- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Magento. Как работать со статическими блоками
Май 30, 2012
Это обучающее видео показывает, как работать со статическими блоками в шаблонах Magento.
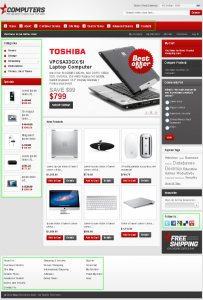
Это скриншот Статического Блока (он выделен):
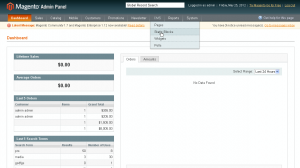
1. Чтобы изменить статические блоки, в админ-панели откройте CMS->Static Blocks.
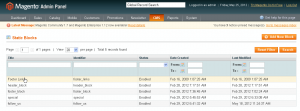
Здесь Вы увидите список статических блоков Вашего шаблона. В данном шаблоне используются следующие статические блоки: Footer Links, header_block, footer_block, special, follow_us.
2. Давайте изменим содержание блока Footer Links. Откройте блок Footer Links. Скриншот кода:
Вы можете изменить текст или установить ссылки. Измененный код выглядит следующим образом:
<ul>
<li><a href="{{store url=""}}index.php/contacts">Your Text</a></li>
<li class="last"><a href="http://localhost/ryan/magento162/index.php/catalog/seo_sitemap/category/">Text1 </a></li>
</ul>
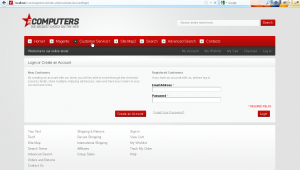
Мы изменили текст и ссылки в футере:
3. Теперь изменим контект блока header_block.
У него точно такая же структура.
Давайте рассмотрим ссылку ближе:
<li><a href="{{store url='customer-service'}}">Customer Service</a></li>
Ссылку можно изменить этим кодом a href="{{store url=’customer-service’}}". Просто замените ссылка на необходимую, и она будет выглядеть таким образом:
<li><a href="http://livedemo00.template-help.com/magento_38222/catalogsearch/term/popular/">Customer Service</a></li>
Измененный код:
Скриншот измененного статического блока header_block:
4. Давайте изменить контент блока Specials. Вот оригинальный код:
4.1. В этом блоке мы можем изменить ссылку на продукт, текст, цену. Чтобы изменить ссылку, измените следующий код: a href="{{store url=’workstations/lorem-ipsum-sit.html’}}. Здесь же можно изменить текст и цены. Скриншот измененного кода:
4.2. Теперь нам нужно изменить изображение-миниатюру в блоке Specials. В нашем шаблоне картинки находятся в папке skin\frontend\default\theme291\images\media , и имеют названия вида special_img_1.jpg. Замените оригинальные картинки. Сохраните те же разрешения (высоту и ширину), название файла, расширение, что и у картинок по умолчанию. Загрузите новое изображение по FTP, либо использую Файловый менеджер Вашего хостинга.
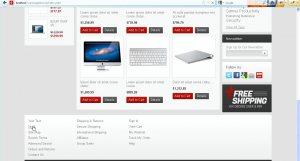
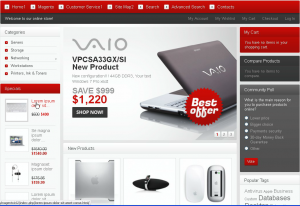
Измененный блок Specials выглядит следующим образом:
Точно такие же действия можно проделать со всеми статическими блоками Magento.
Пожалуйста, ознакомьтесь с детальным обучающим видео ниже: