- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Многоцелевые Веб-шаблоны. Обзор Novi Builder
Январь 20, 2017
Этот туториал является обзором редактора Novi Builder.
-
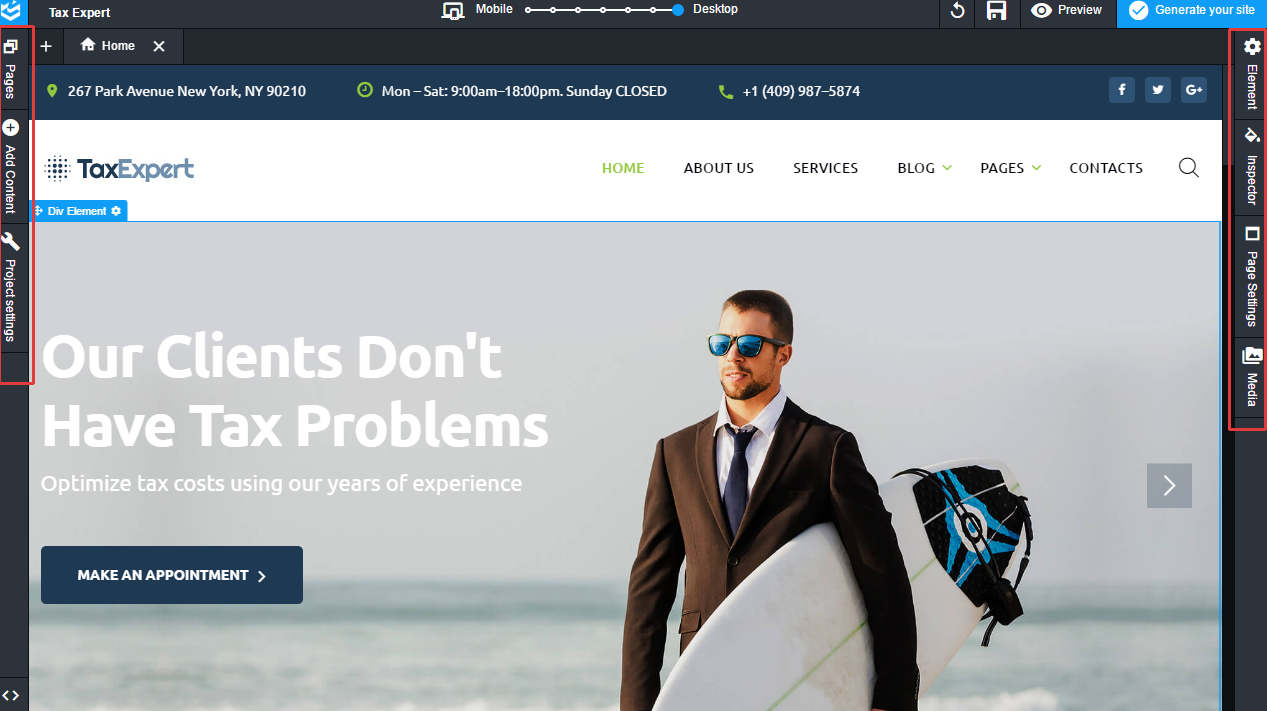
В Novi builder есть панели справа и слева. В них Вы можете изменить настройки, добавить содержимое и выполнить другие действия.

