- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как устранить проблемы с проверкой специальных символов в RD контактной форме
Январь 21, 2016
Из этого туториала Вы узнаете, как добавить специальные символы в шаблоны валидации RD контактной формы (rd-mailform) в JS-анимированных шаблонах.
JS Animated. Как устранить проблемы с проверкой специальных символов в RD Контактной формеДля того чтобы добавить специальные символы в шаблоны валидации, следуйте таким инструкциям:
-
Откройте файл js/mailform/jquery.rd-mailform.min.js, используя кодовый редактор, который Вы предпочитаете.
-
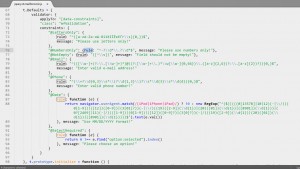
Найдите массив constraints на строке 71. Существует 7 методов валидации: Только буквы, Только цифры, Не пустой, Адрес электронной почты, Телефон, Дата, Выберите нужное значение (LettersOnly, NumbersOnly, NotEmpty, Email, Phone, Date, SelectRequired). Шаблоны валидации определяются переменной rule:

-
Если Вам нужно добавить специальные символы в метод «Только буквы», Вам нужно добавить их в квадратные скобки правила валидации. Например, давайте добавим символ 人. Изначальное правило валидации выглядит следующим образом:
rule: "^([a-zA-Zа-яА-ЯіїёІЇЁєЄҐґ\\s]{0,})$",Ниже Вы найдёте правило, в которое добавлен символ 人:
rule: "^([人a-zA-Zа-яА-ЯіїёІЇЁєЄҐґ\\s]{0,})$",
-
Сохраните изменения в файле jquery.rd-mailform.min.js. Убедитесь, что Вы сохранили файл, используя кодировку UTF-8.
-
Теперь, если Вы введёте символ 人 в поле «Ваше имя», введённый текст успешно пройдёт валидацию:

- Аналогично Вы можете добавить любой символ или группу символов. Вы можете также найти в Интернете готовые правила валидации для вашего языка, которые будут включать все нужные символы. Используйте соответствующий поисковой запрос, например, «шаблон валидации для символов арабского языка». Вы можете также посетить этот сайт. Это поможет Вам создать регулярное выражение юникода многих для многих языков.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
JS Animated. Как устранить проблемы с проверкой специальных символов в RD Контактной форме













