- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Monstroid 2. Как настроить временную шкалу, используя «TM Timeline»
Февраль 6, 2017
Наша команда техподдержки рада представить Вам новый туториал, который покажет, как создать страницу временной шкалы, используя плагин TM Timeline.
Во-первых, убедитесь что плагин TM Timeline установлен и активирован в разделе «Плагины» вашей Админ панели WordPress. Вы можете также скачать его на официальном сайте WordPress по следующей ссылке: Плагин TM Timeline.
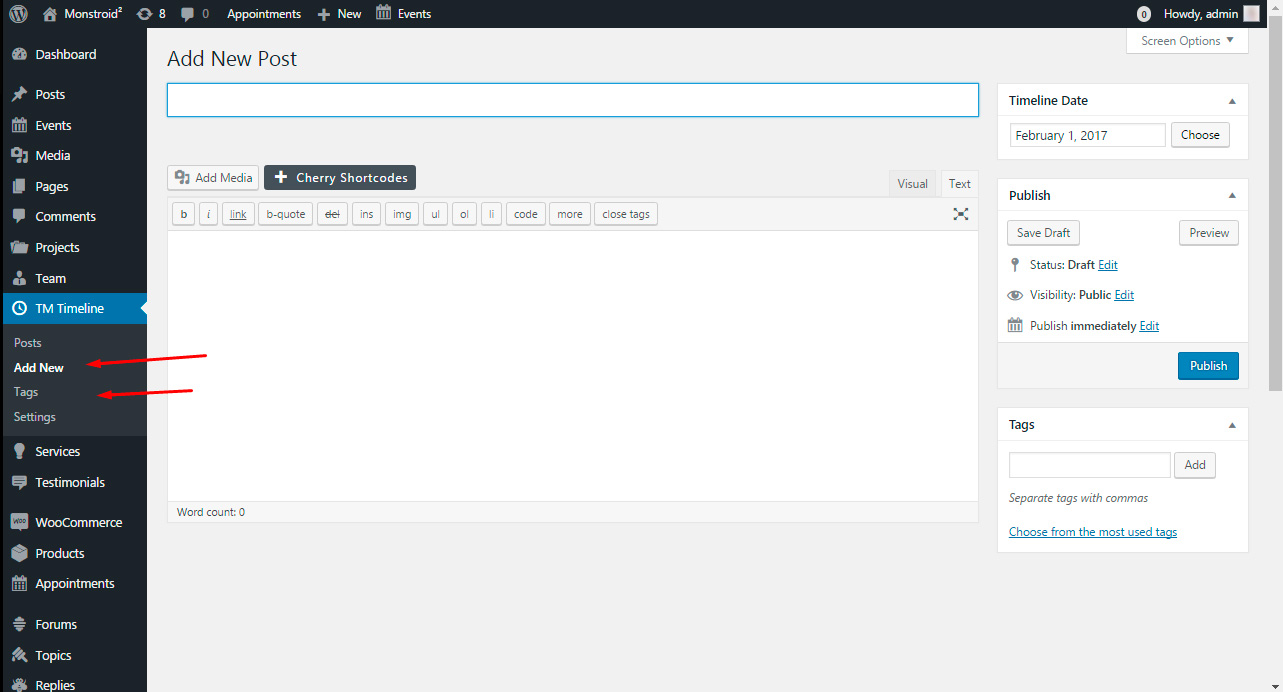
Следующим шагом будет создание элементов временной шкалы, которые Вы хотите отобразить. Перейдите на вкладку TM Timeline > Добавить новый (TM Timeline > Add new) и создайте несколько записей, которые Вы хотите отобразить на странице временной шкалы. Вы можете также создать таксономию (классификация, группирование по категориям) ваших новых записей при помощи настройки «Теги».

