- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как изменить стиль RD карты
Октябрь 26, 2015
Из этого туториала Вы узнаете, как изменить стиль RD карты (RD Map style) в JS-анимированных шаблонах.
JS Animated. Как изменить стиль RD картыДля того чтобы изменить стиль RD карты (RD Map style) в JS-анимированных (JS Animated) шаблонах, следуйте таким инструкциям:
-
Для того чтобы изменить стиль Google карты на странице, откройте файл tm-scripts.js, который находится в папке js вашего шаблона.
-
Вам следует открыть файл tm-scripts.js при помощи Файлового менеджера Панели управления хостингом (File Manager in the cPanel) или в редакторе кода, таком как Notepad++ или Dreamviewer на вашем компьютере.
-
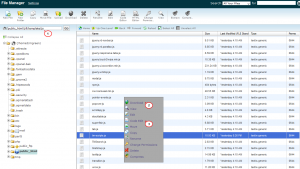
Во-первых вам нужно сохранить изначальные файлы, для того чтобы сделать резервную копию (back-up), на случай если Вам нужно будет восстановить настройки по-умолчанию. Нажмите на кнопку справа и выберите Скачать (Download).
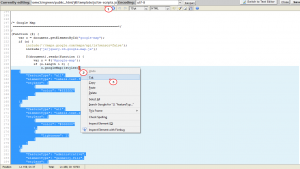
После этого Вы можете начать редактирование. Нажмите правой кнопкой мышки на файл и откройте его, нажав на элемент Редактор кода (Code Edit):

-
Следующим шагом будет найти фрагмент кода Google карты (massive of Google Map code), который отвечает за стили. В нашем случае, Вам нужно удалить всё содержимое из квадратных скобок и заменить его на новое:

-
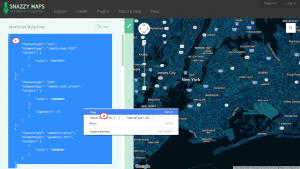
Для того чтобы получить новый код для стиля карты, перейдите по следующей ссылке: https://snazzymaps.com.. Здесь Вы найдёте разные варианты стиля карты. Выберите подходящий для вашего сайта. Например, мы будем использовать стиль «Midnight Commander».
Нажмите на кнопку Просмотреть весь код (View all code) и скопируйте весь код из квадратных скобок (square brackets) в конец кода:

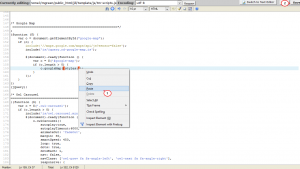
Откройте файл tm-scrits.js и Вставьте (Paste) фрагмент кода на место изначального кода:

-
Сохраните (Save) изменения и обновите (refresh) ваш сайт. Если Вы используете редактор кода на компьютере, сохраните/strong> (save) изменения и Загрузите (upload) файл в папку js при помощи FTP или Файлового менеджера Панели управления хостингом (File Manager in cPanel). Обратите внимание, Вы должны включить перезапись (overwriting) файлов, для того чтобы правильно сохранить изменения.
-
Вернитесь назад на ваш сайт и обновите страницу с текстом, который Вы изменили. Вы можете убедиться, что редактирование прошло успешно.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
JS Animated. Как изменить стиль RD карты













