- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Многоцелевые Веб-шаблоны. Как работать с исходными файлами CSS/HTML (scss, jade)
Февраль 21, 2017
Из этого туториала Вы узнаете, как работать с исходными файлами CSS/HTML (scss, jade) в Многоцелевых Веб-шаблонах.
-
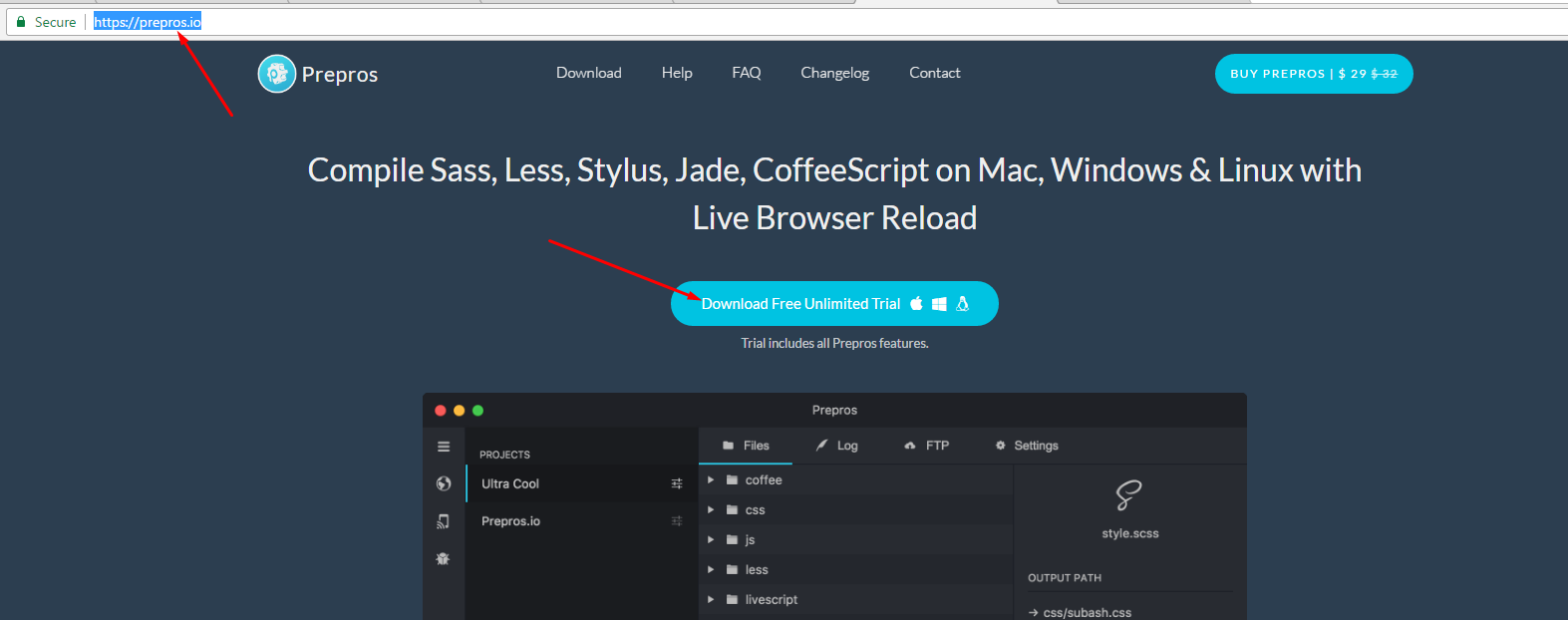
Скачайте и установите программу Prepros на ваш компьютер.

