- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS-анимированный шаблон. Как работать со страницей галереи
Февраль 10, 2015
Мы рады предложить Вам полезное руководство к тому, как работать со страницей галереи в JS-анимированных шаблонах, которое покажет, как редактировать текст и изображения, а также изменить раскладку страницы.
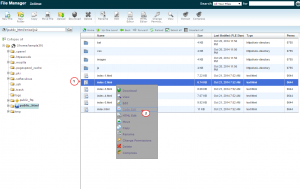
JS-анимированный шаблон. Как работать со страницей галереиДля того, чтобы работать со страницей, которая отображает галерею сайта, используйте FTP или файловый менеджер панели управления вашего хостинга. В нашем примере это будет файл index-2.html. Вы также можете загрузить этот файл на ваш компьютер, внести изменения в код в любом редакторе, таком как Notepad++, Dreamweaver, и т. д. и загрузить файл обратно на сервер после сохранения изменений:

Структура страницы:
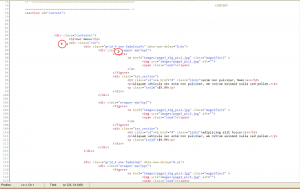
Страница содержит код для рядов (rows), которые, как правило, включают 12 колонок сетки каждый. Код содержимого вашей страницы (такой как изображения и текст) обернут селекторами с классами grid_X (или spanX), где X определяет число колонок сетки, что используется для колонок содержимого на вашей странице. Для 3-колоночной сетки используется следующая структура кода:
<div class="row"> <div class="grid_4"> содержание 1-ой колонки здесь </div> <div class="grid_4"> содержание 2-ой колонки здесь </div> <div class="grid_4"> содержание 3-ей колонки здесь </div> </div>

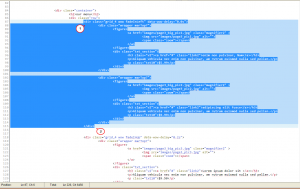
В случае, если Вам необходимо изменить число колонок на вашей странице, Вам нужно скопировать весь код секции с сеткой и вставить в элемент «ряд» (row). Например, давайте увеличим число колонок на странице меню. Измените число X в элементах spanX или grid_X и убедитесь, что у Вас всё еще 12 колонок сетки в ряду. Код должен иметь следующую структуру:
<div class="row"> <div class="grid_3"> содержание 1-ой колонки здесь </div> <div class="grid_3"> содержание 2-ой колонки здесь </div> <div class="grid_3"> содержание 3-ей колонки здесь </div> <div class="grid_3"> содержание 4-ой колонки здесь </div> </div>
-
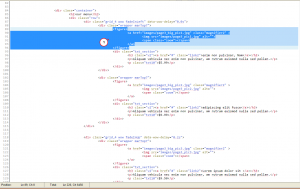
При помощи элемента grid_X (или spanX) Вы можете найти код любой части содержимого – как правило, это изображение или текстовая подпись. Ниже Вы найдёте структуру для 2 изображений с соответствующими подписями:
<div class="grid_4"> <div class="wrapper"> <figure> код для изображения 1 </figure> <div class="txt_section"> код подписи 1 </div> </div> <div class="wrapper"> <figure>2 image code here</figure> <div class="txt_section"> код подписи 2 </div> </div> </div>

Если Вам нужно добавить изображение в колонку, просто скопируйте код для одного изображения с подписью и добавьте его внизу под кодом последнего изображения (чтобы добавить новое изображение внизу).
-
Image code structure looks like the following:
<figure> <a href="путь к изображению с большим разрешением (для лайтбокса)"> <img src="путь к миниатюре" alt=""> <span class="zoom"></span> </a> </figure>

В случае, если Вам необходимо отключить лайтбокс на странице, необходимо заменить путь к варианту изображения с большим разрешением ссылкой, на которую должно перенаправлять изображение, когда на него нажимают, и удалить часть кода <span class=»zoom»></span>. Для того, чтобы заменить изображения, используемые для лайтбокса и миниатюры, измените значение параметра src=»» в строке img, вставляя путь к вашему новому изображению.
-
Текстовая часть в общем выглядит следующим образом:
<div class="txt_section"> <h3 class=""><a href="#" class="link2">Заголовок.</a></h3> <p>Здесь Вы можете ввести подпись для изображения.</p> <p class="">Дополнительный текст.</p> </div>

Здесь Вы можете изменить название изображения, заменить # в href=»#» ссылкой на заголовок, изменить сопровождающий текст, добавить новый текст, или удалить его полностью при необходимости.
Пожалуйста, ознакомьтесь с детальным обучающим видео:
JS-анимированный шаблон. Как работать со страницей галереи













