- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Landing Page. HTML-шаблоны с Конструктором. Как настроить контактную форму
Апрель 20, 2016
Из этого туториала Вы узнаете, как настроить контактную форму в HTML-шаблонах посадочной страницы с Конструктором.
Landing Page. HTML-шаблоны с Конструктором. Как настроить контактную формуДля того чтобы настроить контактную форму, следуйте таким инструкциям:
-
Во первых, войдите в вашу Панель управления хостингом или откройте ваш клиент FTP. Перейдите в Файловый менеджер или получите доступ к папкам с файлами шаблона.
-
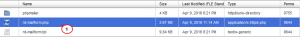
Для того чтобы настроить вашу контактную форму, откройте папку bat и получите доступ к файлу rd-mailform.php:

-
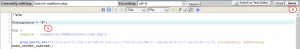
Найдите следующую строку: $recipients = ‘#’; и замените # вашим действительным адресом электронной почты:

-
После этого, нажмите на кнопку Сохранить (Save) в правом верхнем углу экрана. Отправьте пробное сообщение, используя контактную форму сайта.
-
Вернитесь на ваш сайт и обновите страницу с формой, в которую Вы внесли изменения. Вы можете убедиться, что редактирование прошло успешно.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Landing Page. HTML-шаблоны с Конструктором. Как настроить контактную форму