтобы добавить новое поле, скопируйте код одного из существующих полей. Нажмите на поле “Telephone”, чтобы выбрать его код.
- Скопируйте код. Например
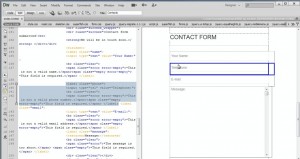
- И вставьте его прямо после выбранного куска (т.к. новое поле “Fax” стоит прямо после поля “Telephone”)
- Сейчас у Вас 2 одинаковых поля “Telephone”, поэтому все, что Вам нужно сделать – это поменять название на fax во втором случае:
- Мы не хотим, чтобы поле fax, поэтому меняем его на
- Сохраните изменения в .html файле.
- Перейдите в папку “js” и откройте файл forms.js в Dreamweaver (или просто кликните на нем в Dreamweaver в панели исходного кода).
- Убедитесь в наличии таких строк (в противном случае нужно их добавить путем дублирования идентичных строк для полей, которые уже существуют и поменять там название на “fax”) :
- Чтобы активировать форму поменяйте символ # на Ваш е-мейл адрес.
- Откройте файл mailhandler.php в папке “bat” и убедитесь, что есть там такие строки (в противном случае нужно их добавить путем дублирования идентичных строк для полей, которые уже существуют и поменять там название на “fax”):
- Загрузите содержимое папки ‘site’ на FTP.
- Попытайтесь послать е-мейл, чтобы проверить работает ли второе поле.


<label class="phone">
<input type="tel" value="Telephone:">
<br class="clear">
<span class="error error-empty">*This is not a valid phone number.</span><span class="empty error-empty">*This field is required.</span> </label>
<label class="fax">
<input type="fax" value="Fax:">
<br class="clear">
<span class="error error-empty">*This is not a valid Fax number.</span><span class="empty error-empty">*This field is required.</span> </label>
<label class="fax">
<input type="fax" value="Fax:">
<br class="clear">
</label>
(приблизительно строка 25)
".fax":{rx:/^\+?(\d[\d\-\+\(\) ]{5,}\d$)/,target:'input'},
(приблизительно строка 108)
fax:_.getValFromLabel($('.fax',_.form)),
if($_POST['fax']!='nope'){
$messageBody .= '<p>Fax Number: ' . $_POST['fax'] . '</p>' . "\n";
$messageBody .= '<br>' . "\n";
}
(где можно изменить текст Fax Number (номер факса), если хотите получать другой текст в сообщении)

Пожалуйста, ознакомьтесь с детальным, обучающим видео ниже:
JS Animated. Как добавить в контактную форму сайта дополнительные поля













