- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Многоцелевые шаблоны сайтов. Как использовать якорные ссылки
Июнь 8, 2017
Из этого туториала Вы узнаете, как использовать якорные ссылки в Многоцелевых шаблонах сайтов.
Якорная ссылка (которая также называется ссылка ‘прыжка страницы’) – это ссылка на странице, которая переносит Вас на конкретное место на той же странице или на другой странице. Якорные ссылки полезны, когда Вы хотите перенести пользователя сайта на конкретное место на странице, для того чтобы пользователю не пришлось прокручивать всё ваше содержимое.
Давайте узнаем, как использовать якорные ссылки.
Во первых, определитесь, в какой раздел вашей страницы Вы хотите, чтобы ваши пользователи переносились. Мы используем раздел ‘Шаблоны портфолио’ нашего сайта в качестве примера, для того чтобы показать Вам, как создать якорную ссылку.

-
Для того чтобы сделать раздел целью якорной ссылки, добавьте тег HTML «id» в нужный раздел. Код будет выглядеть следующим образом:
<section id="new" class="bg-decoration-wrap-sm bg-decoration-bottom bg-decoration-bottom-sm section-50 section-md-top-100 section-md-bottom-120 bg-gray-lighter"> <div class="shell bg-decoration-content text-center"> <h3>Portfolio Templates</h3> <p class="text-secondary">Showcase any of your products or projects with our great selection of Portfolio</p> <div class="offset-top-50"><img src="images/landing-2-970x361.png" alt="" width="970" height="361"/> </div> </div> <div class="bg-decoration-object bg-primary"></div> </section>
Как Вы можете видеть, мы добавили тег ‘id’ со значением ‘new’, так что этот раздел теперь может быть целью якорной ссылки.

Теперь пора решить, как сама якорная ссылка будет выглядеть. В принципе, Вы можете сослаться на якорь, используя любой тип ссылки: обычная текстовая ссылка, ссылка-изображение, ссылка-кнопка, ссылка пункта меню. Давайте добавим ссылку для кнопки: все другие типы ссылок будут работать таким же образом.

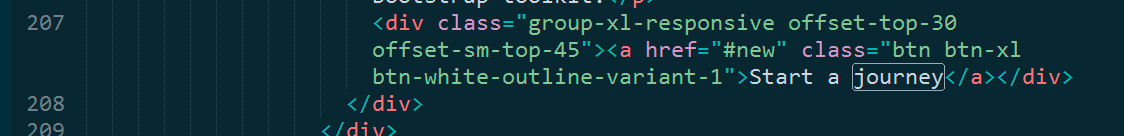
Наш стандартный код кнопки следующий:
<div class="group-xl-responsive offset-top-30 offset-sm-top-45"><a href="#" class="btn btn-xl btn-white-outline-variant-1">Start a journey</a></div>
Для того чтобы ссылка работала нужным образом, замените ‘#’ в свойстве ‘href’ на наш идентификатор и хэштег:
<div class="group-xl-responsive offset-top-30 offset-sm-top-45"><a href="#new" class="btn btn-xl btn-white-outline-variant-1">Start a journey</a></div>

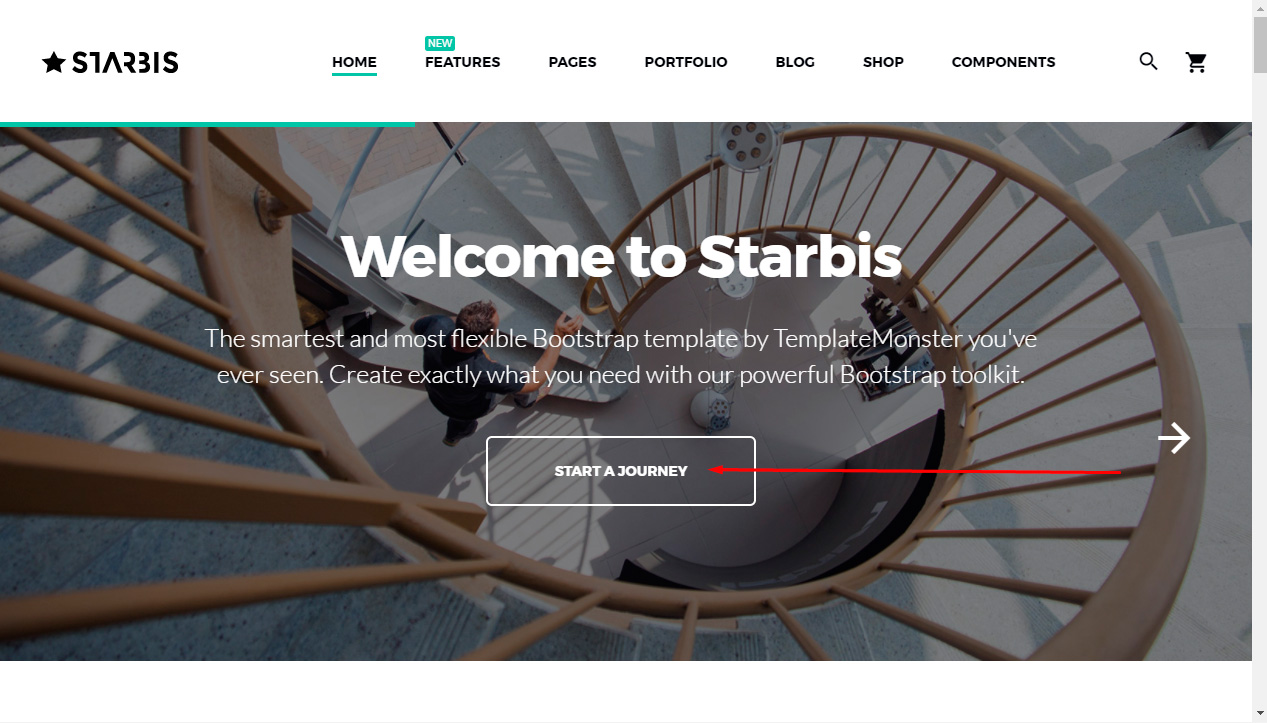
Давайте проверим: после нажатия на кнопку, страница будет прокручена к нужному разделу.
-
Если ваш шаблон использует плагин customWaypoints, Вы можете создать плавную прокрутку к вашему якорю, используя атрибут ‘data-custom-scroll-to’. В этом случае, нет необходимости указывать значение атрибута ‘href’, также нет необходимости добавлять хештег:
<div class="group-xl-responsive offset-top-30 offset-sm-top-45"><a href="#" class="btn btn-xl btn-white-outline-variant-1 data-custom-scroll-to="new">Start a journey</a></div>
Этот фрагмент имеет ту же функцию якорной ссылки, однако эффект прокрутки плавный.

