- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Multipurpose Website Templates. Как добавить reCaptcha в контактную форму (на основе Intense)
Май 18, 2017
Наша Команда техподдержки рада представить Вам новый туториал, из которого Вы узнаете, как работать с reCAPTCHA для защиты от спама.
Для того чтобы настроить Google reCAPTCHA, следуйте таким инструкциям:
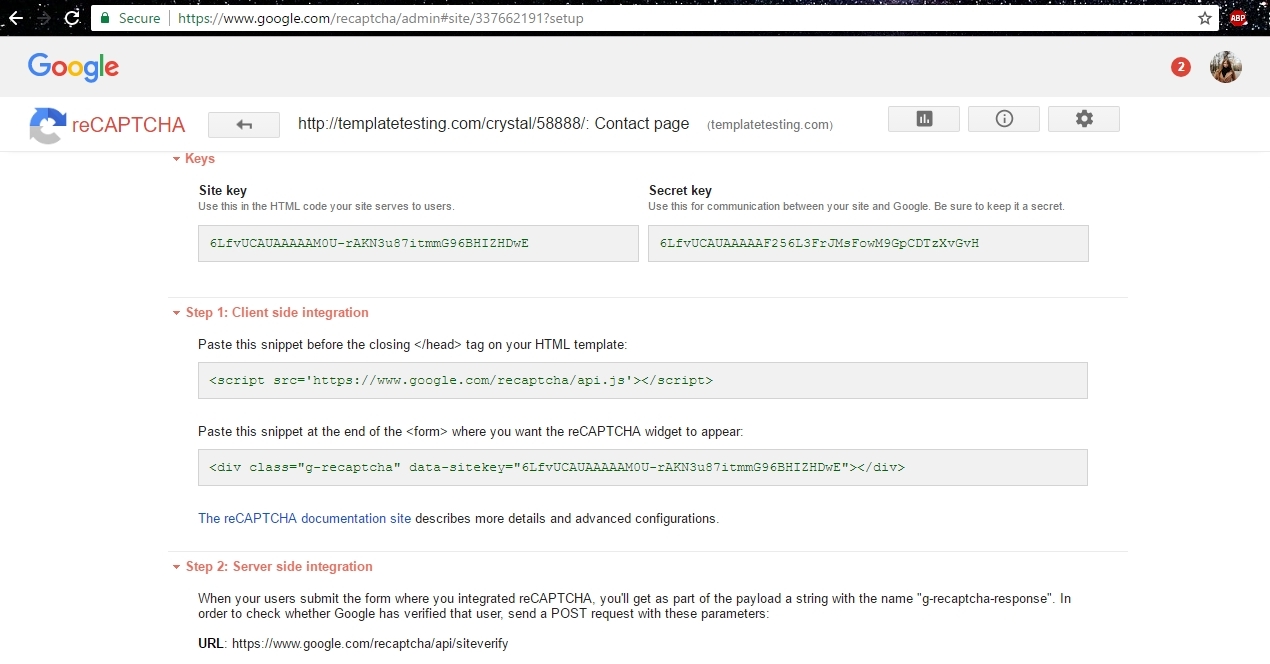
Зарегистрируйте ваш домен на сайте Google reCaptcha и получите пару ключей API (пара ключей состоит из ключа сайта (site key) и секретного ключа (secret)).

