- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как установить шаблон
Декабрь 22, 2014
Из этого туториала вы узнаете, как установить Website шаблон на сервер.
JS Animated. Как установить шаблон-
Загрузите шаблон на ваш компьютер. Вы получите архивный файл. Распакуйте его, пожалуйста. Внутри вы увидите папку site. Откройте эту папку. Вам нужно загрузить содержимое этой папки на сервер.
-
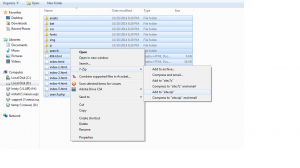
Если вы используете менеджер файлов для загрузки папки на сервер, вы должны заархивировать содержимое папки site:

-
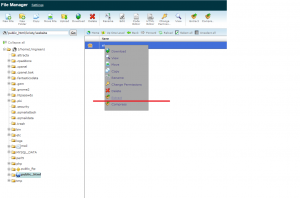
Откройте корневую папку на сервере, где будет установлен ваш шаблон. Нажмите кнопку «Загрузить файлы» и выберите архив папки «site».
Нажмите кнопку «назад» для того, чтобы вернуться в корневую папку. Как вы видите, теперь в корневом каталоге сайта находится архив папки Site. Распакуйте его, пожалуйста (нажмите правой кнопкой мыши, затем распаковать (extract),файл будет распакован):

-
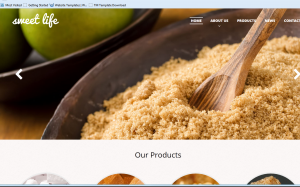
Введите имя веб-сайта в браузере и проверьте ваш сайт. Шаблон успешно установлен:

Спасибо за просмотр нашего туториала, теперь вы знаете, как установить шаблон JS Animated на сервере.
Вы также можете воспользоваться детальной видео-инструкцией:
JS Animated. Как установить шаблон