- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как присвоить ссылки изображениям в Camera Slider
Декабрь 22, 2014
Из этого туториала вы узнаете, как присвоить ссылки изображениям в Camera Slider в шаблонах JS Animated (JavaScript Animated), на примере шаблона 46779.
JS Animated. Как присвоить ссылки изображениям в Camera SliderЕсли в вашем шаблоне JS Animated есть слайдер вы можете присвоить ссылки изображениям, добавив специфический атрибут в исходный код data-link=», так что новый код будет выглядеть следующим образом:
<div data-src="images/slide1.jpg" data-link='your_link_goes_here'></div>
Войдите в панель управления на хостинге и откройте Менеджер файлов (File manager) или же воспользуйтесь FTP-соединением для доступа к файлам вашего сайта:

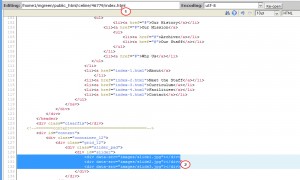
Найдите файл index.html с кодом для слайдера и откройте этот файл с помощью любого текстового редактора (например, в Dreamweaver):

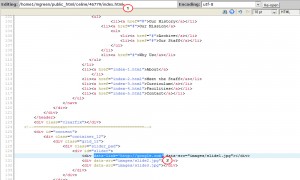
Найдите код слайдера в этом файле и укажите ссылки для каждого слайда. Тогда обновленный код будет выглядеть, как:
<div data-src="images/slide1.jpg" data-link='your_link_goes_here'></div>


Сохраните изменения и обновите свой веб-сайт, чтобы проверить, были ли добавлены ссылки.
Вы также можете воспользоваться детальной видео-инструкцией:
JS Animated. Как присвоить ссылки изображениям в Camera Slider