-
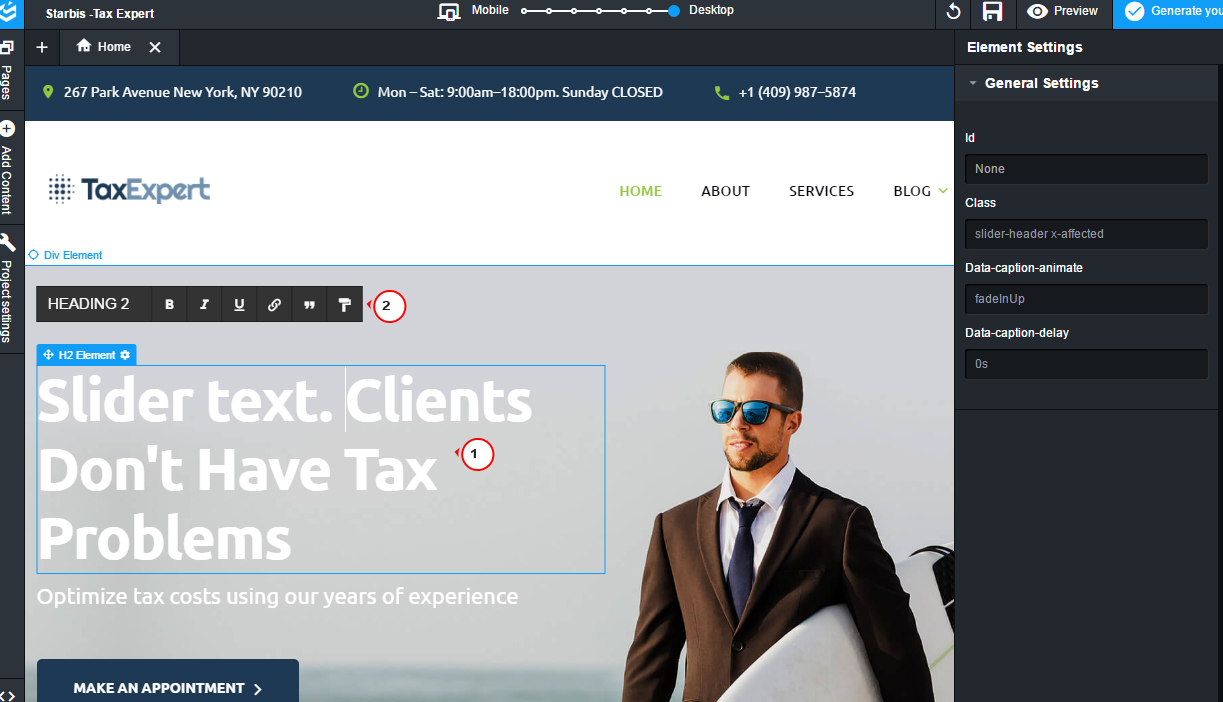
Вы можете изменить текст двойным нажатием на него. Вы можете задать стиль шрифта или ссылку используя значки над текстом. Аналогично Вы можете изменить названия пунктов меню.

-
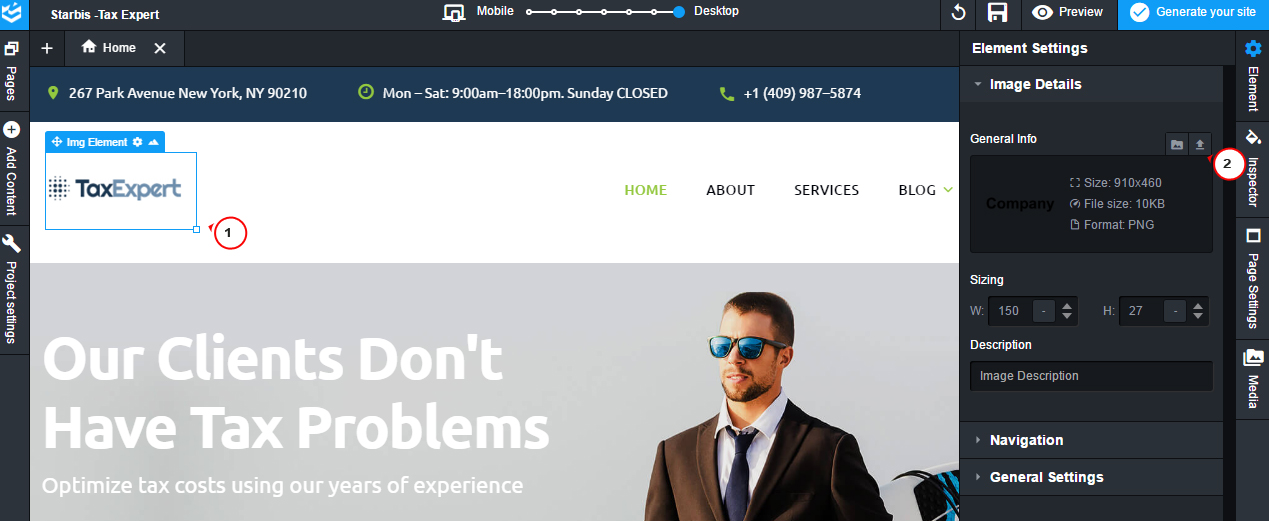
Изображения, такие как логотип, можно изменить, используя панель Элементы (Elements). Нажмите на логотип. Панель Элементы (Elements) отображает разные настройки для разных элементом. Нажмите на кнопку «Загрузить», для того чтобы загрузить ваше изображение. В качестве альтернативы, Вы можете выбрать изображение из библиотеки медиафайлов. Вы можете также добавить изображение в библиотеку медиафайлов, нажав на кнопку «Загрузить».

