- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как редактировать изображения
Март 10, 2016
Из этого туториала Вы узнаете, как редактировать изображения в Веб-шаблонах.
JS Animated. Как редактировать изображенияЕсть несколько способов добавить изображение на ваш сайт в JS-анимированных шаблонах. Следуйте инструкциям, изложенным ниже:
Замена изображения
-
Откройте ваш сайт в браузере и исследуйте файл изображения, для того чтобы узнать название файла. Скопируйте его в буфер обмена:

-
Создайте новое изображение, используя скопированное название и расширение, например, icon_1.png or client-logo-2.jpg.
-
Войдите в ваш клиент FTP или откройте Файловый менеджер Панели управления хостингом.
-
Загрузите новое изображение в вашу папку ‘images’ на сервере и подтвердите замену файла.
Замена изображения в html
-
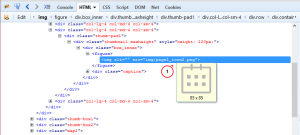
Откройте ваш сайт в браузере и исследуйте файл изображения, для того чтобы узнать название файла. Скопируйте его в буфер обмена.
-
Войдите в ваш клиент FTP или откройте Файловый менеджер Панели управления хостингом.
-
Загрузите новое изображение в папку ‘images’ на сервере.
-
Откройте файл *.html для редактирования, например, index.html.
-
Найдите файл с нужным названием, используя сочетание клавиш CTRL+F.
-
Замените путь к изображению на новый и сохраните изменения:

-
Проверьте ваш сайт, теперь на нём будет отображаться новое изображение.
Добавление нового изображения на страницу
-
Во-первых, подготовьте изображение. Откройте файлы шаблона и и откройте sources_###.zip, для того чтобы найти PSD-файлы шаблона. Вы можете ознакомиться с данным туториалом, для того чтобы узнать, как разархивировать sources.zip для MAC или для Windows OS и как редактировать PSD-файлы.
-
Экспортируйте изображения в формат .png, выбрав Сохранить для сети Интернет (Save for web).
-
Войдите в ваш клиент FTP или откройте Файловый менеджер Панели управления хостингом.
-
Загрузите новое изображение в папку ‘images’ на сервере.
-
Откройте файл *.html для редактирования, например, index.html.
-
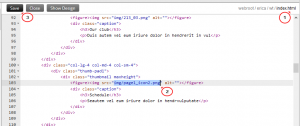
Найдите файл с нужным названием или добавьте код для нового изображения следующим образом:
<img alt="" src="path-to-image-goes-here" />
-
Укажите путь к новому изображению, например, «img/image.png» и сохраните изменения.
-
Проверьте ваш сайт, теперь он будет отображать новое изображение.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
JS Animated. Как редактировать изображения













