- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как создать новую страницу и пункт меню для неё
Июнь 16, 2015
Из этого туториала Вы узнаете, как создать новый пункт меню и страницу в JS-анимированных шаблонах.
JS Animated. Как создать новую страницу и пункт меню для неёИз этого туториала Вы узнаете, как создать «незакреплённую» (unanchored) страницу.
-
Войдите на ваш сервер, используя клиент FTP или файловый менеджер, который Вы предпочитаете.
-
Откройте файл index.html, используя редактор текста.
Создайте/добавьте новый элемент меню. Чтобы сделать это, добавьте следующий фрагмент кода:
<li> <a href="test.html">test</a> </li>
Теперь нам нужно создать новую страницу. В нашем случае это test.html.
Добавьте и создайте новый файл test.html file на вашем сервере. Затем откройте его, используя любой текстовый редактор.
Скопируйте секции «Шапка сайта» и «Футер» из файла index.html в файл test.html.
Добавьте секцию содержимого страницы в файл test.html file.
Новый пункт меню (test) должен иметь класс active на странице test.html.
-
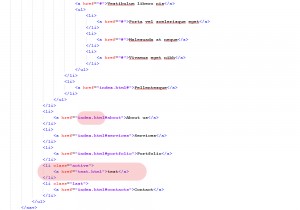
Удалите класс active для пункта меню «Домашняя страница» и добавьте этот класс в пункт меню «test».
Теперь Вы увидите следующий пункт меню на странице test.html:
<li class="active"> <a href="test.html">test</a> </li>
-
Для того чтобы переместиться на закреплённую страницу («anchor» page) с нашей незакреплённой страницы, нам нужно добавить значение index.html в каждый пункт меню.
Например, измените:
<li> <a href="#about">About us</a> </li>
На:
<li> <a href="index.html#about">About us</a> </li>
Мы успешно создали новую страницу test.html:

-
Загрузите изменённые файлы на сервер и обновите ваш сайт, для того чтобы увидеть изменения.
Благодарим за ознакомление с данным туториалом. Успешной работы с сайтом!
Вы можете также ознакомиться с детальным видео-туториалом ниже:
JS Animated. Как создать новую страницу и пункт меню для неё













