- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как добавить новые пользовательские шрифты
Февраль 2, 2015
Из этого туториала Вы узнаете, как добавить новые пользовательские шрифты в JS-анимированный шаблон.
JS Animated. Как добавить новые пользовательские шрифтыВо первых, Вам необходимо выбрать новый шрифт для элементов вашего сайта. Наиболее удобным для этого является использование шрифтов Google (Google Fonts). Откройте шрифты Google на сайте https://www.google.com/fonts и выберите тот, который Вам подходит.
Выбрав шрифт, нажмите на иконку ‘Быстрое использование’ (Quick-Use), для того чтобы начать добавление шрифта. В случае необходимости выберите набор символов в разделе ‘2.Выберите желаемые наборы символов:’ (Choose the character sets you want:).
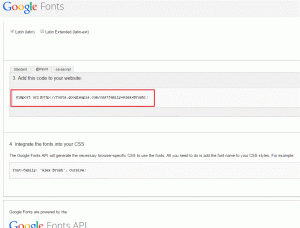
Выберите вкладку @import для получения кода для добавления шрифта и скопируйте этот код:
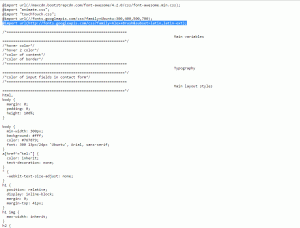
Затем откройте файл ‘css/style.css’ вашего шаблона и вставьте код шрифта в заглавную секцию файла (heading):

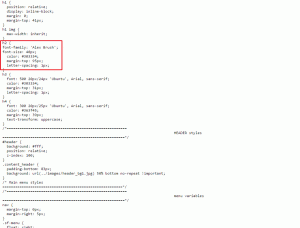
Откройте ссылку на ваш сайт, для того чтобы найти строку, к которой вы примените новый шрифт (в этих целях может быть использован инструмент Firebug). Затем найдите необходимый класс CSS в файле style.css. Вставьте строку с определением шрифта, полученным на странице шрифтов Google, а также задайте размер для вашего текста. Удалите CSS строку, что определяла шрифт ранее:

Проверьте код, чтобы убедиться, что Вы не нарушили синтаксис правила. Сохраните внесённые изменения и откройте ваш сайт в браузере. Ваш новый пользовательский шрифт добавлен.
Вы можете также посмотреть детальный видео туториал:
JS Animated. Как добавить новые пользовательские шрифты