- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как изменить изображения
Август 18, 2014
Этот туториал покажет, как изменить изображения в шаблонах JS Animated.
JS Animated. Как изменить изображенияВсе изображения хранятся в папке «site/images» или в папке «site/img» (в зависимости от типа шаблона) в архиве шаблона.
Откройте папку шаблона, идите в папку «site/images» или в папку «site/img» (в зависимости от типа шаблона).
Вы можете загрузить ваши изображения в эту папку, сохраняя название и расширения файлов, чтобы заменить оригинальные изображения вашими.
Есть и другой способ. Загрузите ваши изображения с собственными названиями и расширениями. Затем необходимо изменить названия файлов изображений в .html файлах.
Мы рекомендуем редактировать .html файлы в программах Notepad++ или SublimeText. Следующие туториалы помогут вам скачать и установить эти программы:
Самый простой способ отредактировать .html файл:
Скачайте необходимый .html файл из папки «site» на ваш компьютер.
Откройте его в любом кодовом редакторе.
С помощью инструмента поиска CTRL+F найдите код, содержащий название файла редактируемого изображения.
Измените название/расширение указанного файла изображения и сохраните изменения.
Отредактированный файл загрузите обратно на сервер, заменив оригинальный файл.
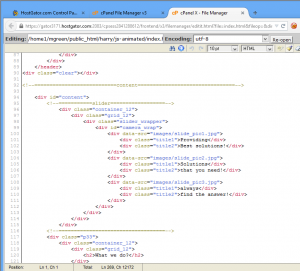
Ниже вы можете видеть пример .html кода слайдера:

где название изображения слайдера — data-src=»images/slide_pic1.jpg»
Вы также можете воспользоваться детальным видео туториалом:
JS Animated. Как изменить изображения













