- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как сделать поле обязательным /необязательным в RD контактной форме
Ноябрь 18, 2015
Из этого туториала Вы узнаете, как сделать поле обязательным /необязательным в RD контактной форме в Адаптивном шаблоне сайта.
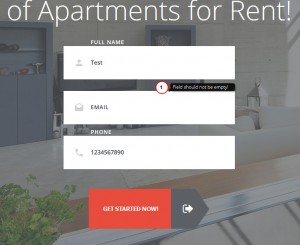
JS Animated. Как сделать поле обязательным /необязательным в RD контактной формеПо-умолчанию все поля контактной формы должны быть заполнены. Давайте сделаем поле Адрес электронной почты (Email) не-обязательным в слеоющей форме:
Откройте файл HTML, index.html, который содержит RD контактную форму, и откройте его в любом редакторе php/текста , для того чтобы внести изменения в форму и её замещающий текст. Найдите следующий скрипт, которое задаёт поле «Адрес электронной почты»:
<input data-constraints="@Email @NotEmpty" />
Вам нужно удалить @NotEmpty в атрибуте data-constraints. Результат должен выглядеть следующим образом:
<input data-constraints="@Email" />
Сохраните изменения и обновите ваш сайт. Теперь поле Адрес электронной почты (Email) не является обязательным.
Теперь Вы знаете как сделать поле в RD контактной форме необязательным.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
JS Animated. Как сделать поле обязательным /необязательным в RD контактной форме