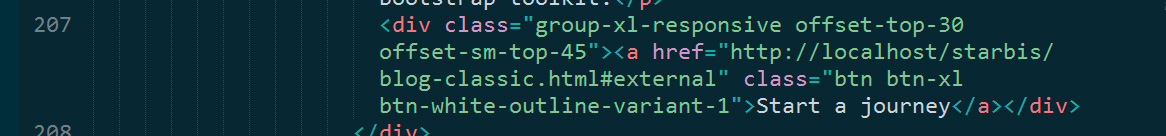
Если Вы хотите перенести пользователя в конкретный раздел другой страницы сайта, Вам нужно указать ссылку, используя следующее форматирование:
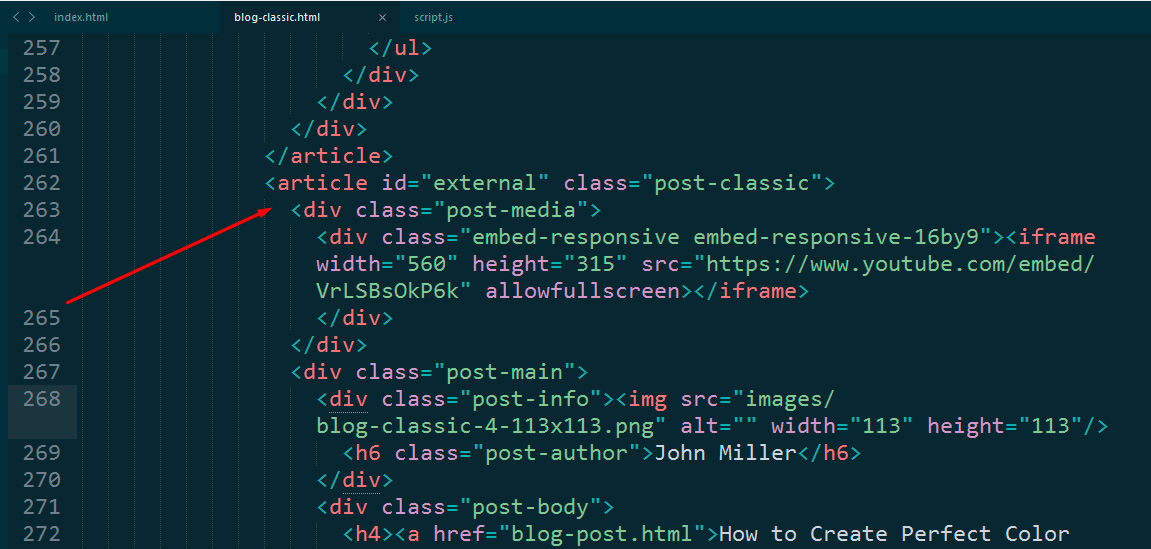
<div class="group-xl-responsive offset-top-30 offset-sm-top-45"><a href="http://localhost/starbis/blog-classic.html#external"class="btn btn-xl btn-white-outline-variant-1">Start a journey</a></div>
Где http://localhost/starbis/blog-classic.html — это полный URL вашей страницы, а #external – это якорь элемента с формулировкой id="external".


Это конец данного туториала. Теперь Вы знаете, как использовать якорные ссылки в Многоцелевых шаблонах сайтов.

Вы можете также ознакомиться с детальным видео-туториалом ниже:
Многоцелевые шаблоны сайтов. Как использовать якорные ссылки