-
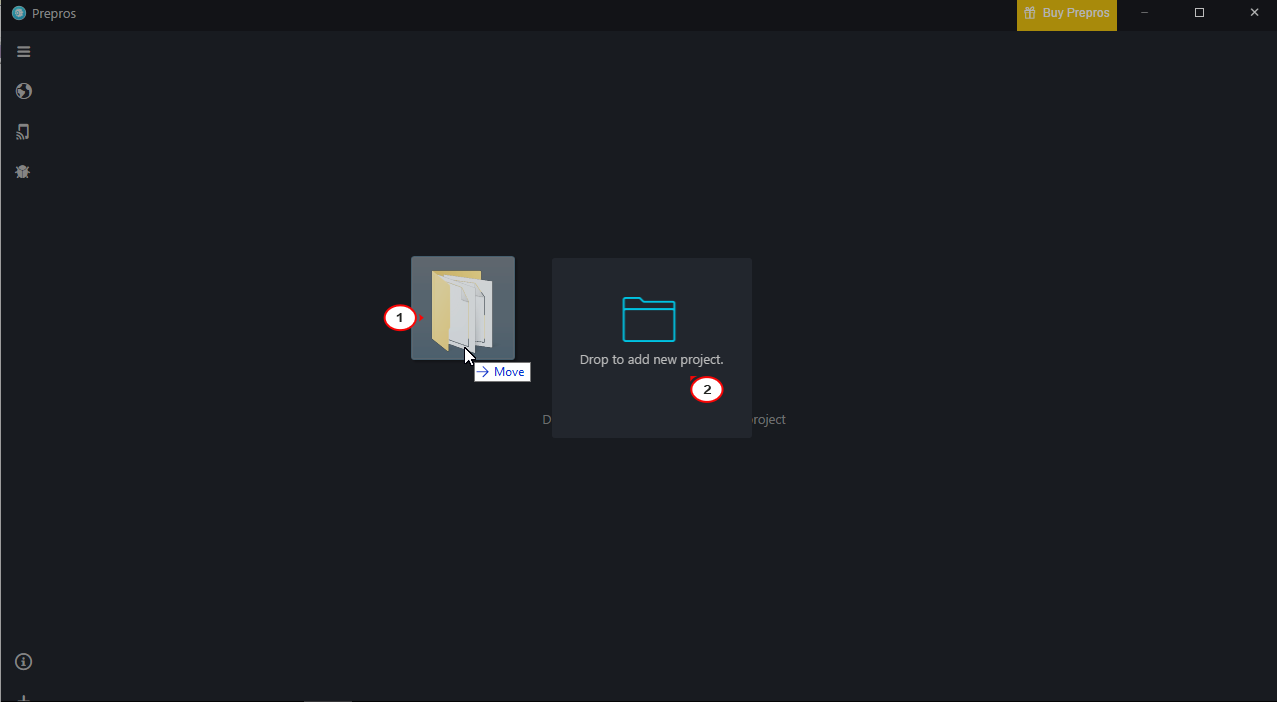
Откройте Prepros и добавьте папку ‘sass‘из папки sources как новый проект.

-
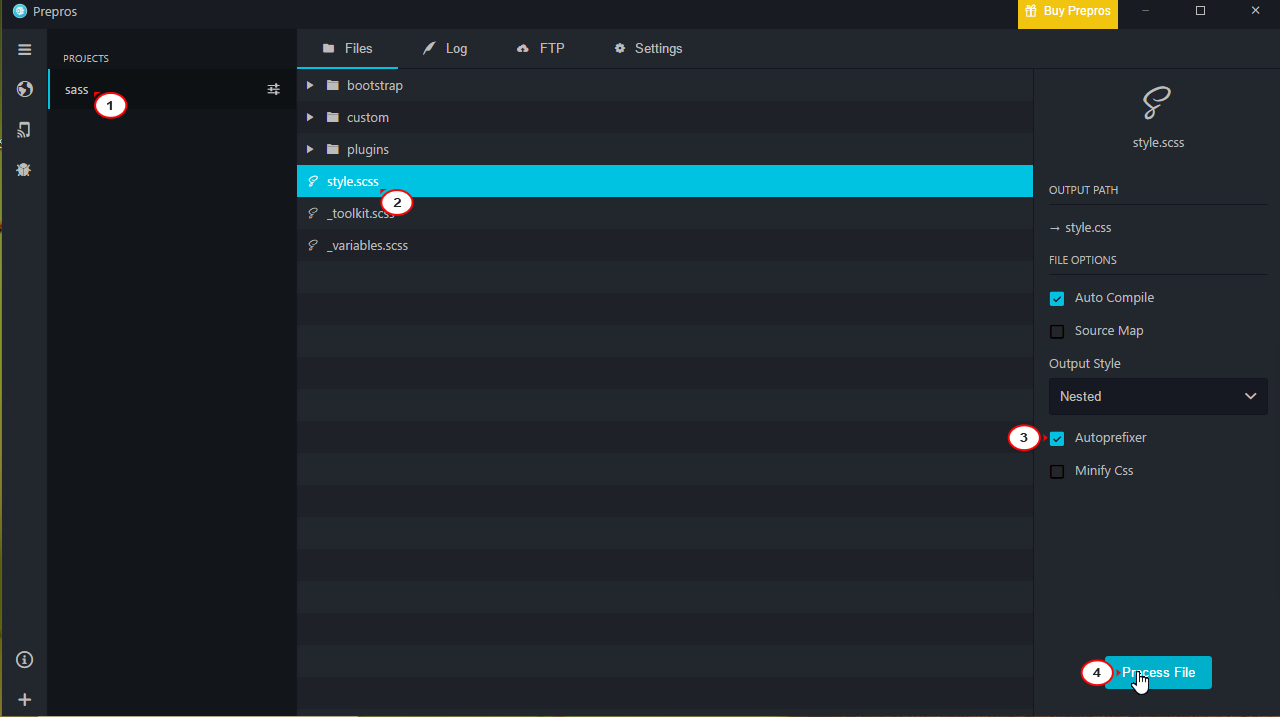
Выберите конкретный файл .scss из папки ‘sass’, убедитесь что Автоматический префикс (Autoprefixer) включен, затем, нажмите на кнопку ‘Обработать файл‘ (Process File).