-
Вы можете получить доступ ко всем страницам в панели Страницы (Pages). Давайте откроем страницу «Про нас».

-
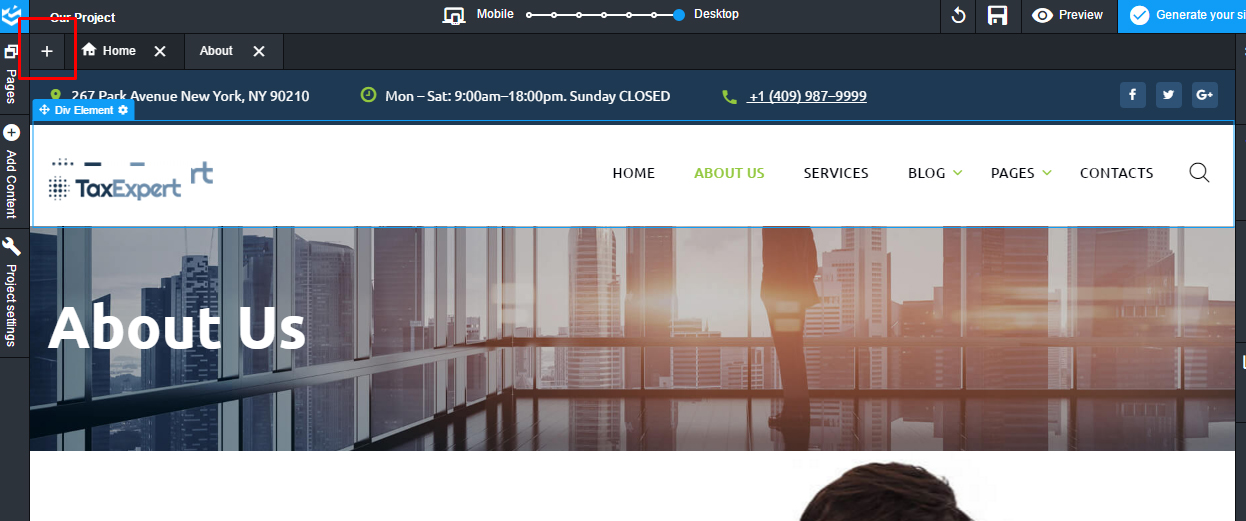
Вы можете добавить новую страницу используя эту кнопку:

-
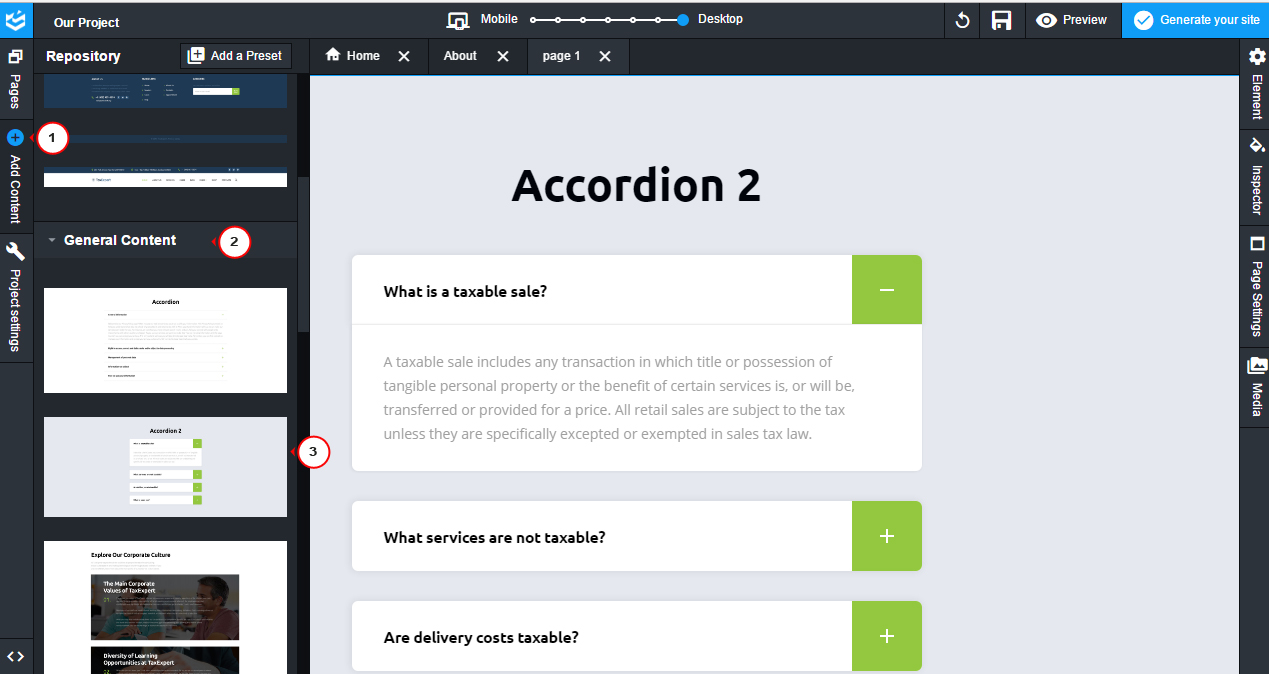
Давайте добавим содержимое. Перейдите в панель ‘Добавить содержимое’, выберите содержимое и перетяните