- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Magento. Удаление белого фона у изображения
Апрель 29, 2013
В этом уроке Вы увидите, как удалить в Magento белые границы у изображения с продуктом.
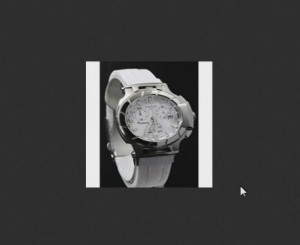
Magento. Удаление белого фона у изображения
Если размеры у картинок в списке продуктов различаются, то Вы можете столкнуться с этой проблемой
Чтобы убрать белые границы,
- В FTP перейдите с помощью файлового менеджера из панели управления вашего хостинга или любого FTP клиента (FileZilla, CuteFTP и т.д.) в папку app/design/frontend/your_theme/template/catalog/product/ (вместо your_theme будет стоять название темы) .
- Для редактирования откройте файл list.phtml.
- Найдите следующий код (приблизительно в строке 94):
- Измените значения; resize(210), width="210", height="210" на размеры Вашего изображения (сами значения могут изменяться в зависимости от номера шаблона). Хотя, если у Вашего изображения размеры 210×164, то он будет выглядеть так :
- В этом же коде измените следующее
- Сохраните изменения в файле, войдите в админ панель Magento, там в Catalog -> Manage products menu (Каталог -> Управление меню продуктов) и перезагрузите изображение.
<div class="grid-inner"> <a href="<?php echo $_product->getProductUrl() ?>" title="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>" class="product-image"><img class="pr-img" src="<?php echo $this->helper('catalog/image')->init($_product, 'small_image')->resize(203); ?>" width="203" height="203" alt="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>" /></a>
<div class="grid-inner"> <a href="<?php echo $_product->getProductUrl() ?>" title="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>" class="product-image"><img class="pr-img" src="<?php echo $this->helper('catalog/image')->init($_product, 'small_image')->resize(210); ?>" width="164" height="210" alt="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>" /></a>
constrainOnly(TRUE)->keepAspectRatio(TRUE)->keepFrame(FALSE)->
В результате должно получиться так: :
<div class="grid-inner"> <a href="<?php echo $_product->getProductUrl() ?>" title="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>" class="product-image"><img class="pr-img" src="<?php echo $this->helper('catalog/image')->init($_product, 'small_image')->constrainOnly(TRUE)->keepAspectRatio(TRUE)->keepFrame(FALSE)->resize(210); ?>" width="164" height="210" alt="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>" /></a>
Пожалуйста, ознакомьтесь с детальным, обучающим видео ниже: