- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как работать со слайдером (Camera slideshow)
Октябрь 20, 2014
Из этого туториала вы узнаете, как работать со слайдером (Camera slideshow) в шаблонах JS animated.
JS Animated. Как работать со слайдером (Camera slideshow)Редактирование готовых слайдов:
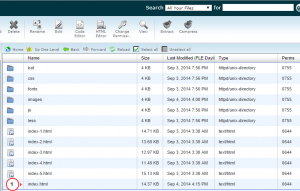
Откройте папку с файлами вашего шаблона JS Animated и перейдите в папку site. В зависимости от структуры вашего конкретного шаблона в этой папке будет несколько index.html файлов (например, index.html, index-1.html, index-2.html, и т. д.) или же всего один такой файл. В обоих случаях откройте файл index.html с помощью редактора HTML, к примеру, Adobe Dreamweaver или Notepad++:

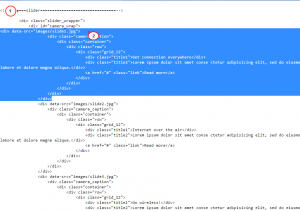
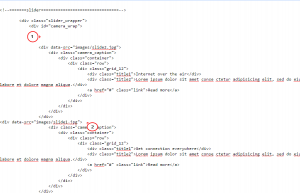
Найдите область слайдера, где вы сможете увидеть код для каждого отдельного слайда. Так вы сможете изменить подпись слайда или же текст кнопки на слайде:

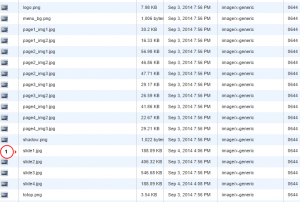
Для того чтобы изменить изображение слайда перейдите в папку /images/ и замените одну из картинок слайдера своим новым изображением. Ваш файл изображения должен носить то же название, что и файл, который использовался в слайде до этого:

Добавление нового слайда.
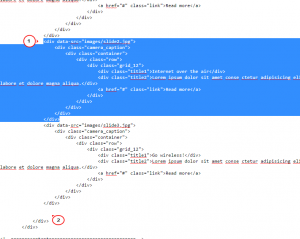
Откройте файл index.html и скопируйте ту часть кода, что определяет отдельный слайд. Вставьте скопированный код вверху файла, сразу после кода последнего готового слайда:

-
Как вы видите, в данном коде указан путь к картинке слайда, измените его и загрузите картинку с указанным в коде названием в папку images. На сайте появится новый слайд:

Удаление слайда.
Откройте файл index.html и определите ту часть кода, что задает конкретный слайд.
Удалите только эту часть кода и сохраните изменения.
Изменение порядка слайдов.
-
Откройте файл index.html и выделите части кода, что соответствуют слайдам, порядок которых вы собираетесь изменить.
-
Вырежьте код нужных слайдов и вставьте его сразу после кода для тех слайдов, после которых вы собираетесь их выводить на сайте. Например, если вы хотите, чтобы первый слайд отображался после второго, вырезанный код первого слайда надо вставить сразу после кода для второго слайда:

После сохранения изменений слайды будут отображаться в новом порядке.
Вы также можете просмотреть детальное обучающее видео:
JS Animated. Как работать со слайдером (Camera slideshow)