его на страницу. Вы можете выполнить аналогичные действия на всех существующих страницах.

-
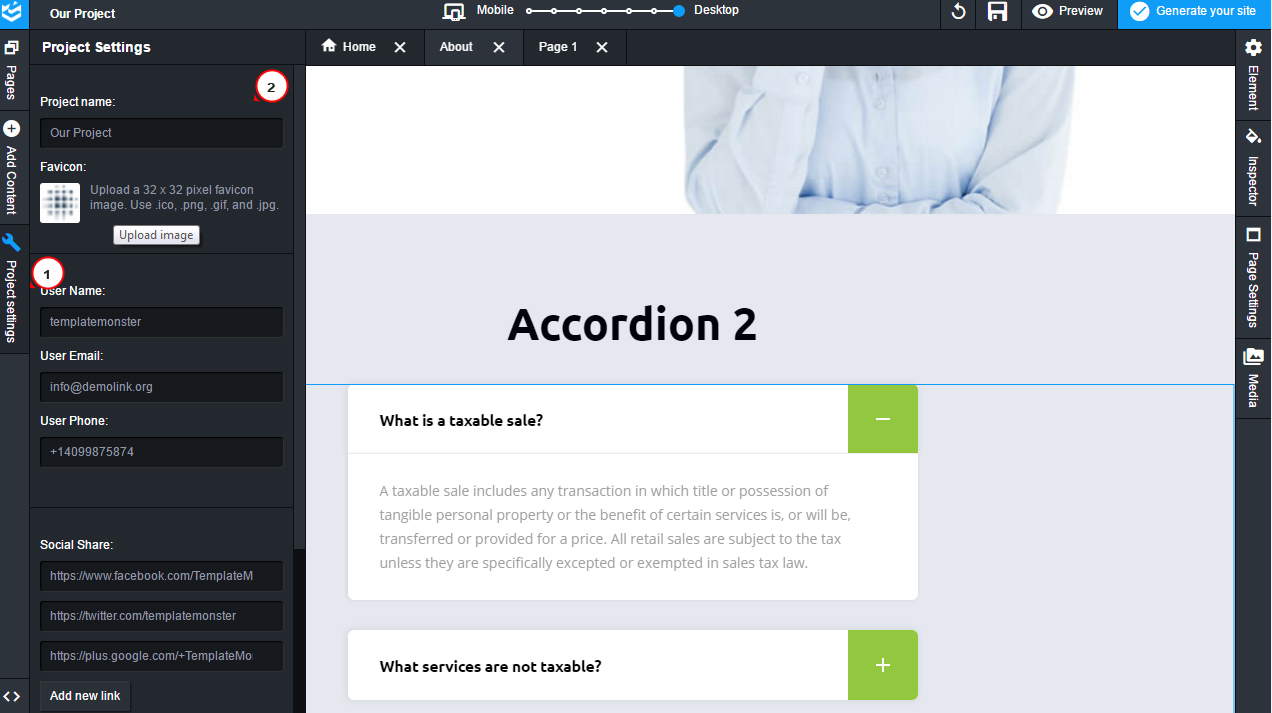
Панель Настройки проекта (Project Settings ) позволяет изменить настройки проекта, загрузить фавикон и изменить Данные о пользователе (такие как телефон или адрес электронной почты). Вы можете также изменить социальные ссылки.

