- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Magento. Как добавить боковую панель на страницу Карты сайта
Январь 29, 2016
Из этого туториала Вы узнаете, как добавить боковую панель на страницу Карты сайта в Magento.
Magento. Как добавить боковую панель на страницу Карты сайта
-
Используя Менеджер файлов перейдите в папку app/design/frontend/tm_themes/themeXXX/layout.
-
Откройте файл local.xml, используя любой редактор кода.
-
Добавьте следующий фрагмент кода:
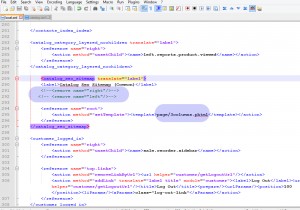
<catalog_seo_sitemap translate="label"> <label>Catalog Seo Sitemap (Common)</label> <remove name="right"/> <remove name="left"/> <reference name="root"> <action method="setTemplate"><template>page/2columns-left.phtml</template></action> </reference> </catalog_seo_sitemap>
-
В зависимости от того, какой макет страницы Вы хотите использовать для страницы «Карта сайта», Вы можете удалить Левую или Правую колонку или оставить их обе, для того чтобы на странице было три колонки.
-
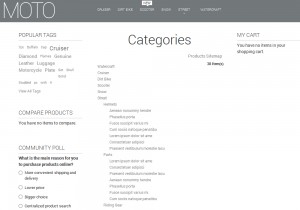
Вот пример страницы с двумя колонками и левой боковой панелью:
-
Отключите комментированием или удалите следующий фрагмент кода: <remove name="left"/>
-
Измените код: <template>page/1column.phtml</template> на: <template>page/2columns-left.phtml</template>
В результате, Вы получите следующее:
<catalog_seo_sitemap translate="label"> <label>Catalog Seo Sitemap (Common)</label> <remove name="right"/> <-- <remove name="left"/> --> <reference name="root"> <action method="setTemplate"><template>page/2columns-left.phtml</template></action> </reference> </catalog_seo_sitemap>
-
-
Вы можете добавить Правую боковую панель или две панели (Левую и Правую) аналогично:
-
Для того чтобы на странице «Карта сайта» была и левая и правая боковая панель, удалите:
<remove name="right"/> <remove name="left"/>
-
Затем замените: <template>page/1column.phtml</template> на: <template>page/3columns.phtml</template>
Например:
<catalog_seo_sitemap translate="label"> <label>Catalog Seo Sitemap (Common)</label> <reference name="root"> <action method="setTemplate"><template>page/3columns.phtml</template></action> </reference> </catalog_seo_sitemap>
Обратите внимание: Если Вы не видите изменений на сайте, после того как Вы выполнили предложенные выше шаги, откройте файл app/design/frontend/rwd/default/layout/catalog.xml, найдите Карта сайта SEO (SEO Site Map) и удалите следующий фрагмент кода:
<remove name="right"/> <remove name="left"/>
Благодарим Вас за ознакомлением с данным туториалом. Теперь Вы знаете, как внести изменения в макет страницы Карты сайта.
-
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Magento. Как добавить боковую панель на страницу Карты сайта