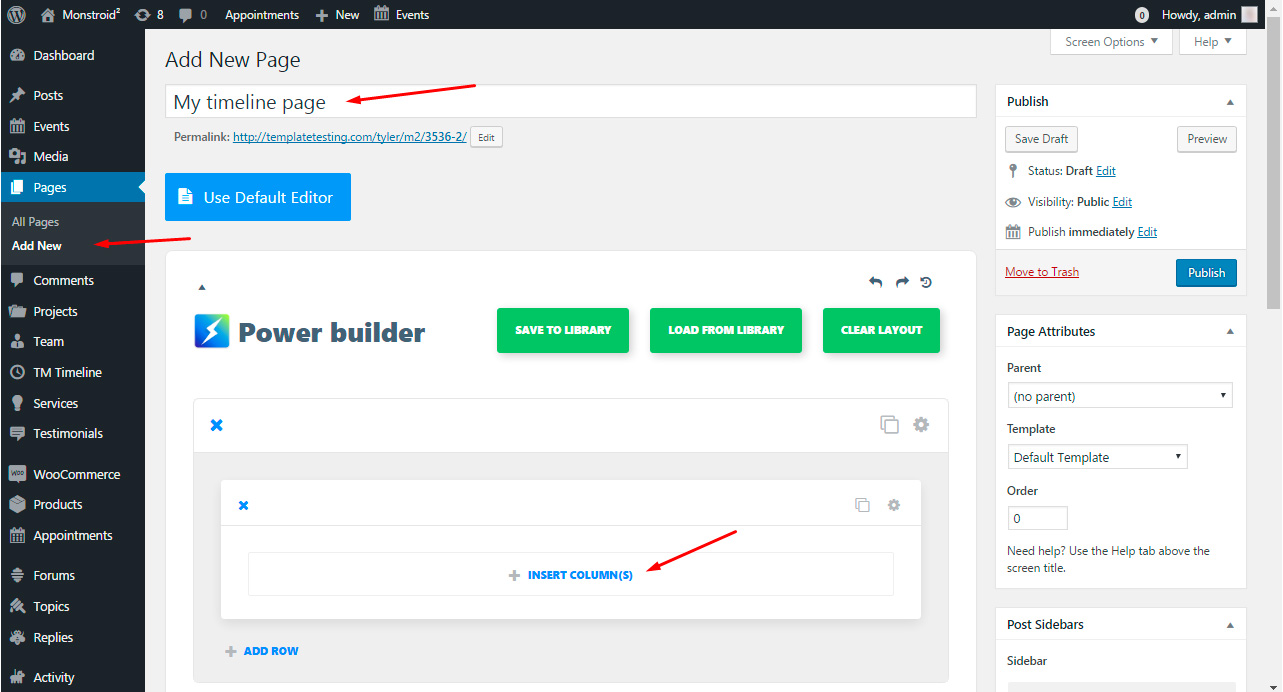
Когда записи созданы, создайте новую страницу, где записи будут отображаться в виде ‘временной шкалы’. Перейдите в раздел Страницы > Добавить новую (Pages > Add new), укажите название новой страницы, нажмите на кнопку ‘Использовать power builder’ и перейдите