- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Monstroid. Как добавить значки «Следите за нами в соцсетях» в хедер
Ноябрь 18, 2015
Из этого туториала Вы узнаете, как добавить значки Следите за нами в соцсетях (Follow Us) в хедер шаблона Monstroid.
Monstroid. Как добавить значки «Следите за нами в соцсетях» в хедерИспользуя шаблон Monstroid, Вы можете добавить неограниченное число значков соцсетей по главным меню. По-умолчанию, область Боковая панель хедера (Header Sidebar) не активна, поэтому Вы не увидите ничего под главным меню сайта. Мы покажем Вам, как использовать эту область:
Для того чтобы добавить значки «Следите за нами а сойсетсях» в хедер, следуйте таким инструкциям:
-
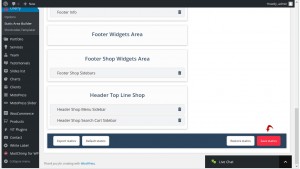
Войдите в вашу Админ панель (Dashboard). Перейдите на вкладку Cherry -> Дизайнер статических областей (Cherry -> Static Area Builder). Добавьте Боковую панель хедера (Header Sidebar) в позицию Верх хедера (Header Top):

-
Прокрутите вниз и нажмите на кнопку Сохранить статические блоки (Save statics):

-
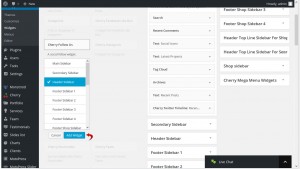
Перейдите на вкладку Внешний вид -> Виджеты (Appearance -> Widgets). Добавьте виджет Cherry – Следуйте за нами в соцсетях (Cherry Follow US) в область Боковая панель хедера (Header Sidebar):

-
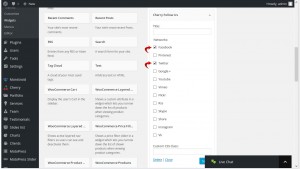
Выберите социальные сети (networks), которые Вы хотели бы отобразить в хедере. Нажмите на кнопку Сохранить (Save):

-
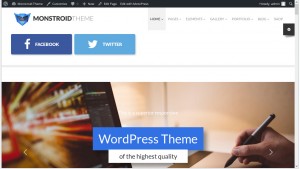
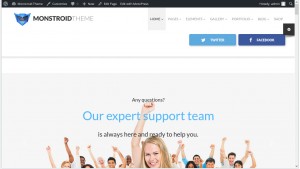
Обновите Домашнюю страницу вашего сайта. Вы увидите, что выбранные значки были добавлены прямо под логотип:

-
Вы можете легко изменить оформление добавленных значков. Вам лишь нужно скопировать несколько правил CSS.
-
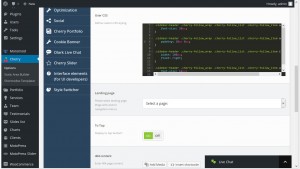
Перейдите на вкладку Cherry -> Настройки -> Общие -> Пользовательский CSS (Cherry -> Options -> General -> User CSS). Используйте следующие правила CSS, для того чтобы изменить оформление значков Следите за нами в соцсетях (Follow US):
-
Уменьшение размера значка FontAwesome:
.sidebar-header .cherry-follow_wrap .cherry-follow_list .cherry-follow_item a i:before { font-size: 20px; } -
Изменение размера цветного фона значка (при помощи изменения отступа):
.sidebar-header .cherry-follow_wrap .cherry-follow_list .cherry-follow_item a { padding: 10px 0px; } -
Уменьшения ширины цветного фона значка и перемещение его вправо:
.sidebar-header .cherry-follow_wrap .cherry-follow_list .cherry-follow_item { width: 200px; float: right; } -
Для изменения размера шрифта ярлыка соцсети:
.sidebar-header .cherry-follow_wrap .cherry-follow_list .cherry-follow_item a:after { font-size: 14px; }
-
-
Прокрутите вниз и нажмите на кнопку Сохранить настройки (Save Options):

-
Перезагрузите страницу. Теперь значки меньше и расположены правильно:

Вы можете также ознакомиться с детальным видео-туториалом ниже:
Monstroid. Как добавить значки «Следите за нами в соцсетях» в хедер













