- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как добавить кнопку «pin it»
Март 24, 2016
Из этого туториала Вы узнаете, как добавить кнопку Pin it в Адаптивные шаблоны сайтов.
JS Animated. Как добавить кнопку «pin it»Если Вы хотите самостоятельно создать кнопку, Вам нужно, во первых, решить, какую кнопку «Pin It» Вы хотите добавить. Есть 3 типа кнопок, из которых Вы можете выбирать:
При наведении курсора на изображение: Когда пользователь наводит курсор мыши на изображение, отображается кнопка «Pin It»;
Любое изображение: Если пользователь нажимает на кнопку, он может «прикрепить» любое изображение на сайте. Эту кнопку просто создать;
Одно изображение: Это кнопка «Pin It» для одного изображения/элемента на вашей странице. Этот вариант требует более обширной работы с кодом.
Давайте узнаем, как создать кнопку третьего типа — Одно изображение (One image):
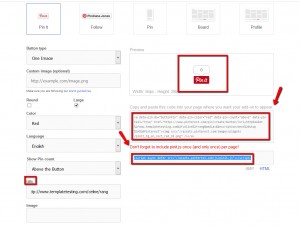
Перейдите на сайт Мастера создания виджетов.
Выберите Одно изображение (One image) в разделе Тип кнопки (Button type).
Настройте размер, форму и изображение вашей кнопки.
Добавьте ссылки на страницы, на которых есть элемент, для которого Вы хотите создать кнопку «Pin It» (это может быть ваша Домашняя страница или любая другая страница вашего сайта). Вы можете также добавить описание вашего элемента/изображения:

Предварительно ознакомьтесь с кнопкой, наведя курсором мышки на изображение-образец. Вы можете также нажать на кнопку «Pin It», для того чтобы проверить, как она работает.
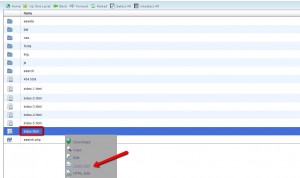
Если Вы довольны кнопкой, скопируйте код в разделе Скопируйте код (Copy the code) и вставьте его в нужный файл (в нашем случае, это файл index.html) рядом с нужным элементом страницы:


Последним шагом является добавление pinit.js на страницу (только один раз). Добавьте код перед закрывающим тегом /body каждой страницы, где Вы хотите отобразить кнопку на вашем сайте:

Сохраните изменения и обновите страницу вашего сайта.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
JS Animated. Как добавить кнопку «pin it»













