- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как создать/заменить фоновое изображение для основной области содержимого сайта
Февраль 1, 2016
Добрый день! Из этого туториала Вы узнаете, как создать/заменить фоновое изображение для основной области содержимого сайта в JS-анимированных шаблонах.
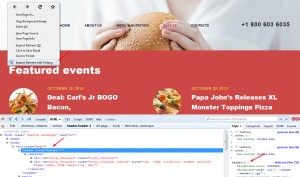
JS Animated. Как создать/заменить фоновое изображение для основной области содержимого сайтаНайдите элемент, для которого Вы хотели бы добавить или заменить фоновое изображение.
Исследуйте элемент, используя Инструмент разработчика, который Вы предпочитаете:

Добавьте изображение, которое Вы хотите использовать в качестве фонового изображения на ваш сервер, и скопируйте ссылку на него.
Добавьте атрибут «background-image» для нужного элемента:
background-image: url("your_image_url_here");Cкопируйте правило, которое Вы создали:

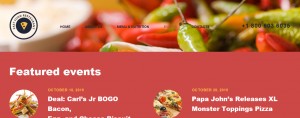
Добавьте правило в конец вашего файла css и перезагрузите страницу. Проверьте отображение фонового изображения:

Теперь Вы знаете, как создать/заменить фоновое изображение для основной области содержимого сайта. Вы можете также ознакомиться с детальным видео-туториалом ниже:
JS Animated. Как создать/заменить фоновое изображение для основной области содержимого сайта