-
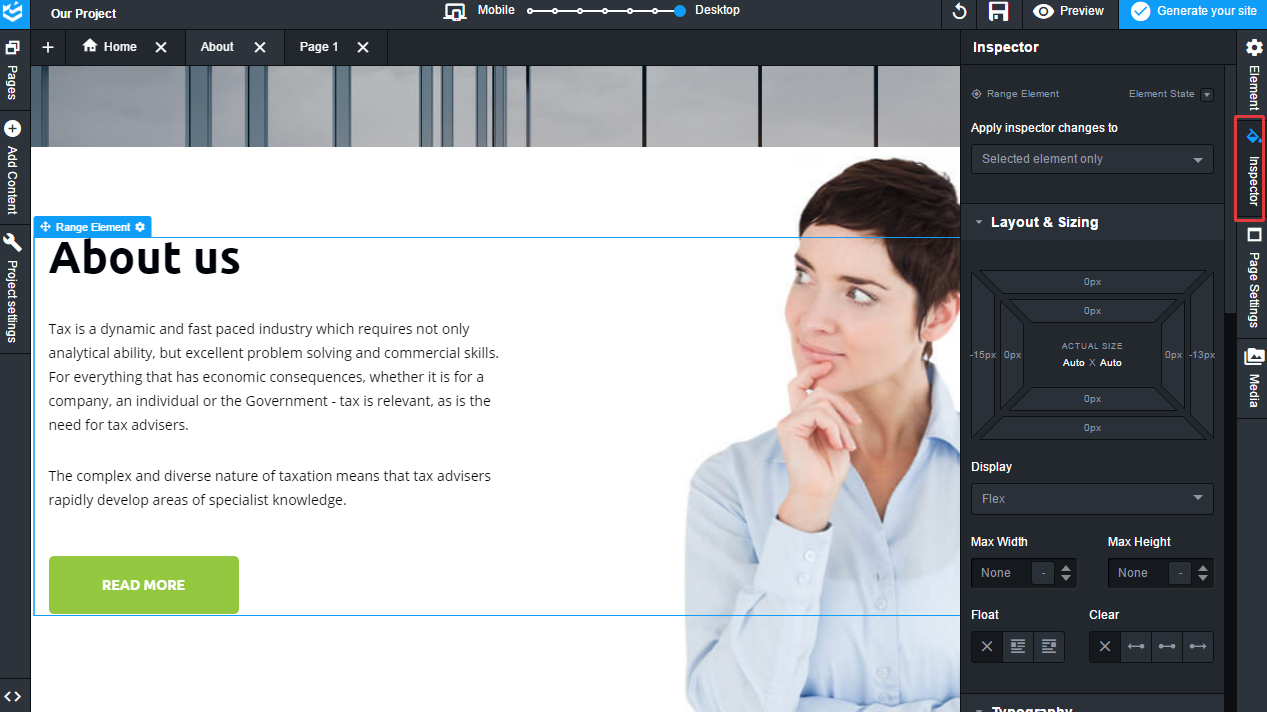
Инструмент исследования (Inspector) позволяет настроить макет, размер и другие настройки. Вы можете задать настройки макета, шрифта, фона и т.д.

