- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как удалить эффект плавной прокрутки
Сентябрь 1, 2015
Наша Команда техподдержки рада представить Вам туториал, который покажет, как удалить эффект плавной прокрутки в JS-анимированом шаблоне.
JS Animated. Как удалить эффект плавной прокруткиПодсоединитесь к серверу используя клиент FTP или панель управления хостингом (Hosting Control panel).
Откройте html файл страницы для редактирования (для домашней странице – это файл index.html).
Обратите внимание, что Вы должны повторить шаги, приведённые ниже, для каждого файла .html вашего шаблона.
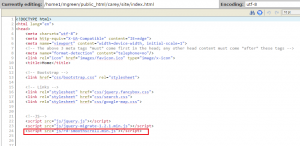
Удалите следующий код из шапки сайта (head section):
<script src="js/rd-smoothscroll.min.js"></script>
Сохраните внесённые изменения.
Проверьте результат на вашем сайте.
Вы можете также ознакомиться с детальным видео-туториалом:
JS Animated. Как удалить эффект плавной прокрутки













