- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Magento. Как внести изменения в баннеры
Июнь 13, 2016
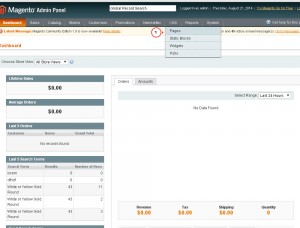
Войдите в админ панель вашего магазина. Перейдите на вкладку CMS -> Страницы -> Домашняя страница (CMS -> Pages -> Home):

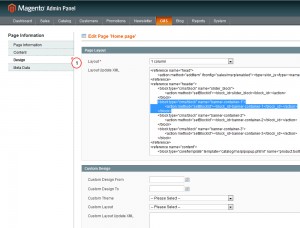
Выберите вкладку Дизайн (Design). Здесь Вы найдёте отсылку на баннер:

Это обозначает то, что баннеры контролируются статическим блоком.
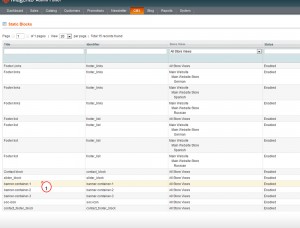
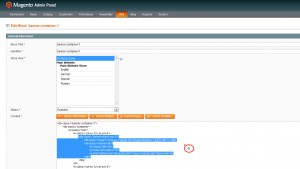
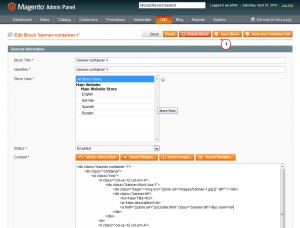
Перейдите на вкладку CMS -> Статические блоки -> Баннер-контейнер (CMS -> Static blocks -> Banner-container):

Найдите следующий фрагмент кода:
<div class="bage"><img src="{{skin url='images/banner-1.jpg'}}" alt="" /></div> <div class="banner-txt"> <h3>Cruisers</h3> <p>Duis ultr icies pharetra magnonec accuanl esuada orcinec sitmet eros.</p> <a href="{{store url=''}}cruiser.html" class="banner-btn">Shop now!</a> </div>Здесь Вы можете изменить изображение, ссылку и текст баннера:

Для того чтобы изменить ссылку баннера, откройте нужную страницу и скопируйте её ссылку. Вставьте ссылку вместо page_url в строку
<a href={{store url=''}}></a>.Стандартное изображение, используемое в коде баннера, это —
<img src="{{skin url='images/banner-1.jpg'}}" alt="">. Замените стандартное название файла на нужное Вам. Убедитесь, что Вы загрузили новое изображение баннера, как правило оно расположено в папке /skin/frontend/default/theme###/images/media/ на сервере.<h3>Cruisers</h3>— измените здесь текст баннера. Измените его на новый. Убедитесь, что Вы разместили текст внутри тегов<h3> </h3>.
Используйте кнопку ‘Сохранить блок’, для того чтобы применить изменения, и откройте ваш сайт Magento для просмотра изменений.

Вы можете также ознакомиться с детальным видео-туториалом ниже:
Magento. Как внести изменения в баннеры