- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как изменить шрифт Google web
Декабрь 24, 2012
В этом уроке показано как изменить шрифт Google web в шаблоне JS Animated.

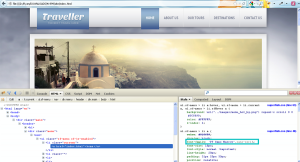
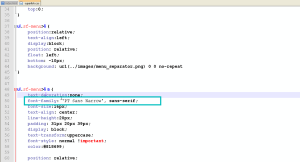
1. Давайте изменим шрифт для пунктов меню. Найдите шрифт, который используется для конкретного пункта меню в Вашем шаблоне с помощью дополнения Firebug для браузера Mozilla Firefox. Информацию о том, как использовать Firebug вы можете найти здесь

2. Откройте файл со ссылкой на шрифт Google. В нашем шаблоне ссылка на код шрифта Google находится в файле index.html.

3. Нам нужно заменить этот шрифт любым сгенерированным на сайте шрифтов Google или просто добавить линию с новым шрифтом в случае, если стандартный шрифт будет также использоваться.
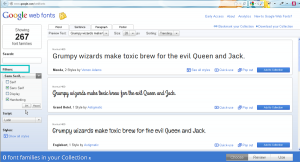
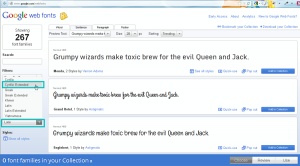
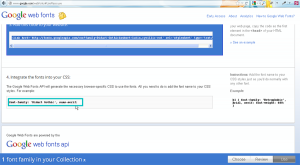
3.1. Перейдите по ссылке http://www.google.com/webfonts и выберите соответствующий шрифт, используя предложенные фильтры.

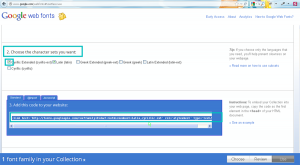
3.2. Обратите внимание на набор символов. Выберите шрифт, поддерживающий Ваш набор символов. Мы выбрали набор Cyrillic Extended, чтобы использовать кириллические шрифты.

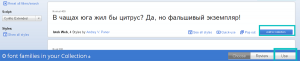
3.3. Добавьте шрифт в коллекцию и нажмите кнопку Use (Использовать).

3.4. Выберите соответствующий набор символов и скопируйте сгенерированный код.

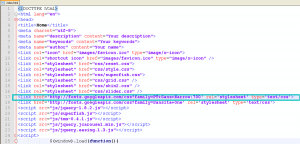
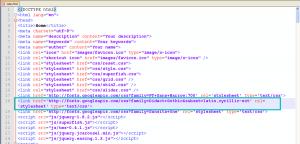
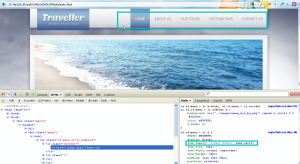
4. Замените исходный код в index файле, или просто добавьте код в случае, если собираетесь использовать старый шрифт также. Измененный код Вы можете увидеть на скриншоте ниже.

5. Теперь необходимо изменить шрифт в файле css. В нашем случае это файл superfish.css . Найдите соответствующий код в этом файле.

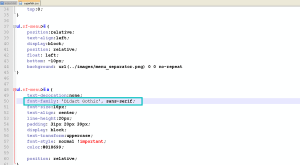
6. Перейдите на страницу Google шрифтов и скопируйте нужный шрифт в файл css .

7. Измененный код должен выглядеть, как на скриншоте ниже.

8. Обновите страницу чтобы увидеть новый шрифт меню.

Пожалуйста, ознакомьтесь с детальным, обучающим видео ниже:
JS Animated. Как изменить шрифт Google web













