- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Magento. Как работать с расширением «Модуль Twitter»
Октябрь 12, 2015
Из этого туториала Вы узнаете, как работать с расширением Модуль Twitter (Twitter module) в шаблонах Magento.
Magento. Как работать с расширением «Модуль Twitter»
Модуль Twitter позволяет отображать ленту твитов вашего магазина.
-
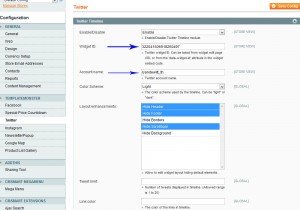
Для того чтобы активировать и настроить модуль, войдите в вашу админ панель Magento и перейдите на вкладку Система > Настройка > Templatemonster > Раздел Twitter (System > Configuration > Templatemonster > Twitter section).
-
У данного модуля есть следующие настройки:
-
Идентификационный номер виджета (Widget ID) – идентификатор виджета Twitter. Этот идентификатор может быть получен после регистрации виджета в настройках пользовательского профиля.
-
Имя пользователя (Account name) – имя пользователя Twitter, чья лента будет выводиться на сайте.
-
Цветовая схема (Color Scheme) – цветовая схема виджета. Она может быть светлая или темная.
-
Улучшения разметки страницы (Layout enhancements) – Вы можете частично спрятать элементы оформления виджета.
-
Лимит твитов (Tweet limit) – число твитов, которые отображаются в ленте.
-
Цвет ссылки (Link color) – позволяет изменить цвет ссылок в ленте.
-
Цвет границы (Border color) – позволят изменить цвет границы ленты.
-
Высота (Height) – высота окна виджета.
-
Ширина (Width) – ширина окна виджета:
-
-
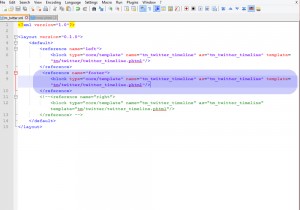
По-умолчанию, блок отображается в левой колонке. Однако, Вам доступны три варианта отображения: слева, справа и в футере. Для того чтобы изменить позицию блока, вам нужно открыть файл tm_twitter.xml, расположенный в папке /app/design/frontend/default/themeXXX/layout вашего сайта. Этот файл включает три блока с параметрами name=»left» (name=»right», name=»footer»):
-
Два блока отключены при помощи комментирования. Только блок name=»left» не отключен комментированием. Он отображает модель в левой колонке. Если Вы хотите отобразить модуль в футере, следуйте таким инструкциям:
-
Удалите тэги комментирования с фрагмента кода с именем name=»footer» (последний блок из приведённых выше). Затем отделите тэгами комментирования блок name=»left» (первый блок из приведённых выше).
-
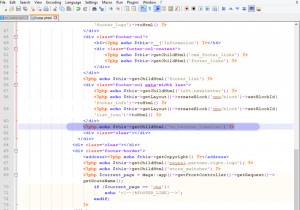
Откройте файл footer.phtml из папки app/design/frontend/default/themeXXX/template/page/html.
-
Вставьте следующий фрагмент кода в нужное место:
<?php echo $this->getChildHtml('tm_twitter_timeline') ?>
-
-
Теперь блок Twitter будет отображаться в футере сайта.
Благодарим Вас за ознакомление с данным туториалом. Теперь Вы знаете, как управлять блоком Модуль Twitter (Twitter module) в шаблонах Magento.
Вы можете также ознакомиться с детальным видео-туториалом ниже: