- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Multipurpose Website Templates. Как работать с макетами хедера
Март 9, 2017
Привет! Мы рады представить Вам новый туториал, который покажет, как работать с макетами хедера в Многоцелевых шаблонах сайта.
Многоцелевые шаблоны сайтов имеют разные макеты хедера, например, Header parallax, Header Transparent, Header Minimal,Header Corporate, Header Hamburger Menu и т.д.:

Мы покажем Вам, как применить определённый макет хедера к конкретной странице.
Например, если Вы хотите применить макет Header Hamburger Menu к Домашней странице, следуйте таким инструкциям:
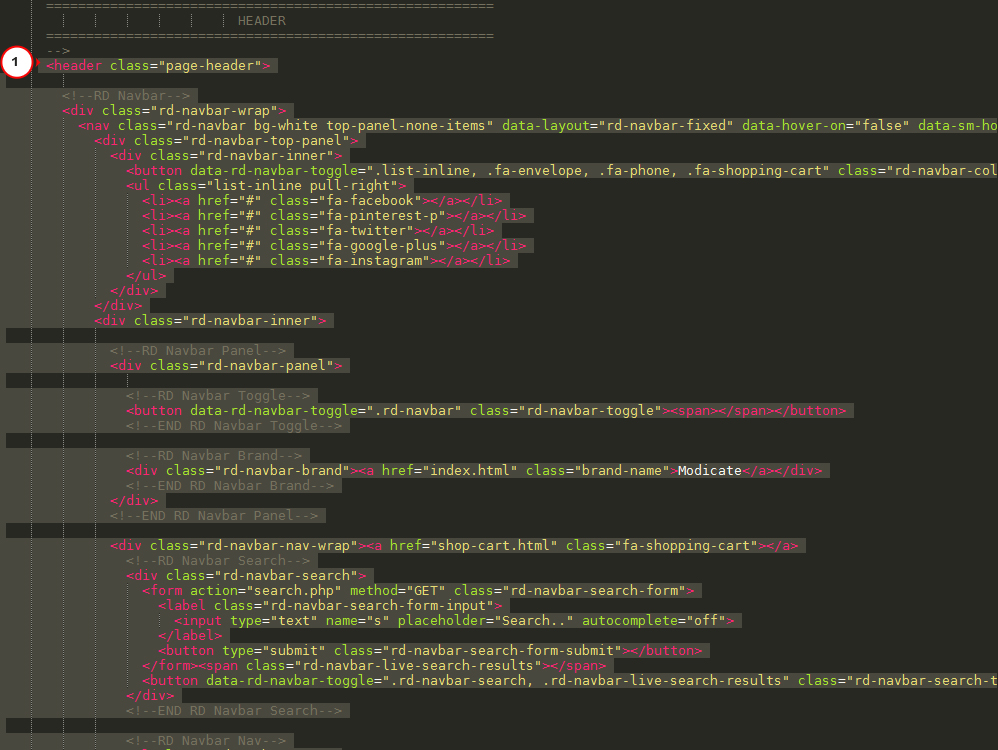
Откройте файл html для макета Header Hamburger Menu, используя текстовый редактор. В нашем случае, это файл index-sidebar.html , который можно найти в папке site скачанного пакета шаблона.
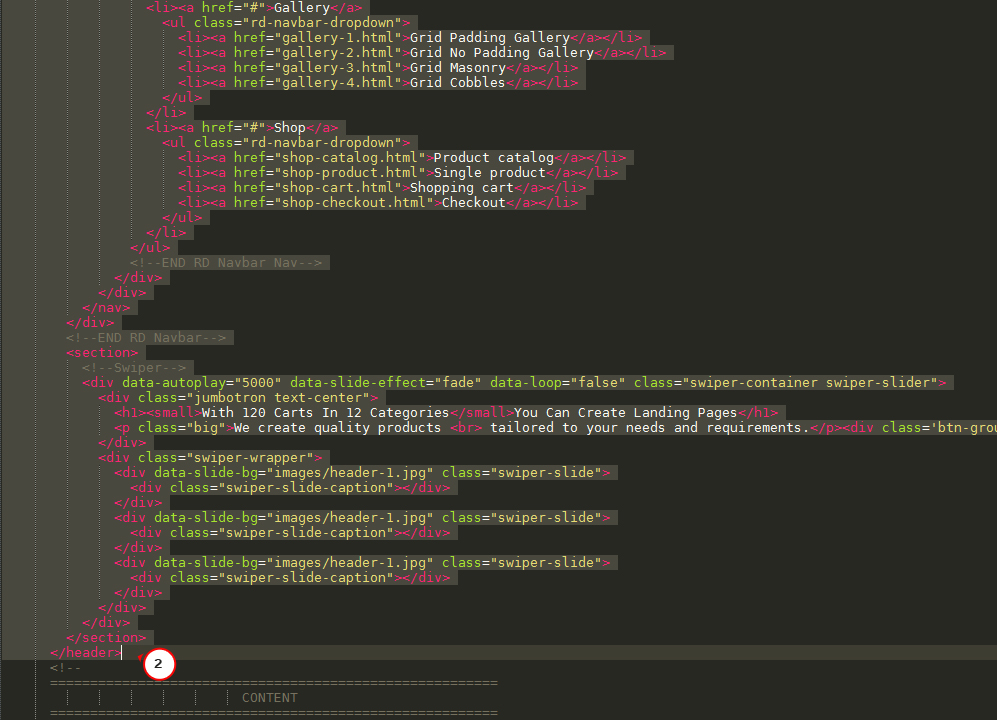
Найдите раздел хедера и скопируйте весь код между открывающим тегом <header> и закрывающим тегом < ⁄header>.


Найдите и откройте файл index.html для редактирования Домашней страницы. Введите весь ранее скопированный код в раздел хедера этой страницы (между открывающим тегом <header> и закрывающим тегом < ⁄header>) вместо существующего.
Сохраните настройки, используя кнопку Сохранить (Save).
Убедитесь, что изменённый файл загружен на сервер.
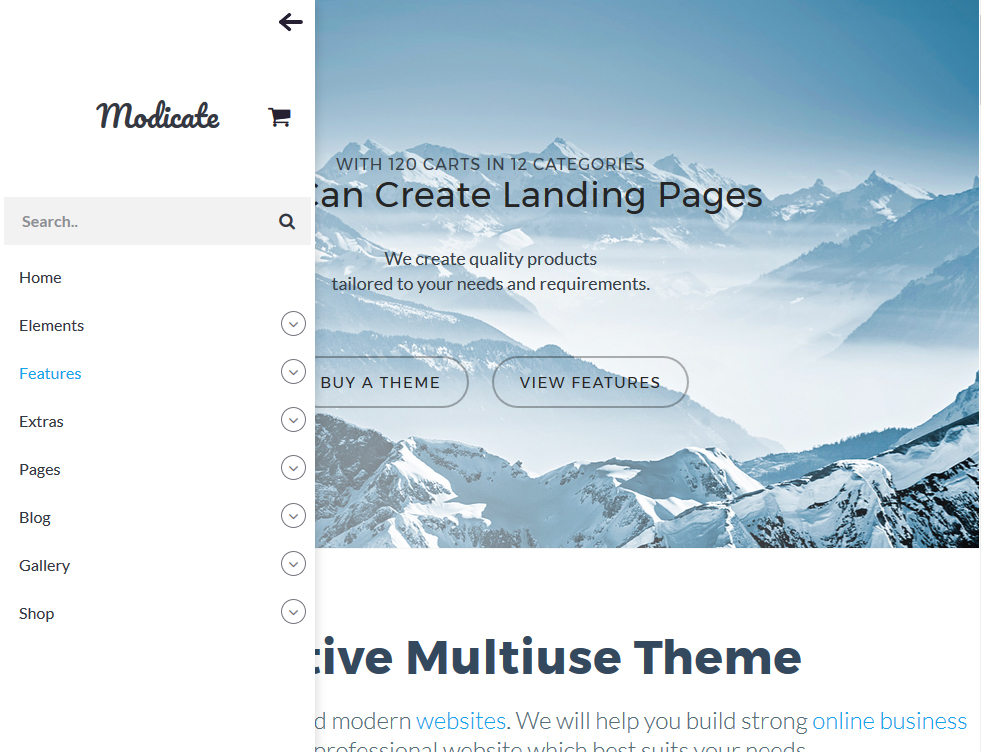
Обновите ваш сайт для просмотра изменений. Вы можете видеть, что макет Header Hamburger Menu был успешно добавлен на Домашнюю страницу:

Это конец туториала. Теперь Вы знаете, как работать с макетами хедера в Многоцелевых шаблонах сайтов.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Multipurpose Website Templates. Как работать с макетами хедера