-
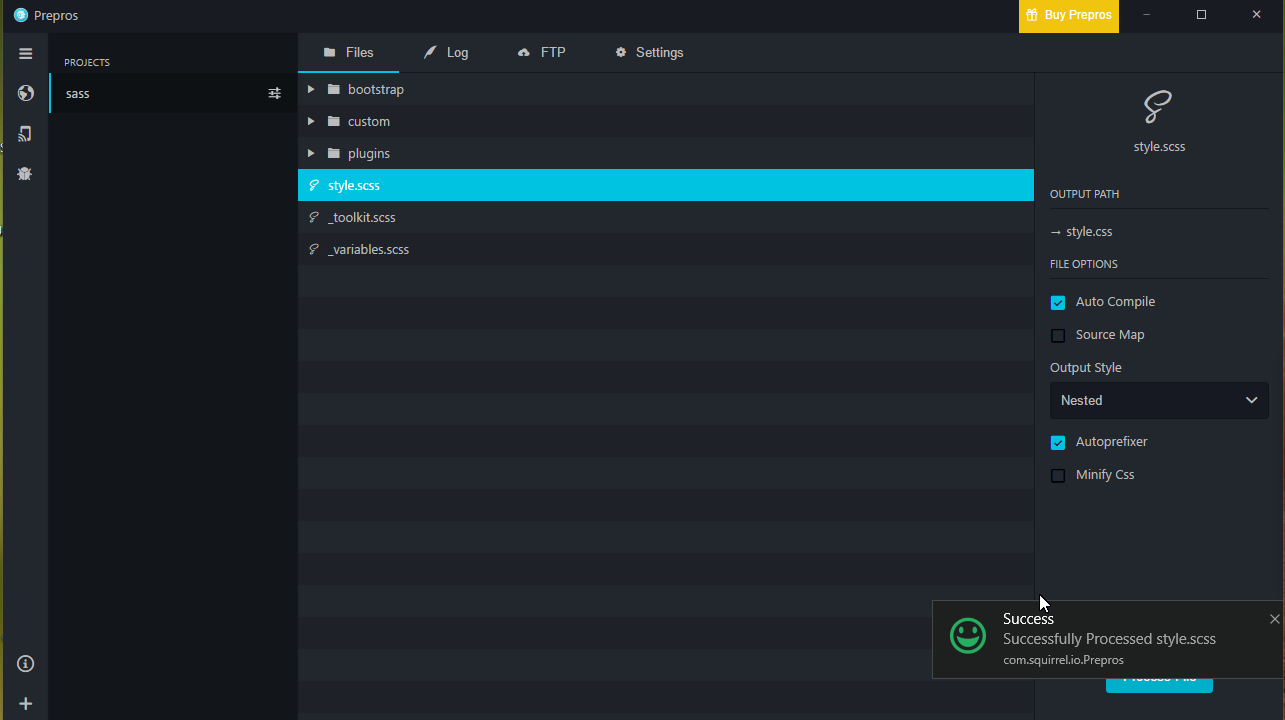
Вы увидите ‘Сообщение об успехе’ (Success message) когда компиляция завершена.

-
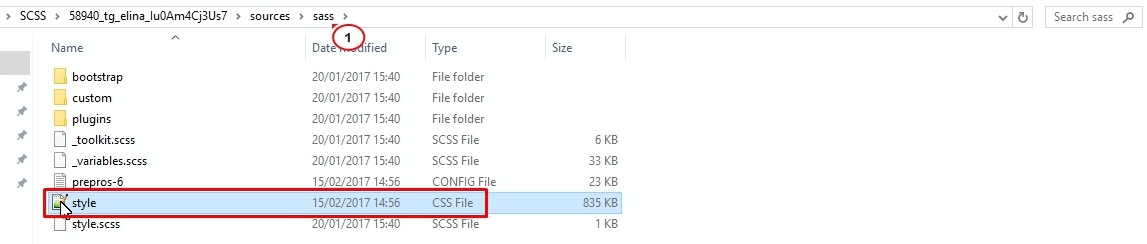
Откройте папку sass в sources, для того чтобы проверить style.css .

Вы можете также ознакомиться с детальным видео-туториалом ниже:
Многоцелевые Веб-шаблоны. Как работать с исходными файлами CSS/HTML (scss, jade)













