- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как редактировать шрифтовые иконки Font Awesome
Ноябрь 8, 2013
Данный туториал покажет, как редактировать шрифтовые иконки Font Awesome в шаблонах JS Animated. JS Animated. Как редактировать шрифтовые иконки Font Awesome
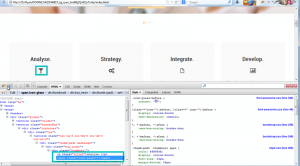
- Проинспектируйте иконки при помощи аддона Firebug. Информацию о том, как его использовать, можно найти по ссылке аддон Firebug. Таким образом определяется класс иконки. Мы также выделили названия файла со стилями и его содержание. Структура шаблона показывает, что в нем используются шрифтовые иконки Font Awesome.

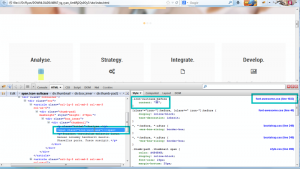
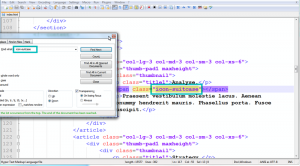
- Чтобы изменить шрифт (иконку), нужно открыть соответствующий файл .html. Название файла видно в строке браузера. В данном случае — это index.html. При помощи поиска в редакторе найдите нужный класc.

- Перейдите по следующей ссылке: The complete Font Awesome 3.2.1 icon reference (Полный список шрифтовых иконок Font Awesome 3.2.1). Здесь находится список всех иконок и их классов. Нужно скопировать название класса необходимой иконки.

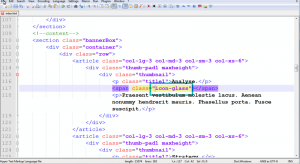
- Замените исходный класс тем, который мы скопировали. Сохраните изменения.

- Мы изменили иконку. Обновите свой сайт, чтобы увидеть изменения. Тоже самое можно сделать и с остальными иконками.