-
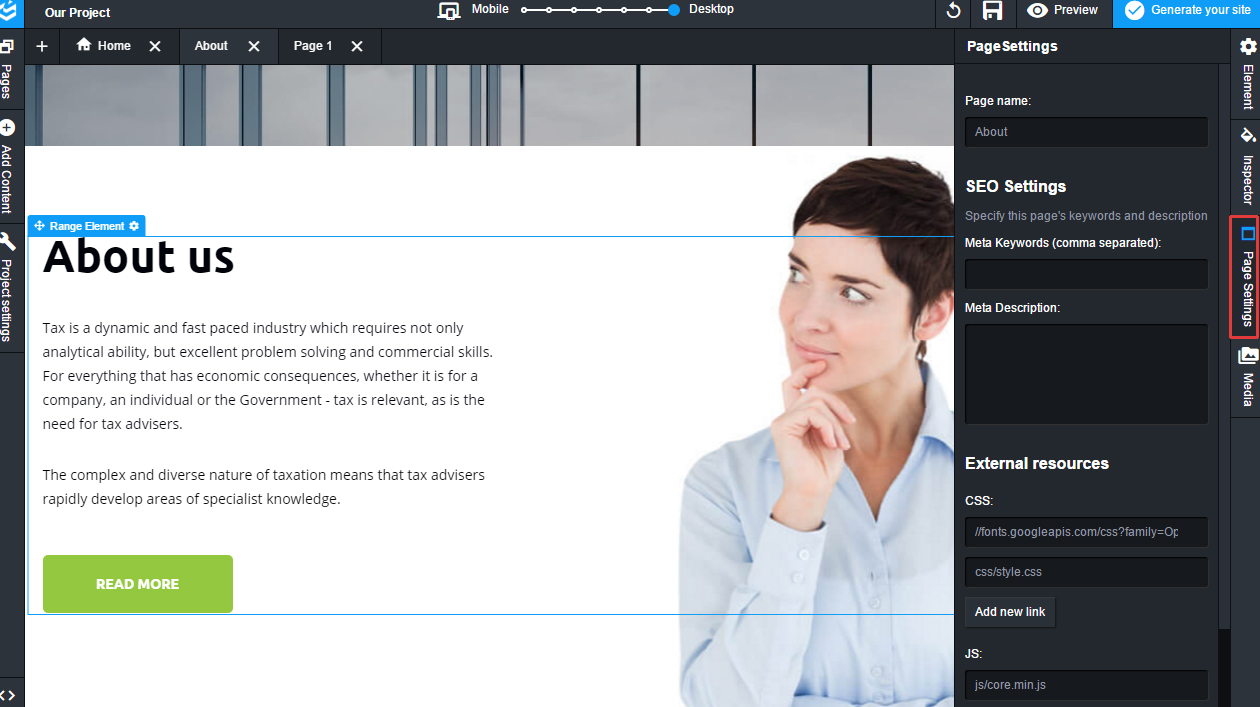
Панель Настройки страницы (Page settings) позволяет задать значение настроек, таких как SEO, Название страницы, Внешние ресурсы. Вы можете также добавить отсылки на пользовательские скрипты.

-
Панель Библиотека медиафайлов (Media) позволяет загрузить содержимое и работать с ним, например, изображения.

-
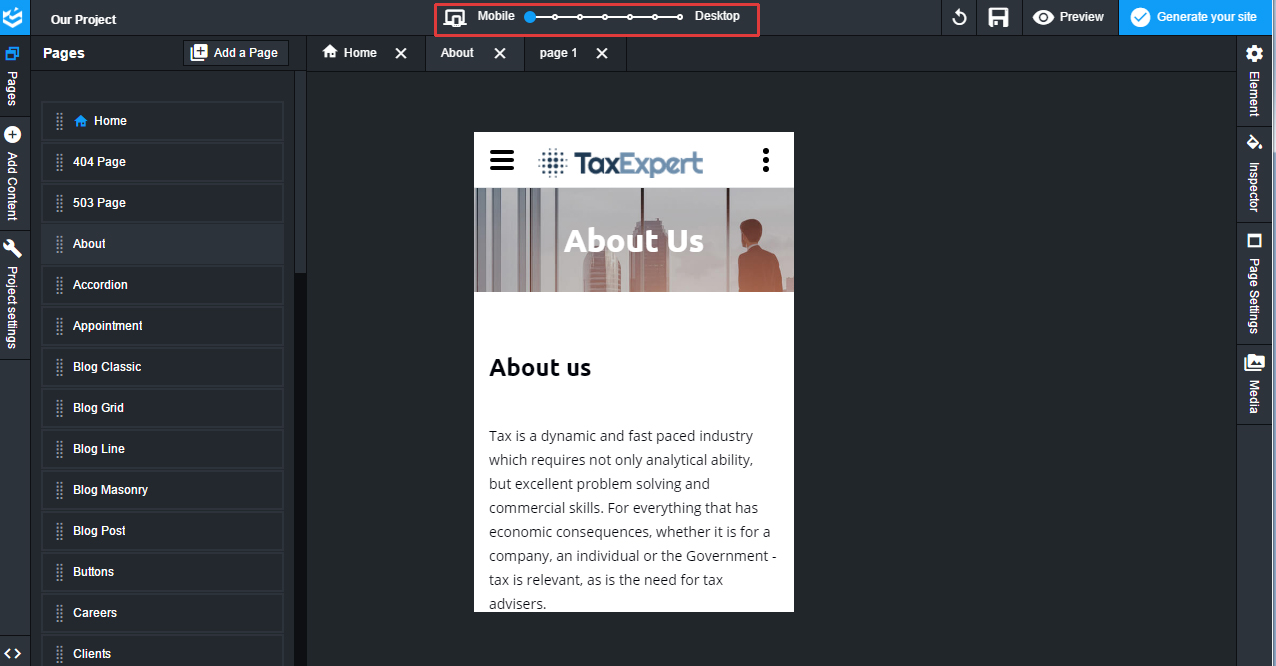
В Novi builder есть несколько настроек, которые позволяют проверить, как сайт выглядит на смартфонах и других портативных устройствах. Мы выбрали мобильный макет.

-
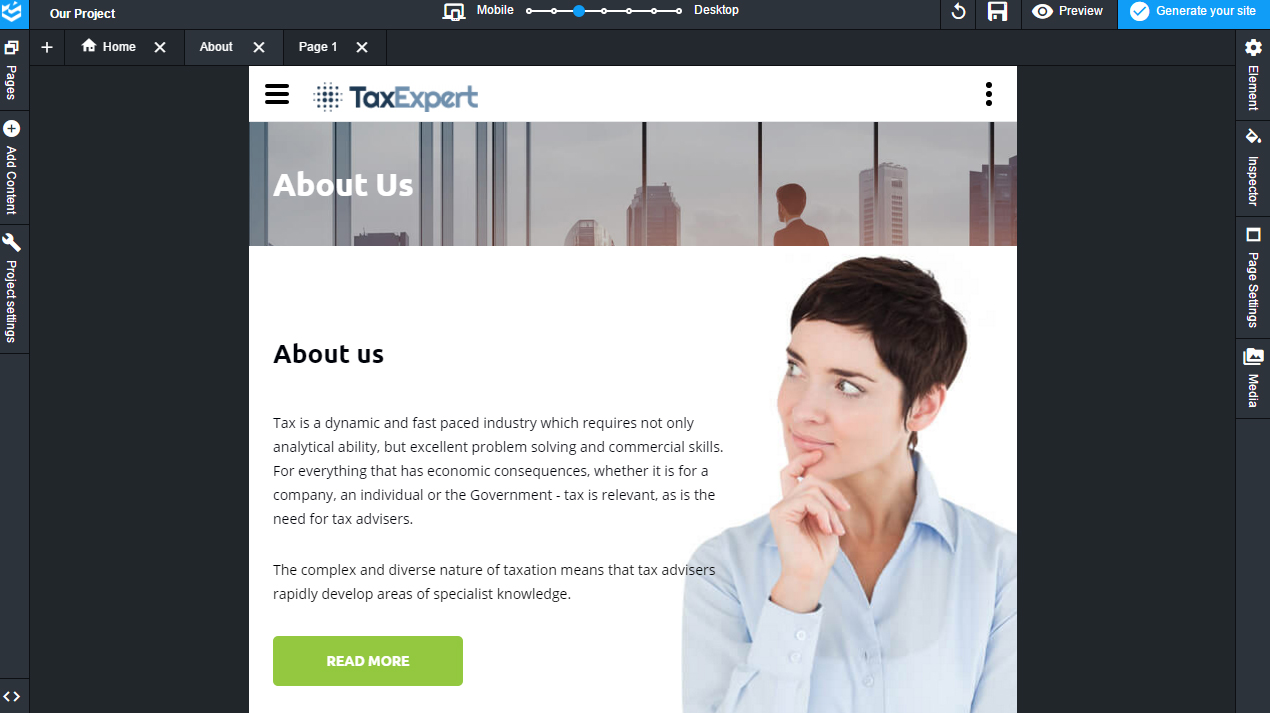
Правый верхний раздел позволяет сохранить изменения, которые Вы внесли в сайт. Вы можете также отменить изменения, которые Вы недавно внесли, используя кнопку отмены. Раздел «Предварительный просмотр» позволяет предварительно просмотреть ваш сайт. Изменения автоматически сохраняются, когда Вы переходите в режим предварительного просмотра. Вот как ваш сайт выглядит на планшете (режим предварительного просмотра).

