- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Monstroid. Как сделать так, чтобы страница категории портфолио занимала всю ширину экрана
Май 27, 2016
Из этого туториала Вы узнаете, как создать страницу категории портфолио, которая занимает всю ширину страницы, в шаблонах Monstroid.

Получите доступ к вашему серверу, используя любой клиент ftp или Файловый менеджер Панели управления хостингом.
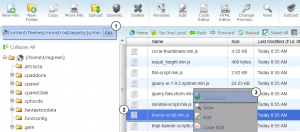
Перейдите в папку /wp-content/themes/monstroid/assets/js/min/.
-
Сделайте резервную копию файла ‘theme-script.min.js’. Вы можете просто скачать этот файл на компьютер.

-
Замените существующий файл ‘theme-script.min.js’ на файл из этого архива zip.
Очистите кэш браузера для просмотра изменений. Вы успешно создали полностраничный макет для страницы категории Портфолио:

Обратите внимание, если Вы захотите в будущем обновить шаблон Monstroid, этот файл может быть перезаписан, так что сохраните резервную копию файла и снова замените его после обновления Monstroid.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Monstroid. Как сделать так, чтобы страница категории портфолио занимала всю ширину страницы