в настройки power builder. Создайте колонку в разделе.

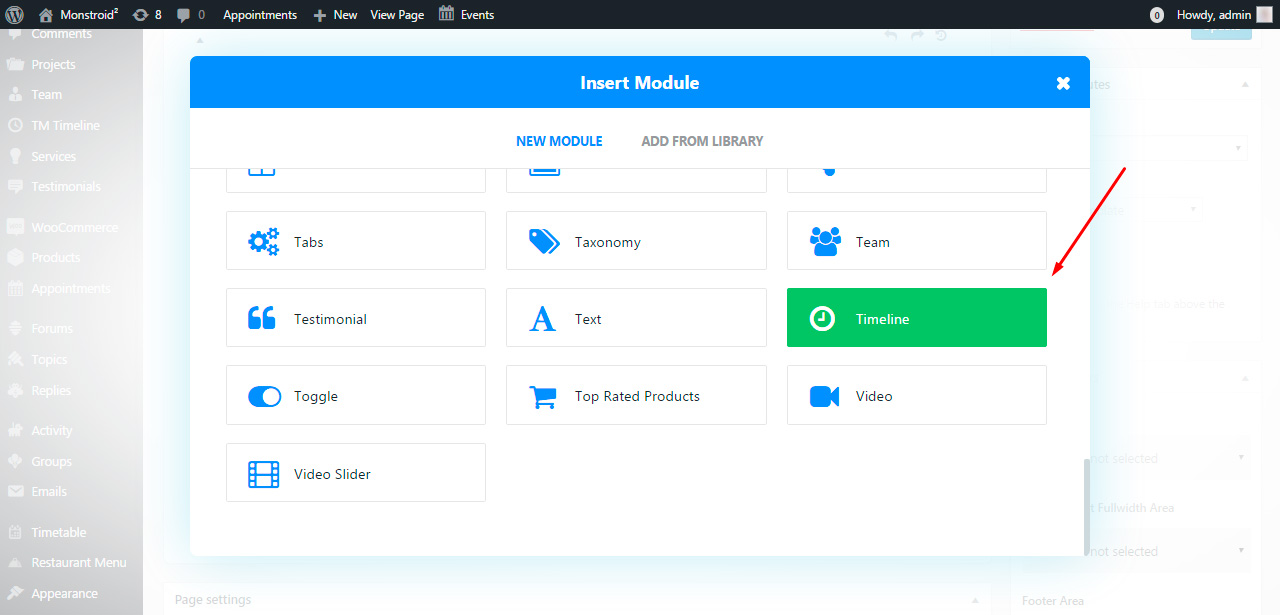
Нажмите на ‘Вставить модуль‘ (Insert module) и выберите настройку «Временная шкала».

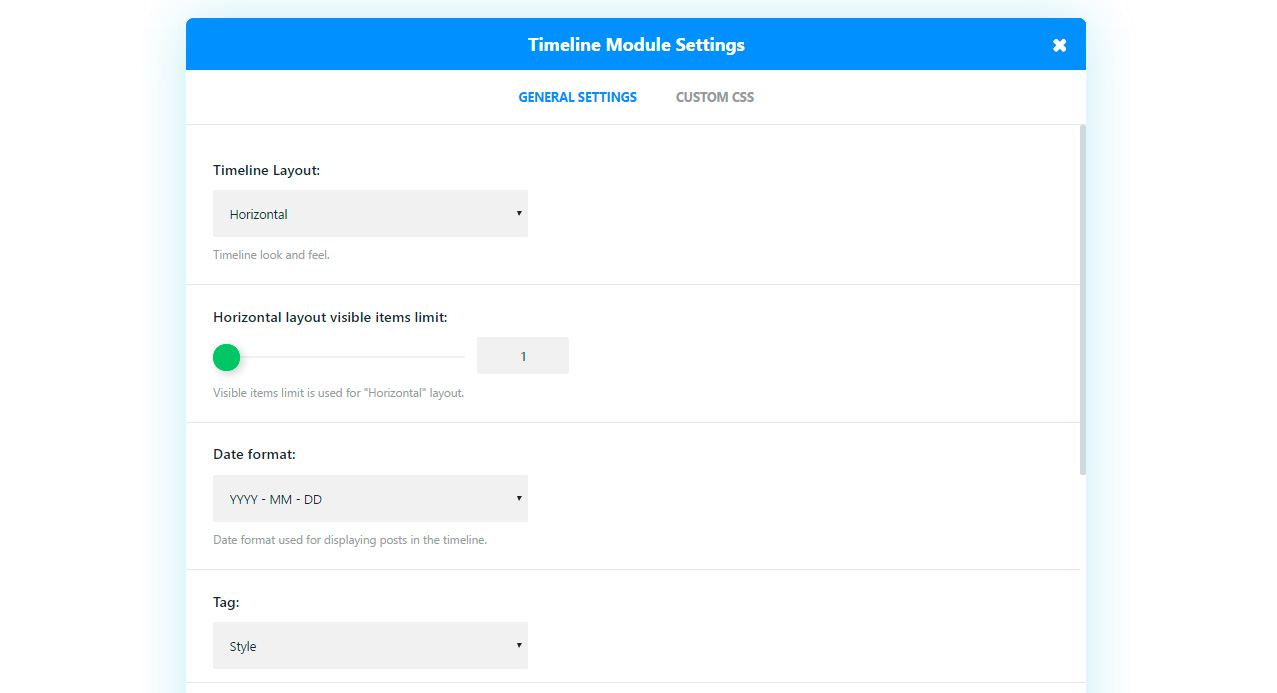
Вы попадёте на страницу настроек модуля. Настройки описаны под скриншотом.

