- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animation. Как добавить фон, который отображается при наведении мышью
Октябрь 29, 2015
Добрый день! Из этого туториала Вы узнаете, как добавить фон, который отображается при наведении мышью (при фокусе) в JS-анимированном шаблоне.
JS Animation. Как добавить фон, который отображается при наведении мышью:focus – это псевдо-класс CSS, который изменяет стиль элемента, если этот элемент был выбран нажатием мыши, либо находится в активной вкладке. Давайте изменим фон при фокусе текстового поля контактной формы:

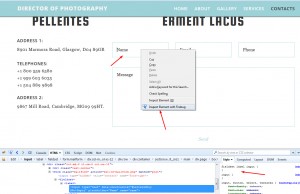
Исследуйте нужный элемент сайта при помощи инструментов разработчика, таких как Firebug и добавьте правило для элемента:

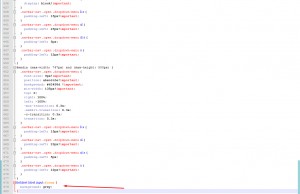
Добавьте :focus к селектору элемента и добавьте фон:

Скопируйте правило вниз файла style.css и сохраните его:

Обновите страницу и нажмите на текстовое поля для просмотра изменений:

Теперь Вы знаете, как добавить фон, который отображается при наведении мышью (при фокусе).
Вы можете также ознакомиться с детальным видео-туториалом ниже:
JS Animation. Как добавить фон, который отображается при наведении мышью