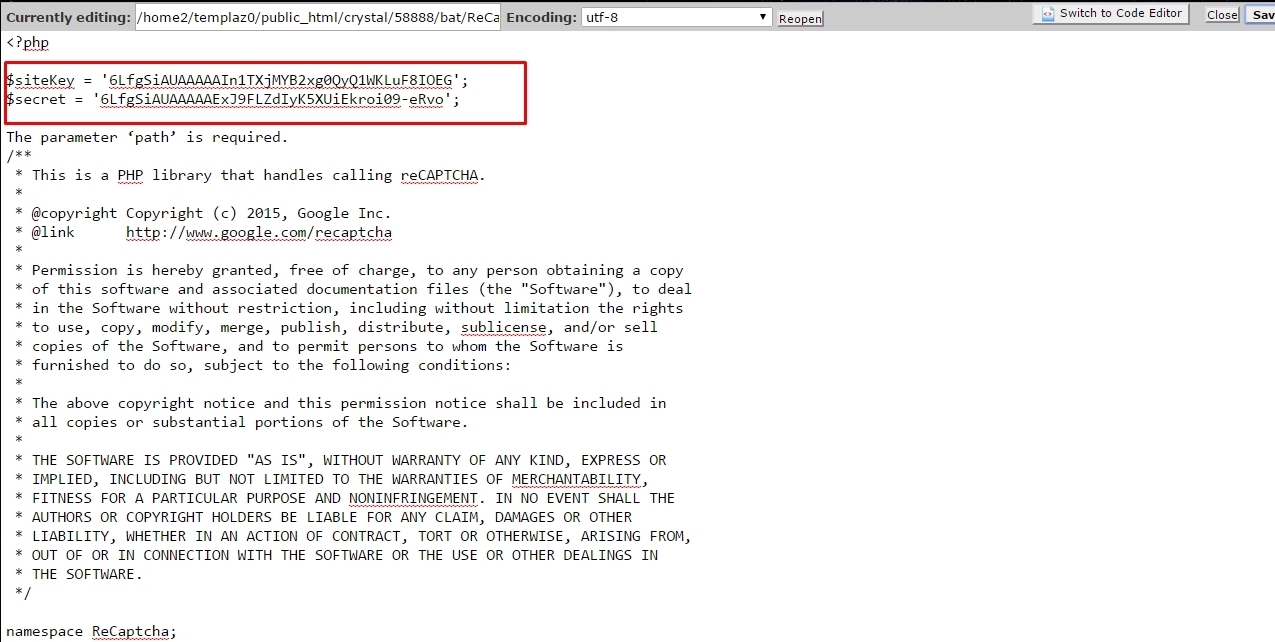
Укажите ваши ключи API в файле bat/reCaptcha.php в переменных $siteKey и $secret в начале файла:


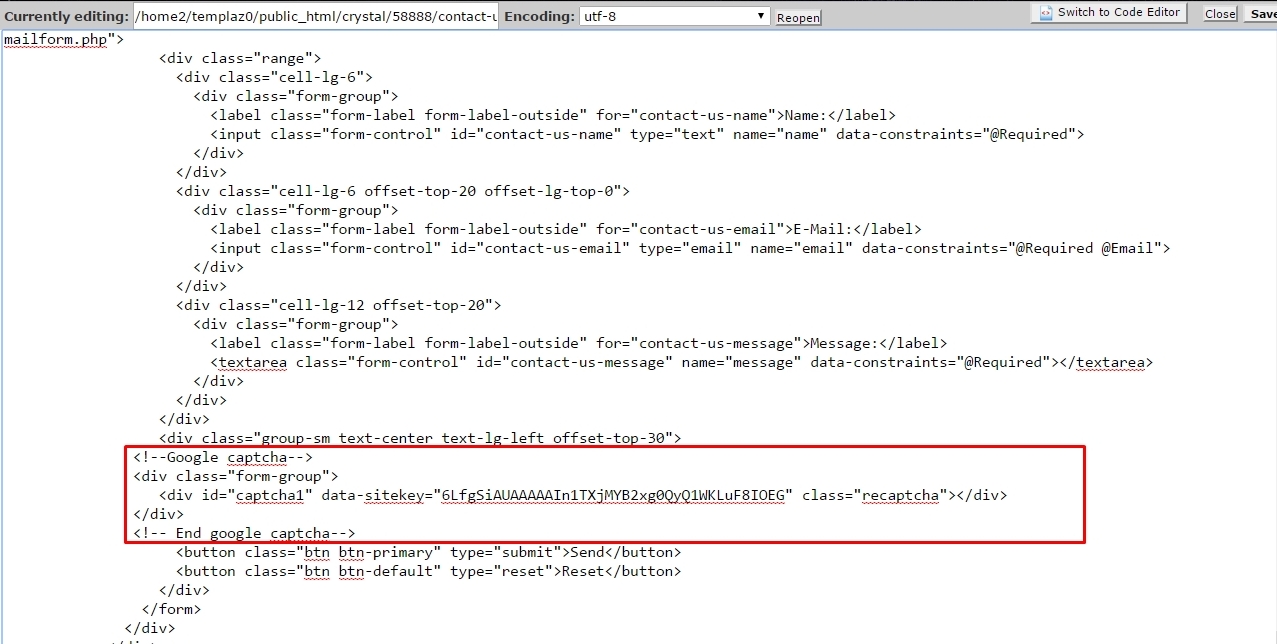
Вставьте этот раздел в html и укажите ключ вашего сайта в data-attribute data-sitekey=»». Базовая разметка reCAPTCHA выглядит следующим образом:
<div class="form-group"> <div id="captcha1" data-sitekey="You site key here" class="recaptcha"></div> </div>

Google reCAPTCHA поддерживает следующие настройки:
-
Изменение размера;
Для того чтобы изменить размер виджета, укажите в data-attribute data-size одно из следующих значений размера:
compact;
normal (default).
