- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как текстовый логотип заменить изображением
Апрель 13, 2015
Здравствуйте! Из этого туториала вы узнаете, как текстовый логотип заменить изображением в HTML шаблоне.
JS Animated. Как текстовый логотип заменить изображениемДля того, чтобы определить тип логотипа, который используется в вашем шаблоне, необходимо проинспектировать элемент, либо нажать кнопку F12 для проверки исходного кода страницы.
Если это логотип текстового типа и вы собираетесь заменить его желаемым изображением, пожалуйста, следуйте этой пошаговой инструкции:
-
Соединитесь с FTP-сервером и откройте файл index.html. Найдите часть кода, соответствующую логотипу:

-
Удалите текстовый логотип и вставьте тег изображения внутри тега ссылки:
<a href="index.html"><img alt="logo" src="/images/logo.png" /></a>
Убедитесь, что тег изображения закрыт:

-
Сохраните изменения и повторно загрузите файл на сервер.
-
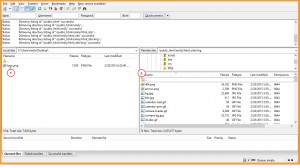
Вы также должны загрузить изображение логотипа в папку, указанную в файле index.html. Откройте папку images и загрузите картинку:

-
Обновите страницу, вы увидите новый логотип-изображение.
Пожалуйста, обратите внимание, что изменения следует применять ко всем файлам index.html.
Вы также можете воспользоваться детальным видео — туториалом:
JS Animated. Как текстовый логотип заменить изображением













