- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Landing Page. Как работать с социальными иконками
Февраль 25, 2016
Из этого туториала Вы узнаете, как работать с социальными иконками в шаблонах Landing Page.
Landing Page. Как работать с социальными иконкамиДля того чтобы изменить иконки, следуйте таким инструкциям:
-
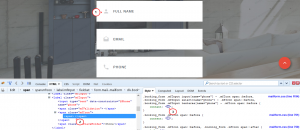
Во-первых, найдите элемент, для того чтобы узнать его класс, используя инструмент Firebug, который можно включить, нажав правой кнопкой мышки на экран и выбрав Исследовать элемент (Inspect Element) из выпадающего списка:

-
Узнайте класс CSS иконки, которую Вы хотите изменить.
-
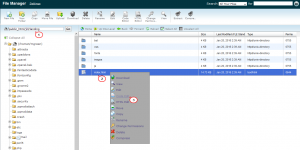
Откройте файл ‘site/css/material-design.css’ и найдите значение, которое Вы бы хотели использовать вместо значения по умолчанию.
-
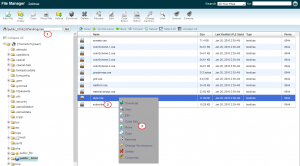
Откройте файл style.css из папки css вашего шаблона. Вставьте класс CSS иконки вниз файла и убедитесь, что после него есть строка со свойством ‘content’:

Вставьте новое значение свойства «content» в файл style.css. Не забудьте использовать ‘!important’, для того чтобы успешно выполнить изменение CSS. В результате, класс CSS должен выглядеть следующим образом:
.booking_form .mfIcon span::before { content: "\e009" !important; }
Вы можете также изменить социальные иконки, следуя таким инструкциям:
-
Во-первых, найдите элемент, для того чтобы узнать его класс, используя инструмент Firebug, который можно включить, нажав правой кнопкой мышки на экран и выбрав Исследовать элемент (Inspect Element) из выпадающего списка:

-
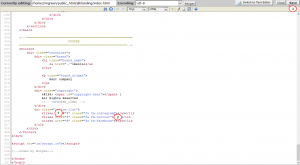
Для того чтобы изменить социальную иконку, Вам нужно открыть соответствующий файл .html. Вы можете увидеть название файла в адресной строке сайта. В нашем случае, изменения нужно внести в файл index.html:

-
Например, откройте область футера и найдите фрагмент кода html, который используется для Instagram. Замените название «Instagram» на «Pinterest»:
-
Последним шагом является замена значка Fontawesome, который используется для Instagram. Откройте следующую ссылку: https://fortawesome.github.io/Font-Awesome/icons/. Здесь Вы найдёте список всех значков и их классов. Вам нужно скопировать название класса значка, который Вам нужен, и вставить его вместо класса Instagram. Например, это будет fa fa-pinterest:

-
Замените fa fa-instagram на fa fa-pinterest. Аналогично, Вы можете заменить знак # на любую нужную Вам ссылку. Сохраните изменения и обновите страницу:
-
Вернитесь на ваш сайт и обновите страницу, которая содержит изменённый текст. Вы можете убедиться, что изменения были внесены успешно.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Landing Page. Как работать с социальными иконками