Код будет выглядеть следующим образом:
<div class="form-group"> <div id="captcha1" data-sitekey="You site key here" data-size="compact" class="recaptcha"></div> </div>
-
Изменение цветовой схемы.
Для того чтобы изменить цветовую схему виджета, укажите в атрибуте data-attribute data-theme один из следующих вариантов:
dark;
light (default).
Код будет выглядеть следующим образом:
<div class="form-group"> <div id="captcha1" data-sitekey="You site key here" data-theme="dark" class="recaptcha"></div> </div>
-
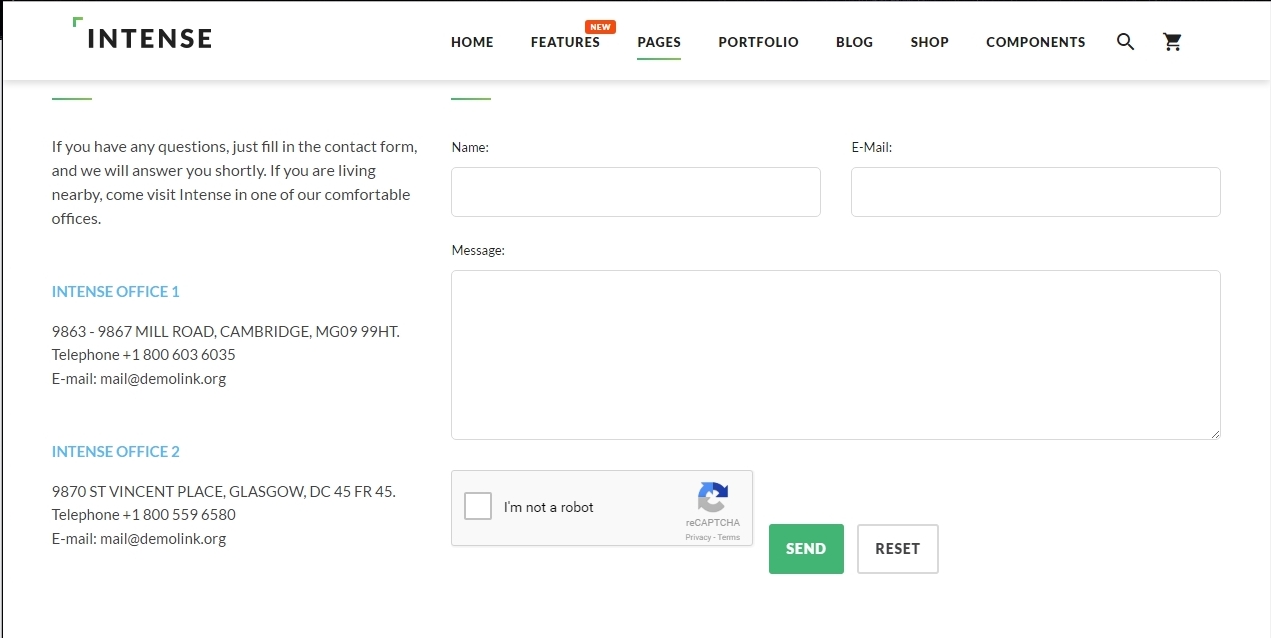
Сохраните настройки и обновите страницу вашего сайта для просмотра изменений.

Google reCAPTCHA была успешно добавлена.
Вы можете найти более детальные инструкции на официальном сайте Google reCAPTCHA.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Multipurpose Website Templates. Как добавить reCaptcha в контактную форму (на основе Intense)Ознакомьтесь с нашими новыми HTML5 Веб-шаблонами и узнайте больше про функционал HTML5.