-
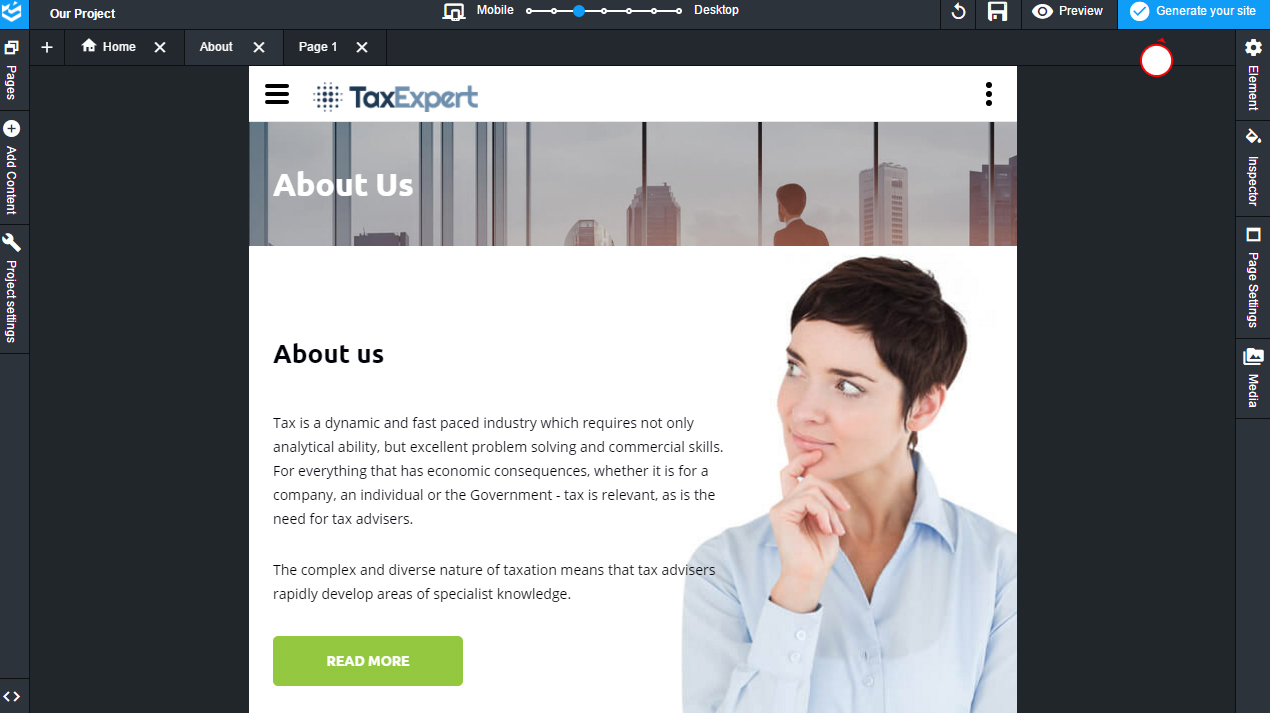
Нажмите на кнопку Создать сайт (Generate your site), для того чтобы сохранить ваш сайт. Убедитесь, что Вы сохранили изменения перед тем как закрыть браузер. Не очищайте кэш и куки браузера, если Вы хотите внести изменения в ваши проекты позднее. Загрузите созданный сайт на ваш хостинг.

Ознакомьтесь с коллекцией премиум шаблонов сайтов, для того чтобы выбрать лучшие шаблоны для ваших онлайн-проектов.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Многоцелевые шаблоны сайтов. Обзор Novi Builder













