- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как настроить счётчик обратного отсчёта
Март 3, 2017
Из этого туториала Вы узнаете, как настроить счётчик обратного отсчёта в JS-анимированных шаблонах .
-
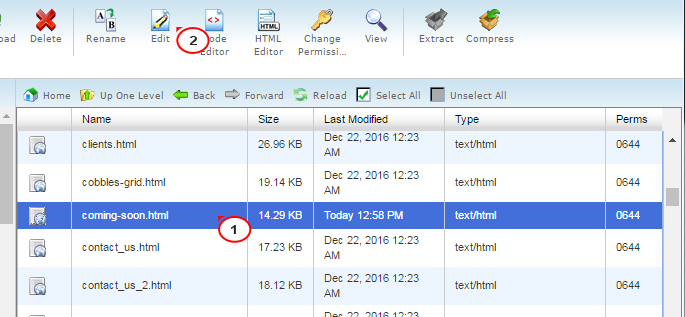
Войдите в вашу Панель управления хостингом и перейдите в Файловый менеджер.
-
Откройте файл .html, где Вы хотите добавить счётчик обратного отсчёта.

-
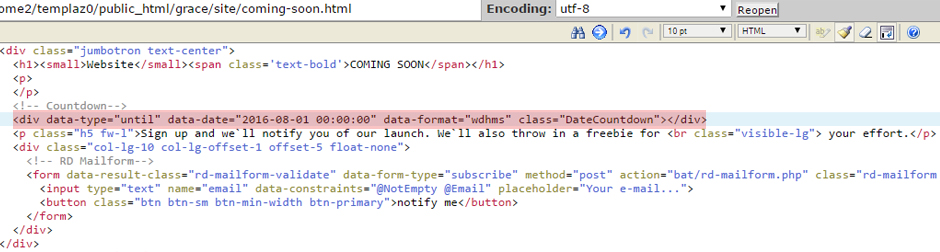
Для того чтобы добавить счётчик обратного отсчёта на страницу HTML, используйте следующий код:
<div class="DateCountdown" data-type="until" data-time="24 Dec 2017 15:00">
Атрибут Data-type может иметь следующие значения:
-
До (Until) – таймер считает время до даты, указанной в атрибуте data-time.
-
С (Since) — таймер считает время с даты, указанной в атрибуте data-time.
Например:
<div class="DateCountdown" data-type="until" data-time="24 Dec 2016 15:00">Обратный отсчёт будет производиться до 15.00, 24 декабря 2017.
<div class="DateCountdown" data-type="since" data-time="24 Dec 2014 15:00">В этом случае, обратный отсчёт начнётся в 15.00, 24 декабря 2017.
Указывать дату в атрибуте data-time нужно в следующем формате: ДД месяц ГГГГ ЧЧ:MM (DD month YYYY HH:MM).
<div class="DateCountdown" data-type="until" data-time="24 Aug 2017 12:00">Для того чтобы задать формат отображения слайдера, используйте атрибут data-format.
Используйте следующие символы (в указанном порядке), для того чтобы указать периоды для отображения: "Y" — на протяжении годов, "O" на протяжении нескольких месяцев, "W" на протяжении нескольких недель, "D" на протяжении нескольких дней, "H" на протяжении нескольких часов, "лю" на протяжении нескольких минут, "S" на протяжении нескольких секунд.
<div class="DateCountdown" data-type="until" data-time="24 Aug 2017 12:00" data-format="wdh"> -
-
Затем, нажмите на кнопку Сохранить (Save) в правом верхнем углу экрана и обновите ваш сайт.
Это конец туториала. Теперь Вы знаете, как настроить счётчик обратного отсчёта.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
JS Animated. Как настроить счётчик обратного отсчёта