Макет временной шкалы (Timeline Layout) – здесь Вы должны указать макет ваших элементов временной шкалы. По умолчанию, есть три варианта отображения: горизонтальный, вертикальный, и вертикальный ступенчатый.
Ограничение видимых элементов горизонтального макета (Horizontal layout visible items limit) – укажите количество элементов, которые Вы хотите отобразить.
Формат даты (Date format) – здесь Вы можете выбрать, как именно будет отображаться дата публикации записи.
Тег (Tag) – если Вы создаёте таксономию в настройках плагина, Вы сможете отобразить записи с определённым тегом или отобразить все записи.
Порядок отображения (Sort order) – выберите возрастающий или ниспадающий порядок отображения записей временной шкалы.
Отобразить якоря (Display anchors) – если задано значение ‘Да’, тогда название записи временной шкалы будет кликабельным и перенаправит пользователя к единичной записи поста.
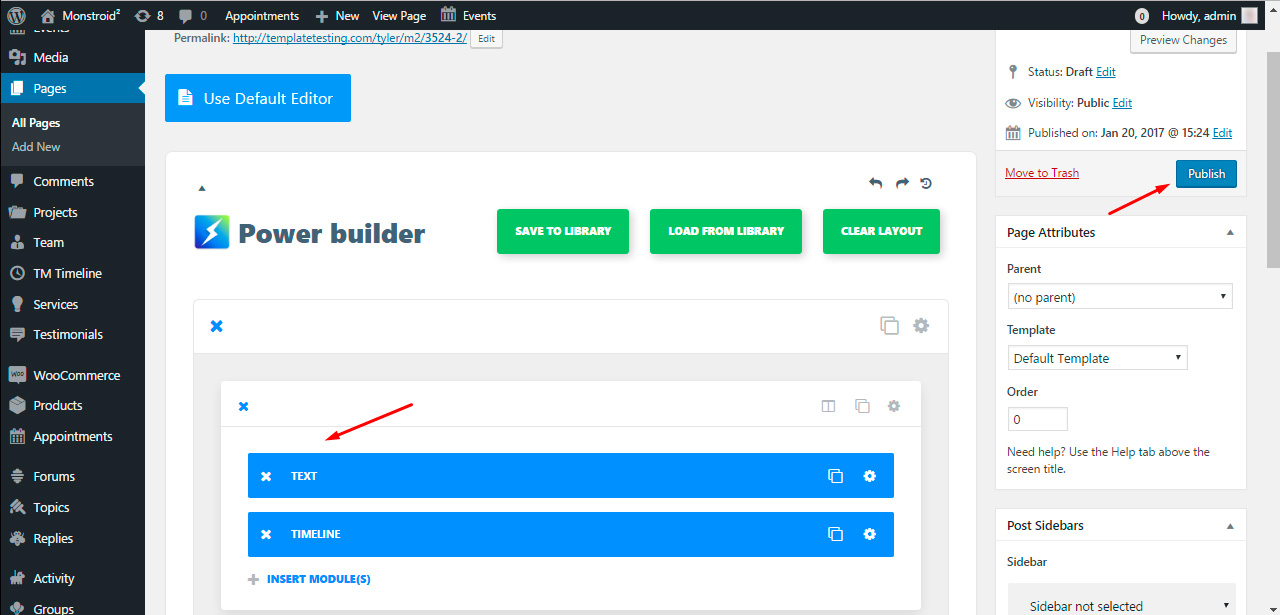
Если Вам нужно название для временной шкалы, добавьте модуль ‘text’ с вашим названием и разместите его над модулем временной шкалы. Результат будет следующим:

Теперь Вы можете опубликовать страницу.
Мы выбрали вертикальный ступенчатый макет, и результат выглядит следующим образом:

Вот и всё. Теперь Вы знаете, как настроить временную шкалу, используя плагин TM Timeline.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Monstroid 2. Как настроить временную шкалу, используя плагин «TM Timeline»Также, не забудьте ознакомиться с нашей коллекцией шаблонов WordPress.














